本記事はホームページ・ブログの運営で成果を出すための33のチェックリスト(https://kotouri.com/download/33checklist)の使い方ガイドです。下記フォームにご入力いただければダウンロードできます。
本リストはホームページをチェックする際に使っているリストです。「〇」「△」「×」で「×」の部分を元に改善策を考えて提案する際に使っています。本記事を読みながら各項目をチェックしていけば、セルフチェックもできます。ぜひあなたのWeb活用にお役立てください。
【SEO対策】Googleにインデックスを促し評価されやすいコンテンツにする
検索エンジン(Search Engine)はユーザーの悩みや疑問に答えるべく、適切なページをランキングします。
出先で評判のいいご飯やカフェを見つけることもできますし、自分の知識を高めるために資格の勉強をすることもできます。
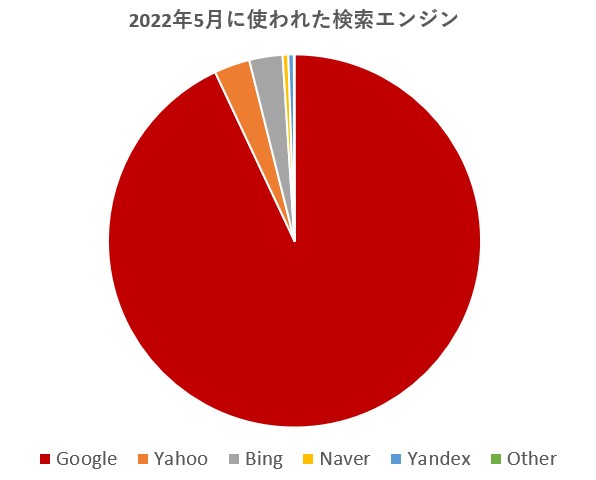
Google、Yahoo、Bing、DuckDuckGoなどの多様な検索エンジンがあるものの、なぜタイトルを「Googleにインデックスを促し…」としているのかというと…

Simlarweb(https://www.similarweb.com/ja/engines/)によると、2022年5月に使われた検索エンジンのシェア率はGoogleが90.95%と圧倒的なシェア率を誇るためです。
つまり、検索エンジンで上位に表示されるための対策、いわゆるSEO対策というのは、Google対策言っても過言ではありません。
Googleは200以上の評価指標を元にあらゆるコンテンツを仕分け、分類し、ランキングしています。
すべてを公開しているわけではありませんが、Google検索セントラル(https://developers.google.com/search/docs?hl=ja)に様々なヒントが書かれてあります。
その中でも比較的簡単にできて効果の高い施策が、これから紹介する33のポイントです。
1.タイトルにキーワードは含まれているか?
タイトルはコンテンツをひとことで表したものです。そのため、タイトルには読み手が反応するキーワードや検索することばが含まれていなければなりません。
この記事のタイトルは「ホームページ・ブログの運営で成果を出すための33のチェックリストの使い方」にしています。33のチェックシートをダウンロードした方に使い方をお伝えするための記事だからです。これが、「プレゼントリストの使い方」とか「ホームページの運営のコツ」とかだと誤認が起きたり、見つけてもらえない可能性が高まります。
コンテンツを収集、分類するのはGoogleボットと呼ばれるロボットです。
このロボットはコンテンツの良し悪しを判断するのではなく、コンテンツの構造を読み取って持ち帰ります。

構造を読み取るために、タグと呼ばれる<title></title>の間に入っている部分を読み取ります。左の例だと「大阪のWeb活用支援 | コトウリ | あなたのWeb活用に伴走します」が入っています。
「大阪 Web 活用支援 コトウリ」あたりが書かれているコンテンツなんだなーと認識されるわけです。
タイトルにキーワードが含まれていないと、Googleのロボットに想定外の場所に仕分けられてしまうかもしれません。タイトルはとても重要です。独創的なタイトルを付けるよりも、「そのものずばり」を目指しましょう。
サービス紹介やランディングページにおいても同様です。タイトルに読み手が反応するキーワードや検索することばが含まれているかどうかを確認してください。
 ネギマ
ネギマ全部入っているなら「〇」、入ってたり入ってなかったりすれば「△」、全然できてないなら「×」にチェックを入れましょう。
2.見出しにキーワードが含まれているか?
タイトルに次いで重要なのが見出しです。こちらもGoogleのロボットが構造を読み取る時に使用するからです。本で言うなら「もくじ」の部分ですね。読み手にとっては「面白そうか」「読む価値がありそうか」判断されるポイントになります。ロボットがカテゴリの仕分けに使っている目印が見出しタグ(H1~H6)と呼ばれるものです。


H1~H6まであって、左のように<h2></h2>とくくります。
見出しは本の「目次」のように取り扱われます。
タイトルが本の表紙、見出しがもくじです。見出しにキーワードが含まれていると、想定したカテゴリに仕分けをしてもらえる可能性が高くなります。
 ネギマ
ネギマ意識できているなら「〇」、微妙なら「△」、想像の範囲外だったなら「×」にチェックを入れましょう。
 ネギマ
ネギマキーワードを入れることを意識し過ぎて、不自然な見出しになると逆効果です。あくまでコンテンツ全体の完成度を高めることを念頭に!
3.キーワードは手前に書かれているか?
タイトルや見出しでは、手前に書かれていればいるほど優先度が高いものとして認識されます。
- 「2022年のSEO対策」
- 「SEO対策【2022年度版】」
といったタイトルで、他が全く同じ内容だったとしたら、最新や2022などで検索すると前者が、SEO対策で検索されれば後者が上位にくることになります。
 ネギマ
ネギマ意識できているなら「〇」、微妙なら「△」、想像の範囲外だったなら「×」にチェックを入れましょう。
4.コンテンツにキーワードがバランスよく含まれているか?
タイトルで「SEO対策」をキーワードにしているのに、後半になると全然違う話をしていることがあったりします。

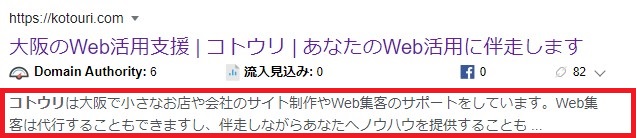
左の例は「ホームページ」や「問い合わせ」というのがキーワードですが、「問い合わせ」で調べた結果が右の赤で囲んだ部分です。
前半・中盤・後半においてもキーワードが含まれていればバランスが良い。前半だけ、中盤だけ、後半だけといった分布だとコンテンツとしては「いびつ」ということです。
比率は3%程度と言われていますが、あまり比率を気にするのではなく、一貫性を持ってコンテンツを書き上げることができているかを意識しましょう。
 ネギマ
ネギマバランスよく配置できていたら「〇」、前半だけなら「△」、タイトルだけでキーワードが含まれてないなら「×」にチェックを入れましょう。
 ネギマ
ネギマバランスの悪い記事は「なんとなく書いている方」に多い。記事の設計図である「構成案」を作って書けば防げることがほとんどだ。
5.説明文にキーワード、関連語は含まれているか?
説明文は検索結果のタイトルの下に表示される文章です。

検索結果の上位に表示させるには、タイトルや見出しについて理解が要ります。そのため、検索結果にはよく似たタイトルが並びます。そこで差をつけようと思ったら説明文が重要です。
検索結果が書店だとしたら、説明文は帯紙や店員さんが作ってくれたPOPのようなものです。思わず手に取ってしまうような説明文を書きましょう。
タグだと<meta descriptionの部分に書かれている文章が反映されます。

ページごとに個別に設定することが可能です。タイトルで設定したキーワードを補完できるような内容が入ってるといいですね。たとえば、SEOについてのコンテンツを作るとします。タイトルにSEOを含めるならば、説明文には検索エンジン最適化、上位表示、アクセス数の増加などSEOに興味を持っている方が知りたいことを書いておくとクリックされる確率が高まります。
タイトル(Title)、説明文(Description)、見出し(H1~H6)といったSEO上で重要なタグの頭文字を取って「TDH」と呼ぶこともあります。
 ネギマ
ネギマ共起語や言い替えが入っていれば「〇」、コンテンツの内容をきちんと説明できていれば「△」、設定していないなら「×」にチェックを入れましょう。
 ネギマ
ネギマテクニックを意識し過ぎて誇張しないように注意しよう。
6.画像のaltが記入されているか?
altは代替テキストと呼ばれているものです。画像が読み込まれなかった時に表示したり、画像に意味を与える効果があります。
画像を貼り付けたら、読み手は見ることができるので問題ないのでは?と思うかもしれませんが、ロボットに画像の違いなんて分かりません。altの入っていない画像は装飾目的の画像だと判断してしまいます。
つまり、画像がたくさんあってもaltを設定してなければ、Google的にはスカスカのコンテンツと判断されてしまうということです。
また、Googleで画像検索をした時に表示される検索結果もaltに書かれているテキストを元に仕分けをしています。
altはタグで言うとimgタグの中に書かれています。

Googleのロボットはファイルサイズが5MBで、画像のサイズは縦1920px横1,280pxだねーなどの情報は取得できますが、あくまで「画像ファイルが置かれている」ことを認識しているだけで、「どういった画像なのか」については分かりません。
意味のある画像には必ずaltを設定しましょう。ちょっとの手間で大きく効果が変わります。
何らかのトラブルで画像が読み込まれなかったり、通信量を抑えるために画像を読み込まない設定にしている人にも代替としてテキストが表示されます。altが設定されていると、誰にとっても嬉しい効果があります。
 ネギマ
ネギマ画像に代替テキストが設定されていれば「〇」、入ってたり入ってなかたりすれば「△」、全く入ってないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ背景などに使っている装飾目的の画像にaltは不要。
7.内部リンクはあるか?
内部リンクとはサイト内(同一ドメイン)のページを紹介することです。(別のWebサイトに移動するリンクは外部リンクと呼びます。)
GoogleのロボットはHTMLソースを読んで、リンクがあればリンクを辿ります(クロールと呼びます)。

クロールされることで評価されるため、網の目のようにリンクが張り巡らされているのが理想的なリンク構造です。
とは言っても、無意味なリンクは逆効果。関連性が高いコンテンツに関してのリンクを紹介してください。
SEO対策について紹介している記事内で、グルメ情報を書いた記事を紹介しても、読み手にとっては無意味なリンクですよね。
これが、記事の書き方についての記事だったらどうでしょうか。読み手に寄り添ったサイトだと認識してもらえます。
誘導したいページを紹介したい気持ちは分からなくもないですが、グッと我慢しましょう。
関連記事としてより知識が深まったり、実用に役立つコンテンツを紹介することで、Googleにとってもクロールしやすく、ユーザーにとってもより知識が深まり喜んでもらえるような構造を実現できるようになります。
 ネギマ
ネギマ適切な関連記事を複数紹介できていれば「〇」、内部リンクが少ししかない場合は「△」、不自然な内部リンクになっている・内部リンクが全然ない場合は「×」にチェックを入れましょう。
 ネギマ
ネギマ不自然な内部リンクになるのは、設計ができてない、またはコンテンツが少ないから。構造的な問題だったりすることが多いね。
8.サイトマップはあるか?
サイトマップはWebサイトに掲載しているコンテンツが一望できるページあるいはファイルのことです。
Googleのロボットにしてみれば、Webサイトのガイドブックみたいな存在です。
サイトマップを用意することで、クロール機会の向上、インデックススピードの上昇が見込めます。
すべての内部リンクを設置したページをサイトマップとして用意するか、サイトマップをXMLで作成(http://www.sitemapxml.jp/)して設置場所をロボットに知らせる方法の2種類があります。
WordPressだと「XML Sitemap Generator for Google」などのプラグインを使って対応することもあります。
 ネギマ
ネギマサイトマップがあって更新しているなら「〇」、サイトマップはあるけど更新していないなら「△」、サイトマップがない・何を言ってるか分からない場合は「×」にチェックを入れましょう。
 ネギマ
ネギマページ数がたくさんあるWebサイトだと地図がないと迷子になってしまうので必ず設置しよう。
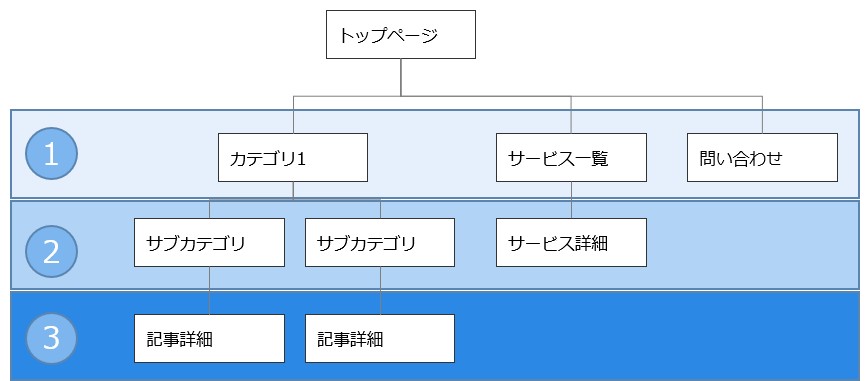
9.3クリック以内ですべてのコンテンツに到達できるか?
サイトマップがあったとしても、行き止まりばかりだったり、階層が深すぎるとクロールしにくいですよね。
カテゴリを細かく分け過ぎたり、後付けでコンテンツを追加していると、知らぬ間に階層が深くなってしまうことがあります。

対策としては制作する際に拡張性を考慮した設計にしておくこと、向こう1~3年程度の運営計画を加味して設計することをおすすめします。
 ネギマ
ネギマ3クリック以内にすべてのページに到達できるなら「〇」、9割以上が3クリック以内なら「△」、4クリック以上かかるページが1割以上あるなら「×」にチェックを入れましょう。
 ネギマ
ネギマ例外としてランディングページは行き止まりでOK。「Yes」「No」の2択を迫れる状態になっていることが望ましい。
10.信頼できる参照元や引用を使用しているか?
Googleは外部リンクも辿ります。
コンテンツの信ぴょう性を「参照元」や「著者情報」といった点から読み取っています。(著者情報は次の項目で解説)
引用元や参照元が省庁のような政府機関であれば、根拠を持って書かれている記事になりますが、根拠がなければ「発言できるだけの権威性があるのか?」という部分を読み取っていきます。

記事上部でGoogle検索セントラルのURLを記載しているのも、SEOの権威であるGoogleのガイドを参考に書いているということを示すためのものです。
これも、Googleが「検索エンジンとしてユーザーからの信頼を獲得したい」から。
ユーザーが「検索してよかったー」と思ってもらえる検索結果を表示できるようにするためです。
 ネギマ
ネギマ出典情報や参考文献が明記されている、著者、監修者が専門家であれば「〇」、専門家が執筆しているなら「△」、どこかからのパクり記事なら「×」にチェックを入れましょう。
 ネギマ
ネギマ権威性を獲得するのが一番手っ取り早い。継続は力なり。
11.著者情報はあるか?
Googleは「誰が書いたのか?」という部分についても見ています。
これはWELQ事件(根拠のないライターがたくさん書いた記事を掲載していたメディアを上位表示してしまった事件。検索エンジンの信頼性が大きく損なわれたきっかけになりました。)がきっかけで変化したものです。
つまり、「その情報を発信できるだけの資格や実績があるの?」ということです。有資格者と無資格者が同じ内容を書いたとしたら、前者が上位にランキングされることになります。

当ブログの場合は「Web活用の専門家」である片岡について紹介しています。
プロフィールを用意しているため、サイドバーでの紹介は端的なものにしていますが、Googleのロボットは「詳しいプロフィールはこちら」を辿ってコトウリについてページへ移動。
移動したページで紹介している「保有資格」や「プロフィール」に書かれている部分を読み取って、著者の信頼性がどの程度のものか判断基準に含めています。
特に厳しいのはYMYL(Your Money Your Life)と呼ばれるお金と健康に関してのコンテンツで、医師やFPといった監修者がいないと、ほぼ圏外に吹っ飛ばされます。
コンテンツを書くジャンルによっては、ほぼ前提条件と言えるかもしれません。
 ネギマ
ネギマ著者情報があれば「〇」なければ「×」にチェックを入れましょう。
 ネギマ
ネギマコラムを書かない場合は別にいらないので「-」でもOK
12.著者(サイト)の専門性は高いか?
誰が書いたかも大切ですが、何をしている会社が運営しているサイトなのか、サイト全体にどのくらい情報量があるのかについても同じくらい重要な要素です。
料理レシピを検索してみてください。

ぶり大根で検索するとサッポロビールが上位に食い込んでいました。
和食や野菜の下ごしらえなどを検索すると、クラシル、白ごはん.com、クックパッドなどの料理専門サイトの中に、キッコーマン、ミツカン、カゴメ、味の素などの食品企業がかなりの割合で上位に食い込んでいることがお分かりになると思います。
レシピサイトに比べると、食品企業のレシピ数は少ないですが、レシピに使用している調味料やレシピと一緒に楽しむお酒という点で、専門性の高いWebサイトであると評価されたことで上位に表示されています。
もちろん、専門家監修の下作られているため、コンテンツのクオリティもものすごく高いです。
料理研究家がレシピを作り、フードコーディネーターが盛り付けて、カメラマンが撮影して作られたコンテンツです。
昨今の検索結果に企業サイトが上位を占めるようになった理由のひとつです。個人や中小企業でこのレベルまで質を引き上げるのは、コスト的な面で難しいかと思います。
 ネギマ
ネギマ関連性の高い商品・サービスを提供しているなら「〇」、関係がなくもないなら「△」、ほとんど関連性がないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ個人や中小企業は大手が入ってこない領域。ニッチな部分で勝負しよう。
【CTR向上】検索結果でクリックされるコンテンツにする
CTRとはClick Through Rateの略で、クリック率のことです。
せっかく検索結果に表示されてもクリックされなければ閲覧数は増えませんし、コンテンツの評価がされません。順位が上昇する可能性は極めて低くなってしまいます。
検索結果の掲載順位とクリック率の関係性は下記表をご参照ください。
| 掲載順位 | クリック率 |
|---|---|
| 1位 | 13.94% |
| 2位 | 7.52% |
| 3位 | 4.68% |
| 4位 | 3.91% |
| 5位 | 2.98% |
| 6位 | 2.42% |
| 7位 | 2.06% |
| 8位 | 1.78% |
| 9位 | 1.46% |
| 10位 | 1.32% |
あくまで平均のクリック率なので、検索されたキーワードによって大きく異なる。指名検索(コトウリとか片岡とかの固有名詞での検索)の場合は70%超えでも当たり前なので、一般ワードでの基準にしよう。
クリック率を上げるには、「タイトル(title)」と「説明文(description)」の二つに改善を加えていきましょう。
 ネギマ
ネギマ検索順位に沿ったクリック率平均を上回っていれば「〇」、同等程度なら「△」、下回っているならば「×」にチェックを入れましょう。
 ネギマ
ネギマライバルに埋もれないようなタイトルや説明文だとクリック率が高くなるよ。もっとも、中身が伴ってないと逆効果だよ。
13.読みたくなるタイトルになっているか?
1.タイトルにキーワードは含まれているか?で解説した通り、タイトルにキーワードが入っている必要があります。
では、「キーワードを含んでいればそれでいいのか?」というとそういうわけではありません。
- 「SEO対策」
- 「知らなきゃ損するSEO対策19選」
- 新店舗のカフェ
- 【新宿駅西口徒歩2分】にできた新しいカフェ「コトウリ」
上記の例だと、どちらをクリックするでしょうか?
サイトのファンでもない限り、記事のタイトルを見た際にクリック(タップ)したくなるような、価値を感じるようにしましょう。
「〇〇産のアーモンドをていねいにローストして△△で味付けしたおつまみ」のようにめちゃめちゃていねいに説明している商品を見たことありませんか?「アーモンド」と比べて手に取ってもらえる確率が高まります。
キーワードを装飾する上で、具体性や情緒的な表現はクリック率に大きな影響を与えます。
「端的で良いタイトルだ」と自己満足をする前に、「ニュースの一覧で見つけた時にわざわざクリックしたくなるか?」といった視点を持ってタイトルを磨き上げてみてください。
 ネギマ
ネギマ魅力的なタイトルなら「〇」、内容に沿ってるなら「△」、中身を見ないとよく分からないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ「釣りタイトル」(中身が伴ってないもの)は逆効果。無視するサイトとして認識されてしまいます。
14.読みたくなる説明文になっているか?
タイトルは30文字程度しか表示ができませんが、説明文は100文字程度(以前は160文字程度でした)表示されます。
5.説明文にキーワード、関連語は含まれているか?で解説した通り、タイトルでは伝えきれなかった内容を補足したり、コンテンツを読むことで得られるベネフィットを伝えましょう。様々なことばで言い替えたり、表現することで呼び込むことができるようになります。
また、説明文も表示される文字数は限られています。読み手の反応を引き出せそうな内容は、できるだけ前の方に書いておくようにしましょう。
 ネギマ
ネギマ魅力的な説明文なら「〇」、内容に沿ってるなら「△」、よく分からないなら「×」にチェックを入れましょう。
 ネギマ
ネギマこちらもタイトル同様「釣り説明文」(中身が伴ってないもの)は逆効果。無視するサイトとして認識されてしまいます。
ここまではGoogleに適切にインデックスしてもらい、検索結果でクリックされるための取り組み、いわば「評価されるための準備」でした。ここから先はコンテンツの質を評価してもらうために必要な事項に入っていきます。
【UX向上】良いサイト・良いコンテンツにする
UXとはUser eXperienseの略で、ユーザー体験と呼ばれるものです。UXと混同されがちなことばにはUIやCXなどがあります。UIはユーザインターフェース、接点のこと。CXはリアルを含んだ顧客体験(カスタマーエクスペリエンス)のことです。
ネットショップで商品を購入したことを例に取ると、ネットショップのデザインがUI、使いやすかった(使いにくかった)などと感じた体験や感情がUX、荷物が速く届いた、商品に満足したなどがCXとなります。
「このサイトに来てよかったー」と思ってもらえるようにサイトを改善していきましょう。ユーザーのことだけを考えていれば、アクセスも、成果も、売上もついてきます。
15.スマートフォンを意識したコンテンツになっているか?
SNSのフィードやニュースアプリから受動的な情報が届くのはもちろん、少し気になって調べる時もスマートフォンが主力ではないでしょうか。

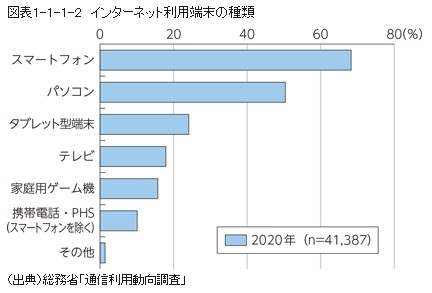
総務省の情報通信白書によると、2020年のインターネット利用率は83.4%、スマートフォンによるインターネット利用率は68.3%となり、パソコンやタブレット型端末などの他の端末と比べても、最も利用率が高いという数字が出ています。
B2BかB2Cかといった業態の違いであったり、申込みや購入などの直接的な成果が目的であったり、資料請求やダウンロードといった間接的な目的かによって重要度は変わるものの、きっかけであるスマートフォンは重視する必要があります。
閲覧するデバイス(PC、タブレット、スマートフォンなど)によってデザインが最適化されるレスポンシブデザインであることが望ましいです。
 ネギマ
ネギマスマホに対応していたら「〇」、一部対応なら「△」、PCのみなら「×」にチェックを入れましょう。
 ネギマ
ネギマ制作する上で、スマホ対応は昔はオプション項目。今は標準装備。つまり、昔はあればプラス要素だったのに、今はあって当たり前ということ。
16.読み込みスピードが早いか?
検索結果をクリックしたのに、なかなか表示されないとイライラしませんか?
Googleが213カ国、1,100万のランディングページを分析して、読み込み時間とWebサイトのパフォーマンスについての関係性を発表しています。一部を引用すると、
No matter what, faster is better and less is more.
https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
「何があっても早いほどよく、少ないほど良いものだ。」
「少ない」というのは画像ファイルの容量などのことを指しています。
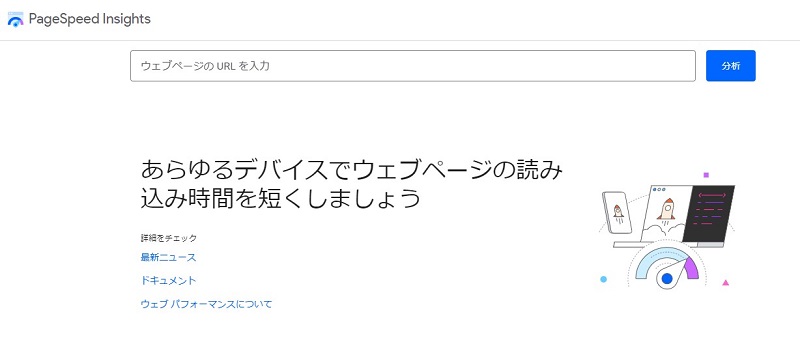
Googleが提供しているPage Speed InsightというWebサイトで自社サイトの表示スピードを調べることができます。
自社のURLを入力して「分析」ボタンをクリックすれば表示スピードの採点と改善案について提示してくれます。(改善案の実施には専門知識が必要です。)
調べてみて緑ならOK、黄色ならまずまず、赤なら要改善です。
 ネギマ
ネギマ調査した結果が良好(緑)なら「〇」、オレンジなら「△」、赤なら「×」にチェックを入れましょう。
 ネギマ
ネギマwi-fiや5Gの普及でファイルサイズが大きくてもマイナス面を感じにくくなったのは事実。でも、誰もがよい環境でアクセスしているわけではない。
17.文字サイズ、行間、コントラストは読みやすいか?
デザインを重視すると、黒よりグレーを使いたくなりますし、ゴシック体よりも明朝体を使いたくなります。おしゃれに感じるからです。
しかし、どちらの方が読みやすいですか?


同じ文章なのに読みやすさが全然違いますよね。
ブランドとして、どうしても世界観を表現したいのであれば仕方ないですが、「なんとなくおしゃれにしたい」「こっちの方がかっこいい」などの理由で読みにくい部分があるなら、ばっさり切り捨てましょう。
読みやすさを重視することをおすすめします。
 ネギマ
ネギマ読みやすいなら「〇」、読みにくいなら「×」にチェックを入れましょう。
 ネギマ
ネギマ見出しにアクセントをつける場合や、ブランドサイトでどうしても世界観を伝えるために必要なら仕方なく使うこともあります。
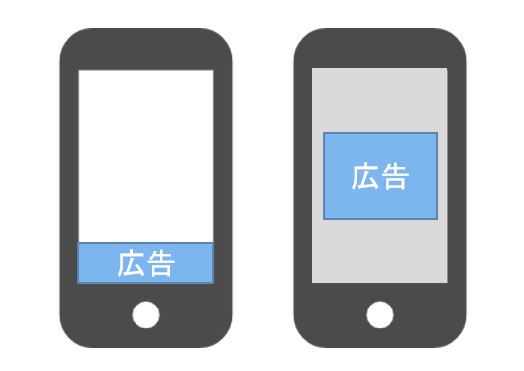
18.広告や案内がスクロールを邪魔していないか?
ユーザーがWebサイトに訪れるのは「問題解決のため」であって、コンテンツの提供元と仲良くなりたいわけでもなければ、さらに無関係な広告を見たいわけではありません。

左側の下部固定だと片手でスクロールする際に間違って広告をタップしてしまうことがありますし、右側の全面広告だと読んでいた流れが止まってしまい、集中力が途切れてしまいます。
ひどいサイトだとコンテンツよりも、広告バナーが占める面積の方が大きいくらいになります。
使いにくいですよね。
コンテンツを読了して「もっと知識を深めたい」「運営者とつながりを持っておいた方が得かもしれない」と思ったタイミングで案内を出すようにしましょう。
コンテンツでユーザーを120%満足させることができれば、ユーザーは問い合わせフォームから感謝のメールを送ってくれたり、メルマガ登録のページを探して会員になってくれるなど、つながってくれます。
 ネギマ
ネギマコンテンツが中心なら「〇」、違うなら「×」にチェックを入れましょう。
 ネギマ
ネギマ広告費を収益源にしているメディアサイトだと仕方ないのかもしれないけど、きついだろうね。
19.タイトル<コンテンツになっているか?
13.読みたくなるタイトルになっているか?で、具体的、情緒的なタイトルをつけましょうとお伝えしました。しかし、タイトルの期待値を上回るコンテンツになっているでしょうか。
「全米が熱狂!」「日本全国で絶賛の嵐!」「今年度最高の感動!」などのキャッチコピーに釣られて映画を見に行ったものの、「・・・」という感想になったことは経験があるかと思います。
監督や演出家、照明や音声さんなど制作のプロが集まって作り上げたコンテンツですらコケるのですから、こちらがいくら入魂のコンテンツを生み出したとしても、大げさな表現は禁物です。
タイトルで抱いた期待感とコンテンツを読了した後の満足感を比べて、後者が勝っていればよし。
満足感が足りないならば、加筆して満足感を高める。書けないなら取材して厚みを増やす。本記事のようにチェックシートをプレゼントするなど、来てくれた方をおもてなししましょう。
 ネギマ
ネギマタイトルが謙虚なら「〇」、タイトル=コンテンツなら「△」、過剰表現なら「×」にチェックを入れましょう。
 ネギマ
ネギマコラムを書く目的によって方針が変わるのかもしれないけど「お客さんを喜ばせてファンになってもらう」を目指して長期スタンスで取り組むのが得です。
20.コンテンツ全体は論理的な構成になっているか?
結論→詳細の順番になっているかを確認しましょう。


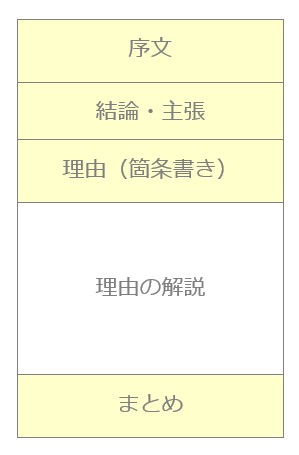
ブログを書くのはいいことですが右の例のように書きましょう。序文には相手への共感、結論・主張には持論を書いて、理由を書くことで「論理」的な文章になります。理由の解説には具体例や類例などを展開すると非常に読み応えのある内容になります。
悪いブログの例のように主張や宣伝だけを書いて効果があるのは、タレントやエッセイストのようにファンがいる方だけです。
 ネギマ
ネギマ読んでて面白いためになるなら「〇」、他人が読んでもよく理解できる文章なら「△」、身内しか分からないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ特にハウツー記事(使い方、〇〇を解決する方法)などは有効です。
21.見出しを見ただけで概要が把握できるか?
読み手は流し読みをします。本屋で手に取った本の目次を見て買うかどうか判断するように、ブログも目次を見て読むか読まないかを判断します。つまり、目次がタイトルの骨子になっていればいいわけです。これを構成案と呼びます。
構成案は、あるトピックを解説するために必要な説明を箇条書きにすれば作れます。
箇条書きした説明に更に詳しい説明が必要な場合は
■見出し2
・見出し3
・見出し3
といった感じで必要な内容を書いていきます。
あとは見出し2や見出し3の項目に対して解説を加えていくだけです。
内容があさっての方向にいくこともなくなりますし、構成がしっかりしているので論理的な内容になりやすいです。
見出し2が「章」、見出し3は章の中にある「項」のようなものと捉えていただけると分かりやすいのではないでしょうか。
メモ帳やWordなどの文書作成ソフトを使って下書きして編集・校正をしていきます。
気になった部分だけを読みたい人が多い中、目次があると読みたいところへジャンプできます。つまり、読み手の使い勝手がよくなる(UXが向上する)というわけです。
WordPressだと、自動生成してくれるプラグイン(拡張機能)もあります。コトウリではTable of Contents Plusというプラグインを使用して目次を生成しています。
 ネギマ
ネギマ論理的な文章になっているなら「〇」、混在しているなら「△」、全然ダメなら「×」にチェックを入れましょう。
 ネギマ
ネギマ構成案の質がコンテンツの質に直結します。まんがでいうならネームだし、動画でいうなら絵コンテ、ドラマなら脚本みたいなもの。
22.中身を読んで生まれる疑問に回答できているか?
見出しに対しての回答は書いてあったとしても、読んでいる最中に疑問を抱いてしまうと、その部分が気になってしまって満足度が下がります。
そのため、疑問を抱きそうな部分については先回りしてコメントを書いておくとコンテンツに集中してくれる可能性が高まります。
例えば、本記事においても「8.サイトマップはあるか?」の部分でサイトマップをどうやって作るのだろう?といった疑問への回答として、WordPressだと「XML Sitemap Generator for Google」などのプラグインを使って対応することもあります。と記載していたり、21.見出しを見ただけで概要が把握できるか?で目次のキャプチャを貼ったため、本ブログではTable of Contents Plusというプラグインを使用して目次を生成しています。というコメントを記載しています。
「あまり専門用語を使わないように」といったアドバイスが多いのも、無用な疑問を抱かないようにしてもらうためです。(想定している読者に合わせて文章表現は見直します。)
 ネギマ
ネギマすらすら読めるなら「〇」、読んで疑問が生まれたなら「×」にチェックを入れましょう。
 ネギマ
ネギマこういったふきだしで補足を入れるのも感じが変わっていいでしょ?
23.適切な図表や画像を使って分かりやすくなっているか?
文章だけだと飽きがきますし、表現するのが難しい場合もあります。こんな時は画像やイラスト、図表を使えば簡単に表現できます。
ここで「無料素材サイト○選!」みたいなものを紹介してもいいのかもしれませんが、個人的にはオリジナルの図表をつくることをおすすめします。パワーポイントやエクセル、画像作成サービスのCanvaがいいでしょう。

なぜなら、無料の素材サイトは「ドはまり」する画像を探すのは至難の業だからです。有料プランならそれなりの確率で見つかりますので、お金を払って時間を節約するか、簡素な図表を作るのに時間を使った方がいいでしょう。

無料にこだわってそれっぽい画像を探すのに割く時間はぶっちゃけ無駄です。そんな時間があるならば、ひとつでも新しいコンテンツを作る、あるいはコンテンツの質を高めるためにリライトするなどに時間を使いましょう。
 ネギマ
ネギマすらすら読めるなら「〇」、頑張ればなんとか読めるなら「△」、読んでて眠たくなる、辛くなるなら「×」にチェックを入れましょう。
 ネギマ
ネギマ見出しごとにフリー素材の画像を掲載しているブログ記事もないよりはマシです。お刺し身のタンポポみたいなもの。
24.適切な関連記事が紹介されているか?
関連記事はプラグインに任せて同じカテゴリの記事が表示されるように設定している方が多いと思います。
ただ、本当に読んで欲しい関連性の高い記事がある場合は、コンテンツ内に直接リンクしましょう。

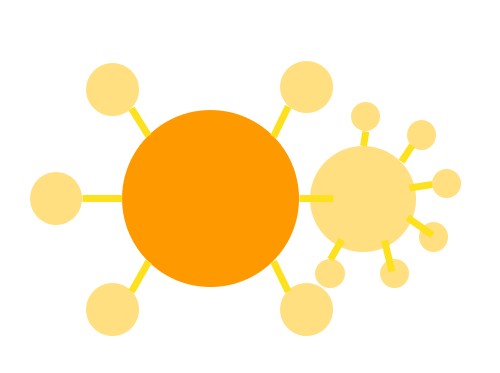
サイト全体設計をする際にどのカテゴリ、どのキーワードを柱にするのかなどを図のようなモデルで考えていきます。
自社が取り扱っている製品・サービスと密接に関わっている主要なトピックとその周囲を支えるサブトピックで構成されます。
SEO対策というキーワードをメイントピックとするなら、サブトピックは基本、会社、費用、相場、キーワード選定などが周りを支えます。
大きな柱になるかどうかは需要(検索ボリューム)によって異なりますが、トピッククラスターを複数用意できるかが集客のキモになります。
初心者向け、中級者向け、上級者向けといった対象別の記事を垂直につないだり、自分でWordPressサイトを立ち上げる際に、ドメイン契約→サーバー契約→WordPressインストールといった手順が決まっているものを書いたりする時はコンテンツ内に直接リンクがあった方がユーザーにとって親切です。
 ネギマ
ネギマ適切な関連記事が内部リンクで紹介されているなら「〇」、記事下などに適切な関連記事が紹介されているなら「△」、前の記事・次の記事だけ、紹介がないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ記事下のリンクと、記事内のリンクだとクリック率に10倍以上の差が出ることもあります。
ここまではユーザーの満足度を高める(=コンテンツの質も高まる)ためのポイントを紹介してきました。コンテンツの質を高めて評価が高まると、上位表示が実現できるようになります。さて、この集まったユーザーをプロスペクト(見込み客)や顧客に転換するために何をすればいいのでしょうか。順番に紹介していきます。
【転換率を高める】リードジェネレーション・ナーチャリングの実践
リードジェネレーションは「見込み客の創出」、ナーチャリングは「見込み客との関係構築」あるいは、「モチベーションの醸成」と読み替えてください。
コンテンツを作成するのは、有望な見込み客を惹きつけるため。有益な情報を提供するのは、好印象を抱いでもらうため。見込み客が検討段階に入った時に候補に入れてもらうるためです。
見込み客との関係性を次のステップに進めたり、早めたりするために適切な仕掛けがあります。見込み客とのイベントを起こすことで関係を進めるように仕向けるわけです。
25.バイヤージャーニー別にコンテンツが用意されているか?
バイヤージャーニーとは見込み客が購入するまでに通る認知ステージ、検討ステージ、決定ステージという3つのステージのことです。

「SEO対策」を調べている人がいたとしても、①「SEOって何?」「SEO対策ってどうやってやるの?」と調べている方と、②「SEO対策業者に委託するか自社で対策するか」と悩んでいる方、③「SEO対策業者AとBだったらどちらがいいだろう?」と見積もりを取った方が必要としている情報は異なりますよね。
状況によって、①の人に③向けの記事を見せてもちんぷんかんぷんですし、③の人に①の話をしても冗長になってしまいます。
認知ステージ、検討ステージ、決定ステージのコンテンツがシームレスに連動しているのが最上で、シームレスに連動させるには初期段階の設計と運営のためのルールが必要です。
 ネギマ
ネギマ認知・検討・決定ステージにあったコンテンツが十分にあるなら「〇」、一応あるなら「△」、抜け漏れがあるなら「×」にチェックを入れましょう。
 ネギマ
ネギマ詳しい作り方は下記記事で!

26.コンテンツごとに役割を持たせているか?
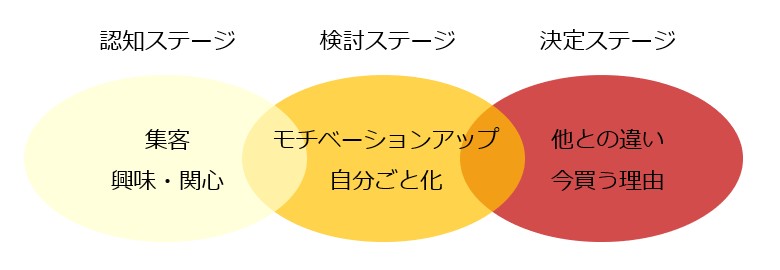
コンテンツの役割というのは、下のようなものになります。

各ステージにいる人数は認知ステージが一番多く、検討ステージで半分以下になり、決定ステージだと数パーセントしかいないでしょう。
だから、すべて同じ基準(閲覧数や訪問者数)で判断することはできません。
集客用のコンテンツなら訪問者数、自分ごと化のコンテンツは閲覧ページ数の増加、他との違いを紹介したコンテンツは問い合わせページへの遷移確率などコンテンツごとに評価指標を変えてあげましょう。
 ネギマ
ネギマ集客、自分ごと化、セールスなどコンテンツごとの明確な評価基準があれば「〇」、ざっくりとした基準があれば「△」、評価基準がないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ評価指標の設定は下記記事で!

27.バイヤージャーニーが進むコンテンツになっているか?
コンテンツの役割と似ていますが、意識して作っておかなければならないコンテンツがあります。
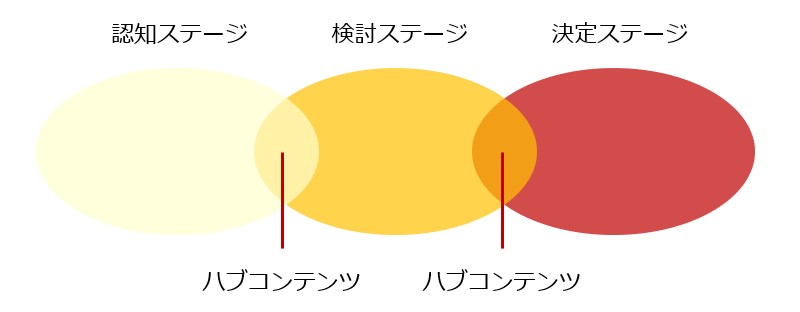
それは、「ハブコンテンツ」です。

ハブコンテンツは顧客が次のステージへ進む「きっかけ」になるコンテンツです。
たとえば、自社でWebサイトを活用するために、現状を分析したいといった課題を抱えている方がいて、様々なキーワードを調べて勉強していると、ホームページ・ブログの運営で成果を出すための33のチェックリスト(https://kotouri.com/download/33checklist)を見つけてダウンロードした。
チェックリストで自社サイトを分析すると、「×」になっている箇所があり、ガイドブックを探してこのページにたどり着いたという流れです。
コトウリでは認知ステージから検討ステージに進むハブコンテンツのひとつはお役立ち資料だと考えています。本記事はチェックリストの使い方なので、検討ステージに置いているコンテンツのひとつと言えます。
 ネギマ
ネギマハブコンテンツがあるなら「〇」、ハブコンテンツがないなら「×」にチェックを入れましょう。
 ネギマ
ネギマコンテンツをたくさん作っていくと成果の高いページが出てくる。これを狙ってやるかやらないかで成果までのスピードが変わってきます。
28.CTAがあるか?視認できるようになっているか?
CTAはCall To Action(コール・トゥ・アクション)の頭文字を取ったもので、ユーザーに対して行動して欲しいことを指します。
当ブログだと、「お役立ち資料一覧ページへの遷移」「問い合わせフォーム」への移動がCTAです。サービスサイトなら「無料で1ヶ月試す」、ECサイトだと「今すぐ購入する」のボタンなどがCTAです。

特定のページに送り込むための仕掛けと覚えておきましょう。導入記事なら関連記事のリンクなどもCTAと言えます。いいコンテンツができた(と思ってる)時は、テストマーケティングを兼ねて宣伝してみるのもいいかもしれませんね。
 ネギマ
ネギマコンテンツごとのCTAがあるなら「〇」、一括したCTAがあるなら「△」、CTAがないなら「×」にチェックを入れましょう。
 ネギマ
ネギマ一括でもある程度の効果はありますが、文脈に沿った個別CTAを設置できるようになると、成果はさらに出やすくなります。

29.つながりを獲得できるようにしているか?
どれだけいいブログ記事を書いたとしても、大半は忘れられます。
ドイツの心理学者ヘルマン・エビングハウスの実験によると、20分後に42%、1時間後に56%、1日後に74%、1週間後77%、1カ月後には79%が忘れてしまうそうです(ご興味のある方は「忘却曲線」とかで調べてください)。
また、比較検討は「記憶に残っている候補の中」で多くとも「5つまで」に絞られます。
そのため、お客さんが必要になった、欲しくなった時のトップ5に残っていないと選んでもらえません。
候補に残るためには一緒に仕事をするか、目に触れる機会を増やして覚えてもらう、あるいはつながりを作って継続的に連絡を取っている必要があります。
もっとも望ましいのはメールアドレスの獲得です。それに加えてBtoCならSNSアカウントのフォロー、BtoBなら詳しい個人情報の取得を目的にするのがいいでしょう。
 ネギマ
ネギマ豊富な仕組みがあるなら「〇」、単一でもつながる仕組みがあるなら「△」、仕組みを持ってないなら「×」にチェックを入れましょう。
 ネギマ
ネギマお役立ち資料ダウンロード、メルマガ登録、SNSフォローなど色々ありますよ。

30.つながりと定期的なコミュニケーションができているか?
SNSのフォローやメルマガ登録は獲得したらコンテンツのゴールであると同時にコミュニケーションの始まりでもあります。
あなたのSNSをフォローしてくれたユーザーがフォローしているアカウントは複数あるでしょうし、複数のメルマガを購読しているでしょう。
そんな中で「埋もれないように」かつ「悪目立ちしないように」しなければなりません。
利用している「つながり」によって頻度は異なりますが、メルマガなら月1~週1+号外、Facebook・Instagramなら週1~3、Twitterなら日1~6回くらいが目安になるでしょう。
発信しないと忘れられてしまいますし、せっかく築いた関係性がリセットされてしまうので勿体ないです。
 ネギマ
ネギマ1ヶ月に数回接触できているなら「〇」、3ヶ月に1回程度でもできているなら「△」、散発的なら「×」にチェックを入れましょう。
 ネギマ
ネギマせっかく登録してくださった方への接触は優先事項です。「手が回らない」ではなく、「手を回すべき」部分です。
31.つながりのステージごとにメッセージを変えているか?
「つながり」の中には顧客や見込み客、取引先やステークホルダーなど様々な立場の方がいます。
SNSだとまとめて発信しかできませんが、メールマガジンだとつながりの属性によってグループを分けることが可能です。
丁寧に仕分けするなら認知ステージ、検討ステージ、決定ステージ、新規顧客、ロイヤル顧客と5段階に分けて、最低限見込み客と顧客は分けておきましょう。
発信するメッセージを変える理由は25.バイヤージャーニー別にコンテンツが用意されているか?で解説した通りです。
 ネギマ
ネギマ使用しているメール配信システムがセグメントを分けられるなら「〇」、メール配信システムがあるなら「△」、メール配信システムがないなら「×」にチェックを入れましょう。
 ネギマ
ネギマセグメントできないのは正直まずい。別システムの導入を検討してもいいくらい。

32.定期的に分析しているか?
それぞれのコンテンツに適切な評価指標を設定していれば、狙い通りに事が進んでいるかを確認します。
(参照:26.コンテンツごとに役割を持たせているか?)
分析はGoogleアナリティクス(ユーザーのサイト上での振る舞い)とGoogle Search Console(検索結果にどのくらい表示されたかなど)、Microsoft Crarity(ヒートマップ分析など)などで分析します。
関連記事 Webサイトを分析するための準備をしよう
十分な流入を確保できているなら小まめにテストもできます。立ち上げ当初は流入もないので呼び込みをしないといけません。短期間で答えが欲しいなら広告を使用してアクセスを流して500~2,000アクセスごと。気長にやるなら2、3ヶ月待って効果を見極めていきます。
 ネギマ
ネギマ毎月分析しているなら「〇」、四半期程度に分析しているなら「△」、分析したことがない、記憶がないなら「×」にチェックを入れましょう。
 ネギマ
ネギマアクセス解析はホームページの健康診断みたいなもの。定期的に実施することで何を改善すればいいのかが分かってきます。

33.反応が変わったタイミングで案内できているか?
お腹が空いている時にご飯が出てくると嬉しいですが、お腹がいっぱいの時はいらないですよね。情報も同様で、自分が必要としている時は嬉しいですが、そうじゃない時はスルーしています。
フォローやメルマガも直後の閲覧率は高いですが、だんだん反応が落ちていきます。
そんなつながりですが、反応率が大きく向上することがあります。
それは、「環境に変化があった時」です。
異動などで担当が変わると、これまでスルーしていた方が積極的にメールを開き、本文のURLもクリックする上、お役立ち資料をダウンロードし始めます。
反応が変わったタイミングで個別に「何かお困りでしょうか?」といった旨のメールをお送りすると、高確率で商談が実現します。
メール配信システムを利用していると開封されたかどうか、本文内に記載したURLがクリックされたかどうかを測定できます。
 ネギマ
ネギマインサイドセールス部隊がいるなら「〇」、営業部隊が手早く対応しているなら「△」、気にしていなければ「×」にチェックを入れましょう。
 ネギマ
ネギマ鉄は熱いうちに打ちましょう。タイミングは何よりも重要です。

有望な見込み客を惹きつけても、「いい人」で終わってしまっては他社に取られてしまいます。良いコンテンツを作ることができるだけの専門性があるのですから、見込み客で関係性を終わらせるのではなく、顧客になってもらって、もっと喜んでもらいましょう。
まとめ
33のチェックリストの使い方について解説してきました。これを実践することでそれぞれ
- SEO対策:来てもらう母数を増やす
- クリック率を高める:コンテンツを評価してもらう機会を増やす
- UXを高める:コンテンツの満足度を高める
- 転換率を高める:収益につなげる
といった効果が見込めます。ぜひ使ってみてください。
33のチェックリストを今すぐダウンロードする


コトウリはホームページを活用したい!とお考えの中小企業をサポートしています。SEOやWeb広告などに取り組みたいけど何から始めればいいかわからない。取り組んでいるけど成果がいまいちといったお悩みがあれば、コトウリのホームページ活用支援がお役に立ちます。







コメント