CTAはCall To Action(コールトゥアクション)の略です。
ホームページで見て欲しいページへ誘導する効率のいいテクニックです。
CTAにはテキストタイプ、画像を使ったバナータイプ、デザインしたボックスタイプがよく見られます。
よくあるCTAをワードプレスで作る方法について解説します。
CTAはおすすめページを勧めるコンシェルジュ
CTAは「自信を持っておすすめできるコンテンツ(ページ)」を紹介しましょう。
飲食店に初めて訪れた方へマスターが「おすすめ」を提供するように、店舗に訪れた方が迷わないように売れ筋ランキングをPOPで作るのに似ています。

ECサイトであれば、キャンペーン中の商品や季節商品、あるいは限定商品などをPRするのもいいでしょう。
ただ、専門性の高い商材や高額商材がサイト上で売れるにはブランド力やネームバリューが必要です。
中小企業やスモールビジネスならばノウハウを安価・あるいは無償で提供して信頼感を高めた上で、改めてセールスに望む方が確率は高くなります。
CTAで勧めるコンテンツで見込み客を集めることがひとまずのゴールと言えるでしょう。
見込み客を集めてからセールスに望むやり方を、「ツーステップマーケティング」といいます。
コトウリもツーステップマーケティングで取り組んでいます。
CTAってどんな設置方法があるの?
コトウリを例に使って解説します。
コトウリのCTAは1.ブログ記事上、2.サイドバー、3.記事下といった3か所に設置しています。
その他、PCやスマホの画面下にCTAを固定、ある程度スクロールしたらポッポアップで表示するパターンもあります。
有料テーマだと専門的な知識がなくてもCTA機能があらかじめ入っているので、専門スキルがない方には有料テーマがおすすめです。
下記記事で解説していますので、ご興味があればご覧ください。
関連記事 ネット集客に適したワードプレスの無料テーマと有料テーマ7選
コトウリは有料テーマのWINGを利用しています。
現在SWELLを利用しています。
カスタマイズに取られる時間が一気に短くなりますよ。
記事上のCTA
記事上のCTAはテキストリンクで作っています。
テーマを問わず、人力でもできるCTAですね。

おすすめのページの売り文句を書いて、リンクを貼ります。
WINGは作ったコードを外観→ウィジェットにあるカスタムHTMLに入力してひとつのパーツにしました。
記事上に一括挿入できる機能がついていたので、一括表示で実現できています。
テキストリンクのコード
<p><a href ="おすすめページのURL">おすすめのページのコピー</a></p>
URLとコピー部分を置き換えてテキストウィジェットに貼り付け。
サイドバーのCTA
サイドバーのCTAは目を惹くバナータイプ。
コトウリでは固定ページは1カラム、カテゴリページや記事ページは2カラムで運用しています。
サイドバーにもCTAを設置しています。

サイドバーのCTAにはボタンを設置していますが、画像をクリックしても移動できるようになっています。
バナーをわざわざ作らなくても、CTA画像にリンクを付ければ代用できます。
画像にリンクをつける方法を覚えておきましょう。
CTA用の画像にリンクを付ける方法
投稿または固定ページの編集画面を使えば画像にリンクを付けることができます。
まずは、編集画面でCTAに使いたい画像(表紙など)をメディアを追加から挿入します。
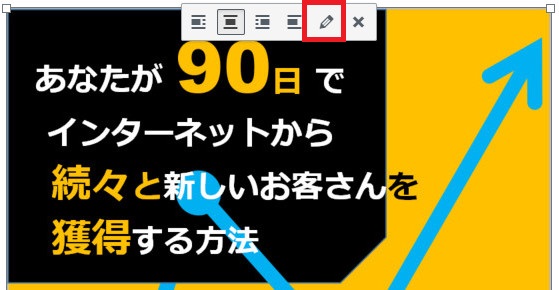
追加した画像をクリックすると、画像への操作ができるボタンが表示されます。

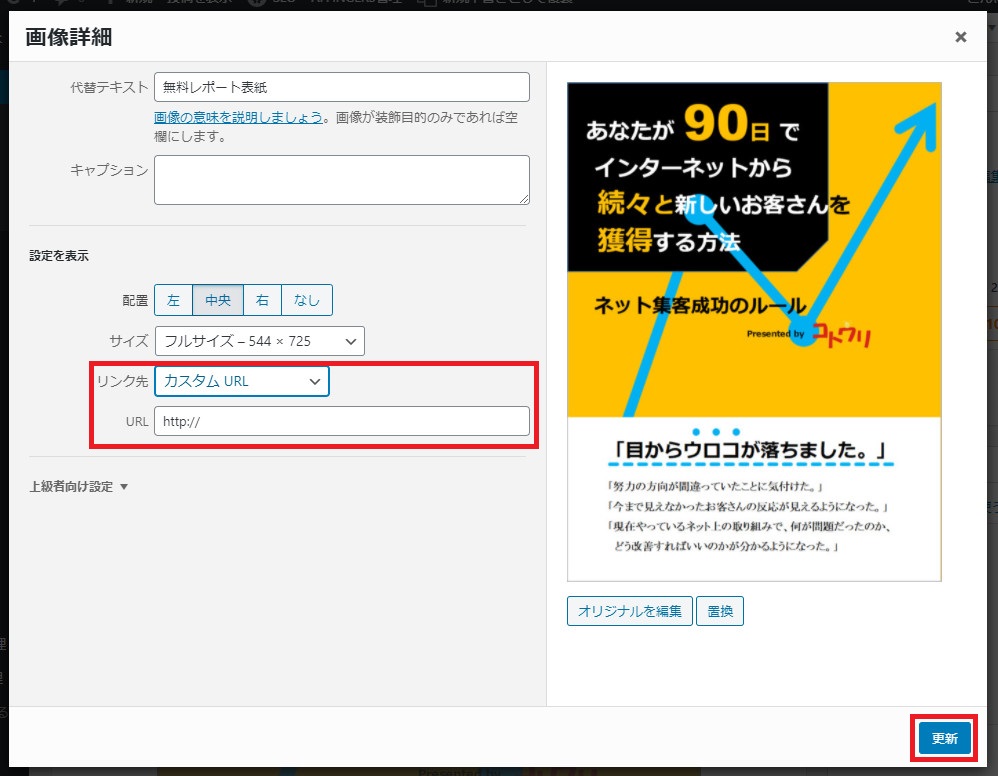
えんぴつマークをクリックすると画像詳細が開きます。
リンク先が「なし」になっているので、「カスタムURL」を選んでください。
URLを入力するボックスが出てきます。

おすすめページのURLを入力して、右下にある「更新」ボタンをクリックしましょう。
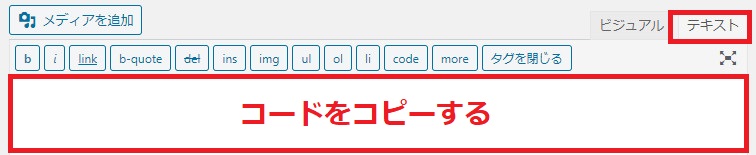
更新ボタンをクリックしたら、テキストエディタに切り替えで、コードをコピーします。

コードをコピーしたら、編集画面に用はありません。
後々使う可能性があるなら、CTA画像など分かりやすい名前をつけて下書き保存でもしておきましょう。
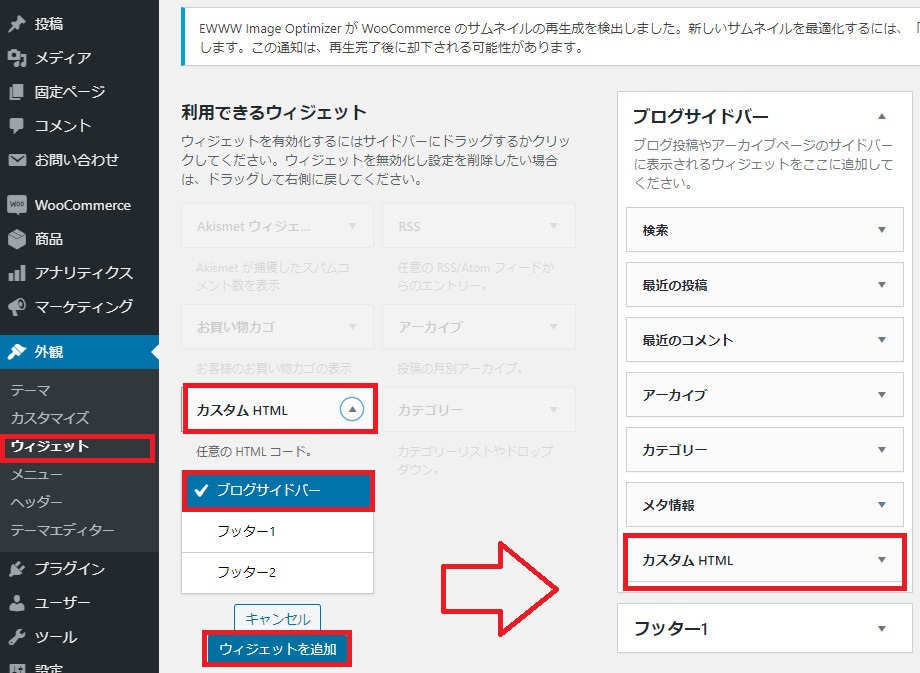
外観メニューのウィジェットへ移動します。
利用できるウィジェットの中にあるカスタムHTMLを選択して設置する場所(ブログサイドバー)を選んでウィジェットを追加をクリック。
ブログサイドバーウィジェットにカスタムHTMLが追加されました。

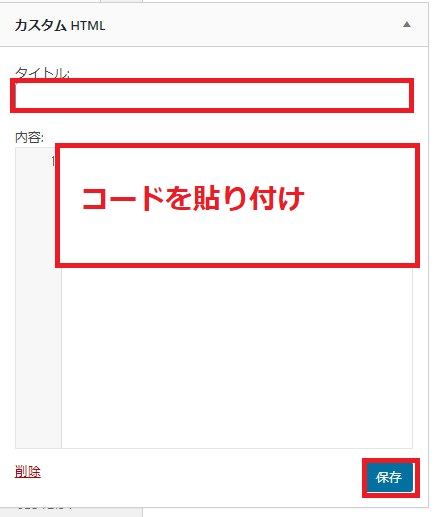
カスタムHTMLの右側にある▼ボタンをクリックすると展開します。
内容の部分にコピーしたコードを貼り付けて「保存」をクリック。

タイトルは別になくてもOKです。
これでサイドバーへのCTA設置が完了しました。
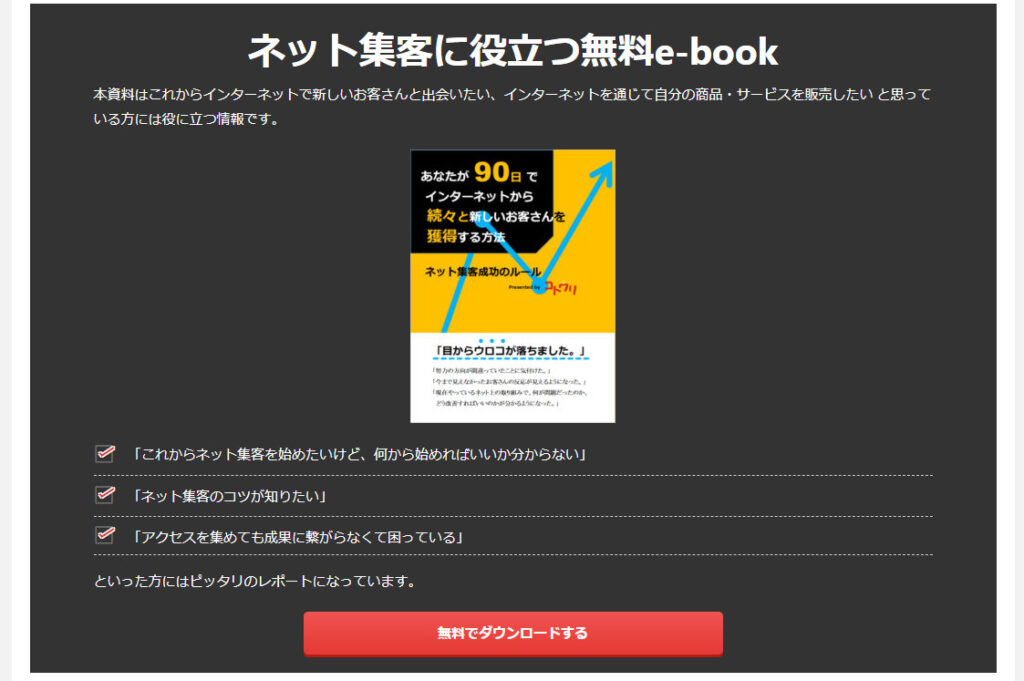
記事下のCTA
記事が終わってからフッターまでの間に置いているCTAです。
記事下のCTAもサイドバーで設置した時と同様に、投稿または固定ページの編集画面でデザインしたコードを使っています。
コードをコピーして外観→ウィジェットでカスタムHTMLにコードを貼り付けて部品化。
フッター上に設置しています。

WINGで利用する時のコードを置いておきます。
[st-wide-background myclass="" backgroud_image="" bgcolor="#333333" align=""]
<p class="entry-title" style="text-align: center; color: #ffffff;"><span style="font-size: 150%;">おすすめページのコピー</span></p>
&nbsp;
<span style="color: #ffffff;">本資料はこれからインターネットで新しいお客さんと出会いたい、インターネットを通じて自分の商品・サービスを販売したい と思っている方には役に立つ情報です。</span>
おすすめページのイメージ画像
<div class="st-square-checkbox st-square-checkbox-nobox">
<ul>
<li><span style="color: #ffffff;">箇条書き1</span></li>
<li><span style="color: #ffffff;">箇条書き2</span></li>
<li><span style="color: #ffffff;">箇条書き3</span></li>
</ul>
</div>
<span style="color: #ffffff;">といった方にはピッタリのレポートになっています。</span>
<div class="rankstlink-r2">
<a href=" おすすめページのURL">無料でダウンロードする</a>
</div>
[/st-wide-background]#333333
など「#」で始まる部分は「カラーコード」と呼ばれる色を指定する項目です。
色を変更すれば、印象もガラっと変わるのであなたのサイトに合わせて調整してみて下さい。
まとめ
CTAは「おすすめコンテンツ」「おすすめのページ」を訪問者の目に入るように効率的に設置できる機能です。
リアルで言えば「売れ筋商品」や「おすすめ商品」を店舗の目立つところにレイアウトするようなもの。
ぜひあなたのホームページにもCTAを設置してみてください。
CTAの設置の難易度は、使用しているテーマによって大きく変わります。
無料テーマだとカスタマイズに専門スキルが必要なものが多く、有料テーマだと対応しているものが多いです。
CTA機能を持ったテーマという視点で紹介した記事もあります。
ご興味があれば、合わせてご覧下さい。




コメント