お客さんとのやり取りをするために必要な問い合わせフォーム。
コメントでやり取りしたり、問い合わせ先のメールアドレスを掲載してやり取りしている方もいますが、あった方が丁寧ですよね。
特にビジネスでホームページを持つならば、あらかじめ伺っておきたい内容を聞けるというのは大きいです。
問診票やアンケートといった複数ページにまたがる「作り」に凝ったフォームや、入力中に内容をチェックして即時指摘してくれるリアルタイムバリデートチェックといった「高機能な」フォームを作ろうと思えば、プログラマーにお願いして作ってもらうので、結構なお値段がします。
ただ、数点の質問や情報をあなたが受け取れればいいという「よくある」問い合わせフォームなら、プラグインを使うことで簡単に作ることができます。
「プラグインって何?」「プラグインの使い方が分からない」と言う方は、下記記事でご確認ください、
関連記事 ワードプレス(WP)にインストールするべき7つのプラグイン+α
Contact Form7をインストールする
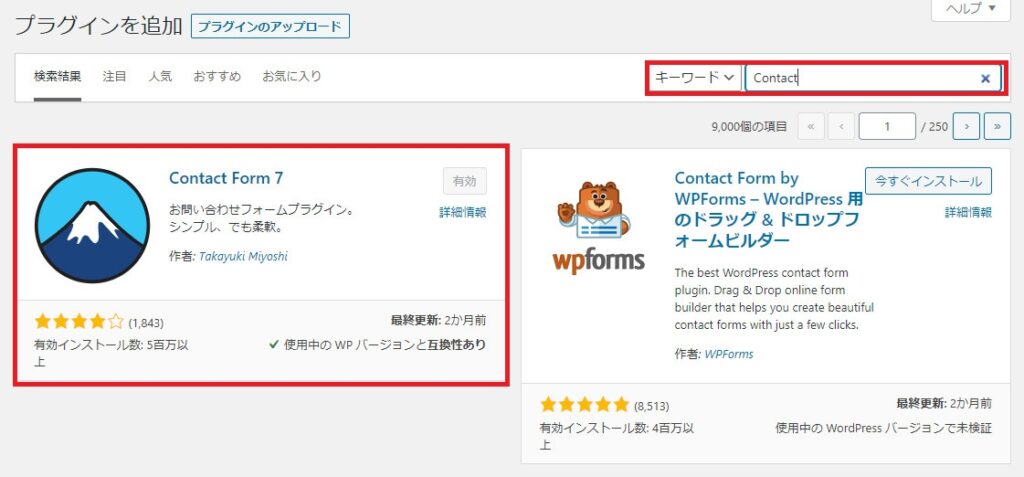
プラグインの新規追加から、検索ボックスに「Contact」と入力します。
候補にContct Form7が出てきます。
画像で「有効」となっている部分が「インストール」ボタンなのでクリック。
インストールに続けて「有効化」します。

有効化するとサイドメニューに「お問い合わせ」が追加されます。
追加されたお問い合わせメニューへ移動して初期設定をしていきましょう。
コンタクトフォームへ移動して初期設定をする
新規追加すると新しいコンタクトフォームを作ることが、タイトルをクリックすると編集することができます。
「コンタクトフォーム1」のタイトルをクリックしてみましょう。

コンタクトフォームの「フォーム」タブの解説
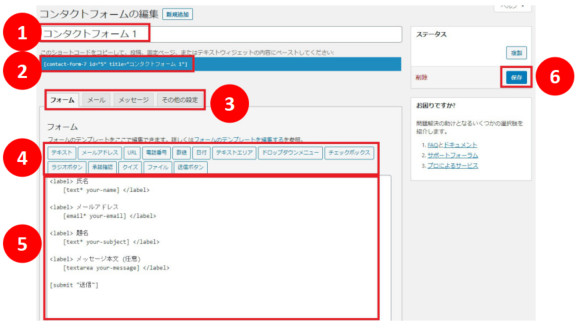
コンタクトフォームの初期設定は③タブメニューの「フォーム」「メール」「メッセージ」の3つを設定します。

①タイトル
「お問い合わせ」メニューの一覧で確認できるタイトルです。
現在「コンタクトフォーム1」となっていますが、申し込み用、問い合わせ用といった目的に沿ったタイトルにしておきましょう。
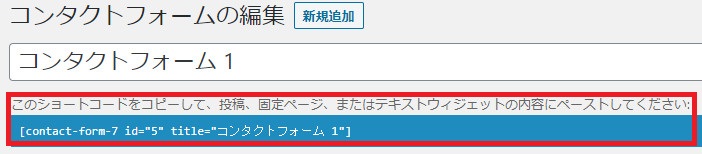
②ショートコード
ショートコードはワードプレス内で使える簡単な合言葉のようなものです。
エラー: コンタクトフォームが見つかりません。
を固定ページや投稿ページに貼り付けると、編集した項目(フォーム)をつくることができます。③タブメニュー
「フォーム」「メール」「メッセージ」「その他の設定」といった4つのタブがあります。
「フォーム」が質問項目の追加や編集、「メール」が送信先や自動返信メールの設定、 「メッセージ」は送信した時に表示される文字の内容を編集することができます。
「その他の設定」は専門知識がある人が使う項目なので、本記事では説明しません。
④フォームの項目追加
14項目から選んで追加することができます。
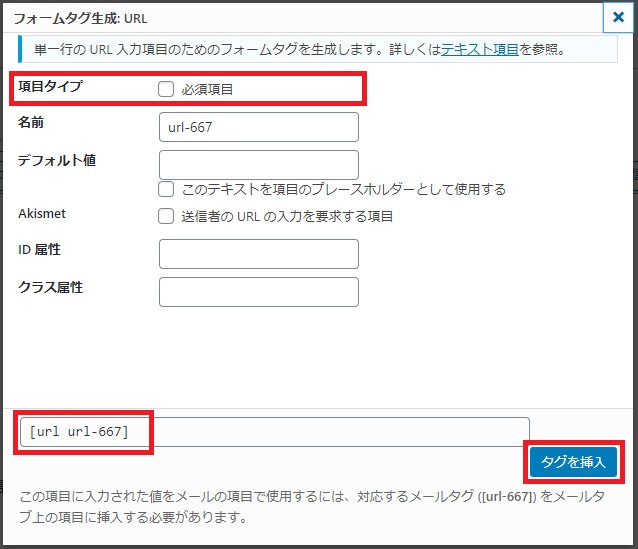
例えば、相手のホームページを教えて欲しいからURLをクリック追加してみます。

項目タイプでチェックを入れると必須項目になります。
ホームページを持っていない方もいるでしょうから、チェックなしで右下の「タグを挿入」をクリック。

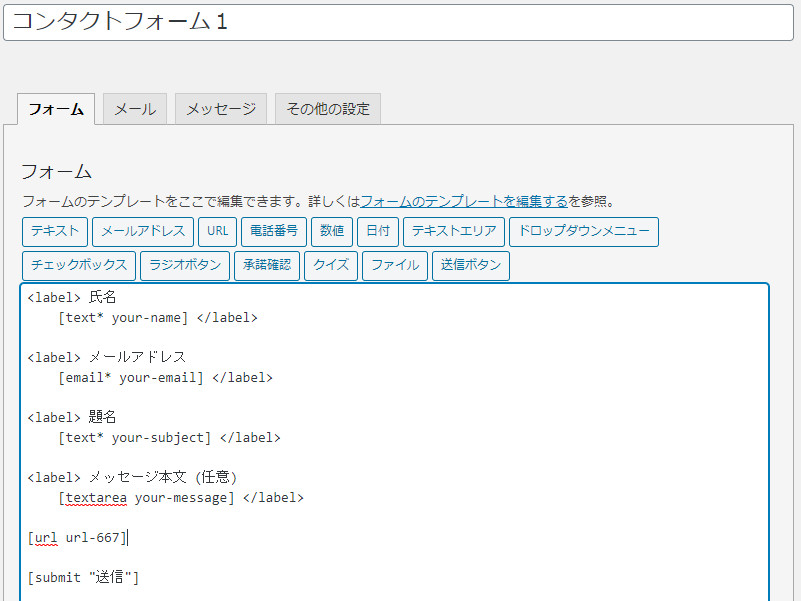
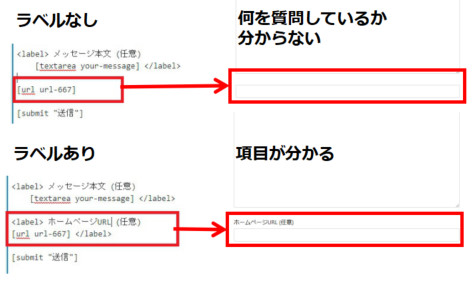
URLの項目が追加されました。
ただ、このままだと何を質問されているか分かりません。

他の質問項目と同様に、<label></label>と 質問項目名(必須または任意)を追加しておきましょう。
<label> 質問項目名(必須または任意)[タグ] </label>
の形で入力しておけばOKです。
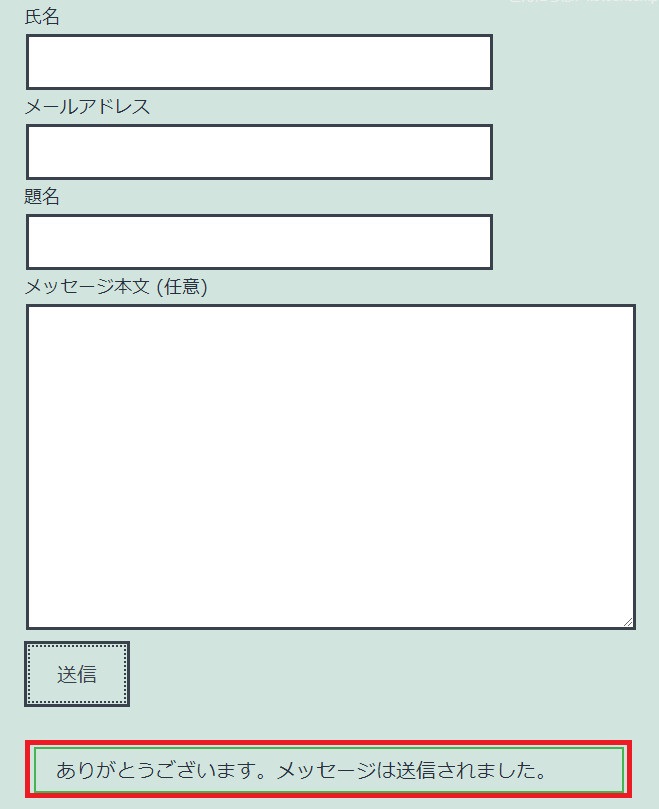
⑤フォームの中身
名前、メールアドレス、題名、メッセージ本文、URL、送信ボタンになっています。
知りたい項目を追加・編集、不要な項目は削除して、⑥の保存ボタンをクリックすれば、修正した内容が反映されます。
⑥保存ボタン
せっかく編集しても、保存を押さなければ反映されません。
「フォーム」タブの編集はこれで終わりです。
コンタクトフォーム「メール」タブの初期設定
「フォーム」タブは質問項目の設定なので表示側の設定ならば、「メール」タブは送受信の設定、つまり中身の設定と言えるでしょう。
メールタブをクリックすると、「メール」という項目、スクロールすると「メール(2)」という項目があります。
「メール(2)」にチェックを入れると、「メール」と同様の項目が表示されます。
「メール」で編集した内容は管理側、「メール(2)」は訪問者への自動返信に使われるメールです。
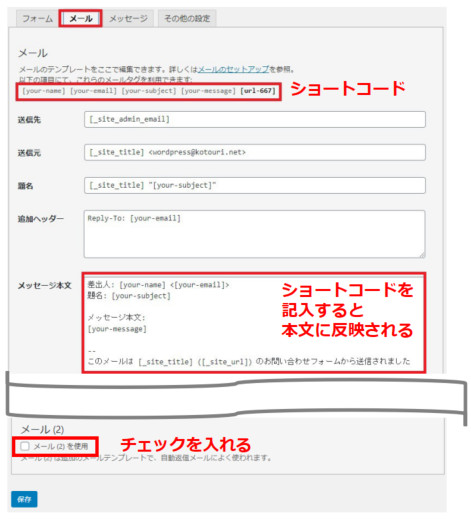
「メール」項目の編集方法
上部には使用できるショートコードが表示されています。
「フォーム」タブで設定して保存していないと、この部分には反映されません。
追加した要素がない場合は、「フォーム」タブへ戻って、保存してから「メール」タブを再度ご確認ください。
メッセージ本文はデフォルト項目のショートコードしか記載されていません。
追加した項目のショートコード(サンプル例の場合だと、[url-667])を追記、削除した項目を消しておきましょう。

メール(2)の項目を編集
「メール」は自分で見るものなので追加項目の編集程度でいいのですが、「メール(2)」は相手があるので編集する部分が多いです。
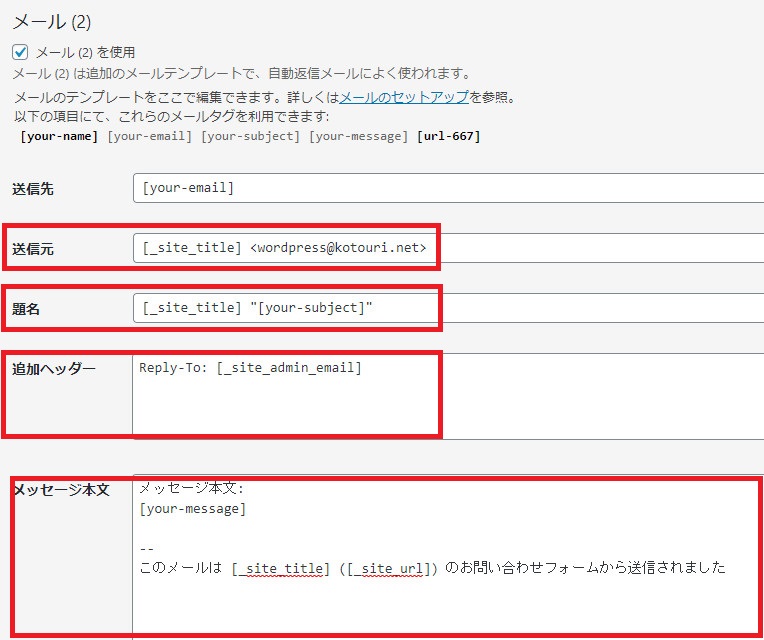
チェックを入れて展開されたばかりの状態は下記のような状態です。

編集するのは赤にしている
- 「送信元」
- 「題名」
- 「追加ヘッダー」
- 「メッセージ本文」
の4か所です。
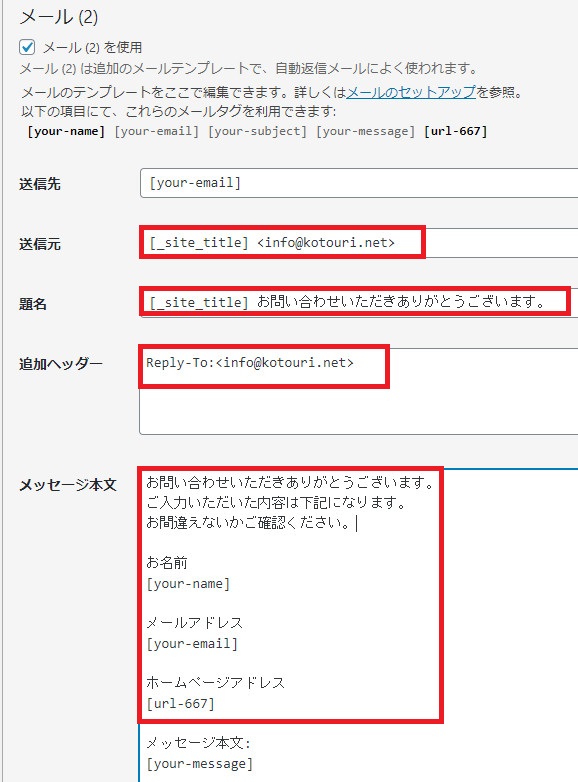
編集した後の状態が下記です。

[st-step step_no=”1″]1.送信元と3.追加ヘッダー[/st-step]
問い合わせ先のアドレスを掲載しておきましょう。
メールアドレスの左右に入っている<>は消してはいけません。
(消すとエラーになります。)
[st-step step_no=”2″]2.題名[/st-step]
[your-subject]だと訪問者が入力した題名になります。
ショートコードを削除して、「お問い合わせありがとうございます。」と入力しておけば、固定メッセージとして使うこともできます。
[st-step step_no=”3″]4.メッセージ本文[/st-step]
[your-message]しか書かれていません。
問い合わせをくれたことへの感謝と、入力したショートコードの追記、連絡先情報んどを掲載しておきましょう。
設定が終わったら「保存」ボタンをクリック。
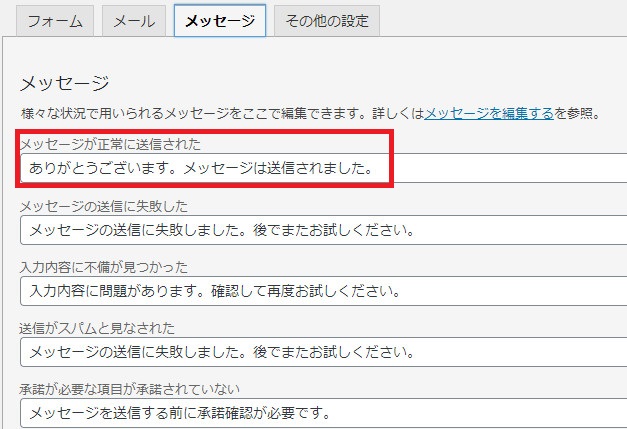
コンタクトフォームの「メッセージ」タブの編集
お問い合わせフォームで起こる様々なケースに対応するメッセージを設定することができます。
めっちゃ地味な場所なので、そのままでも問題はありません。
どこで表示されるメッセージなのか?

送信した時に表示されるメッセージ(設定側)

こだわりたい方は設定しておきましょう。
問い合わせフォームを掲載するページを作る
コンタクトフォームのタイトルの下にあるショートコード
エラー: コンタクトフォームが見つかりません。
(idとタイトルは人によって違います)をコピー。
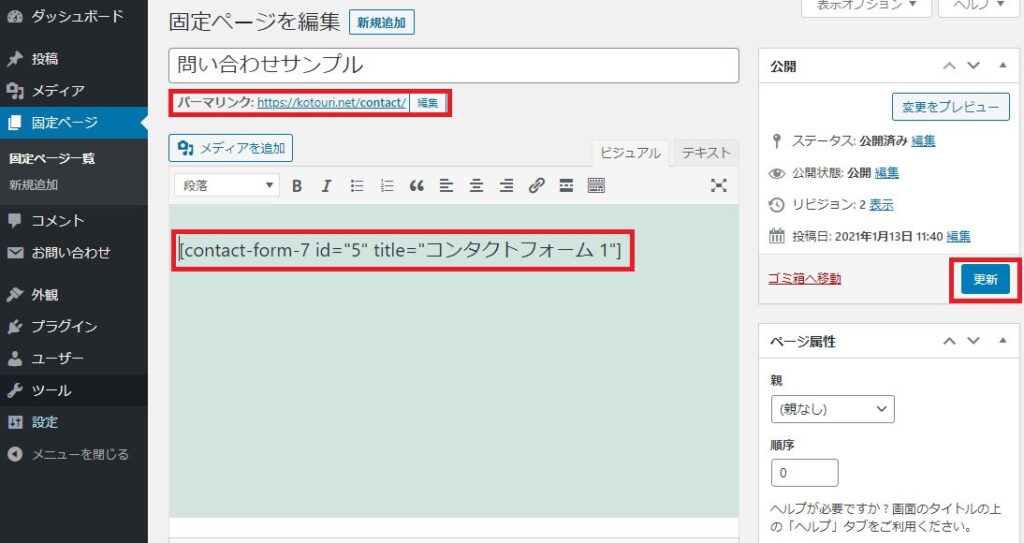
固定ページまたは投稿ページを新規作成(固定ページで作るのが一般的)して、コピーしたショートコードを貼り付け。
パーマリンクを編集して公開しましょう。

公開したページへ移動します。
外観→メニューで公開したお問い合わせページの追加を忘れずに!
テストしてメールが届くか確認する
公開したページで実際に問い合わせしてみましょう。
送受信ができることが最低条件で、受信したメッセージの感じがいいかなど、訪問者の気持ちになって確認することが大切です。
気にななった部分を編集して更新していきましょう。
入力した内容を確認する画面を作ったり、送信した後の画面を切り替えるというカスタマイズもできます。
下記記事で解説していますので、ご興味のある方は併せてご覧ください。




コメント