コンタクトフォームは簡単に問い合わせフォームを作れる高機能なプラグインです。
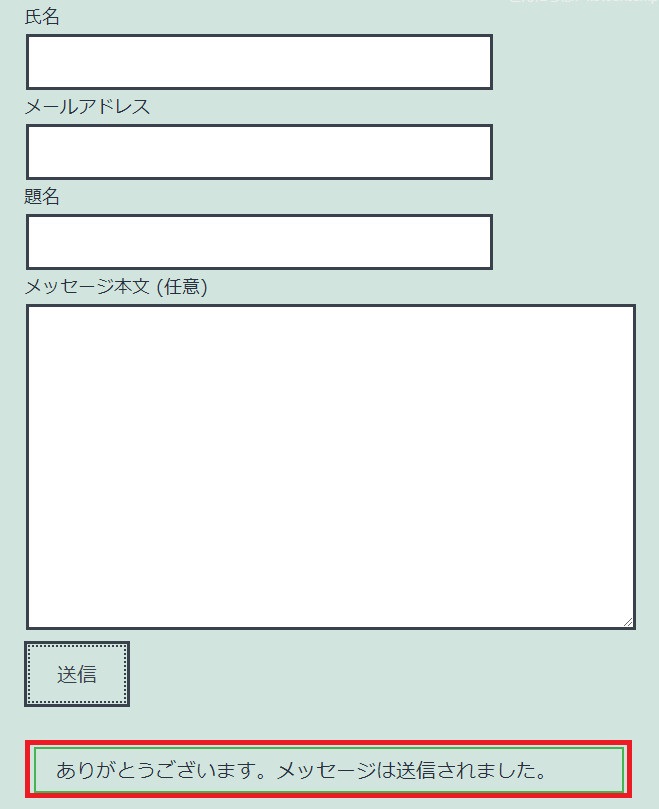
ただ、カスタマイズをしないと、入力内容がクリアされて送信後にメッセージが表示されるだけです。

メッセージの表示も地味なので、ネットに慣れていない人だと、送信に気づけず何度も送ってしまう可能性があります。
ユーザー体験の面で不利になります。
また、「問い合わせの獲得」が目的の場合でも不利です。
送信ボタンのクリックを計測する方法になるので、ボタンにIDを振ってタグマネージャーで設定するという少し面倒な設定をしなければなりません。

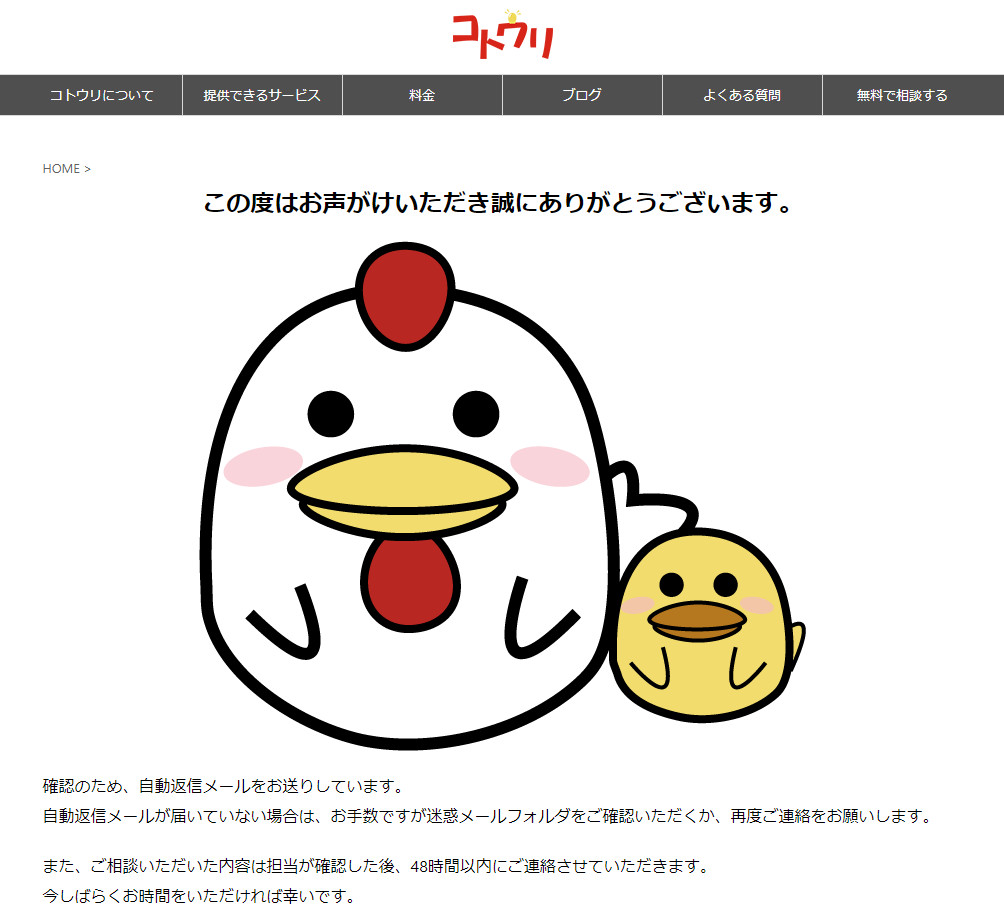
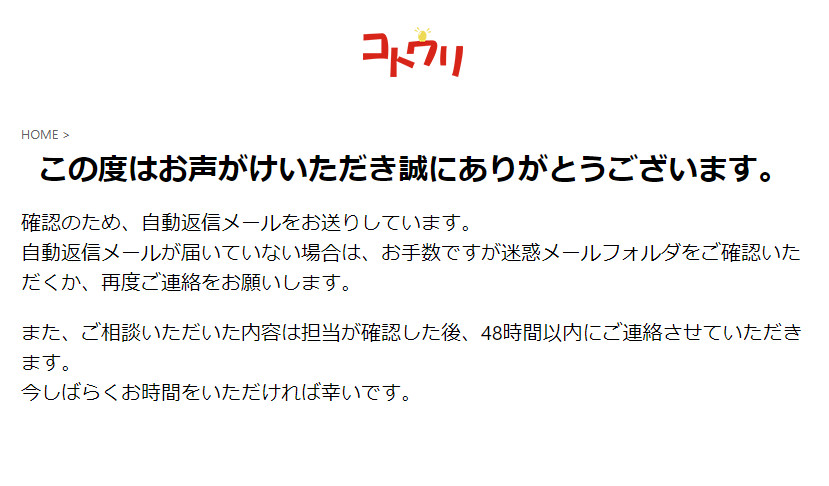
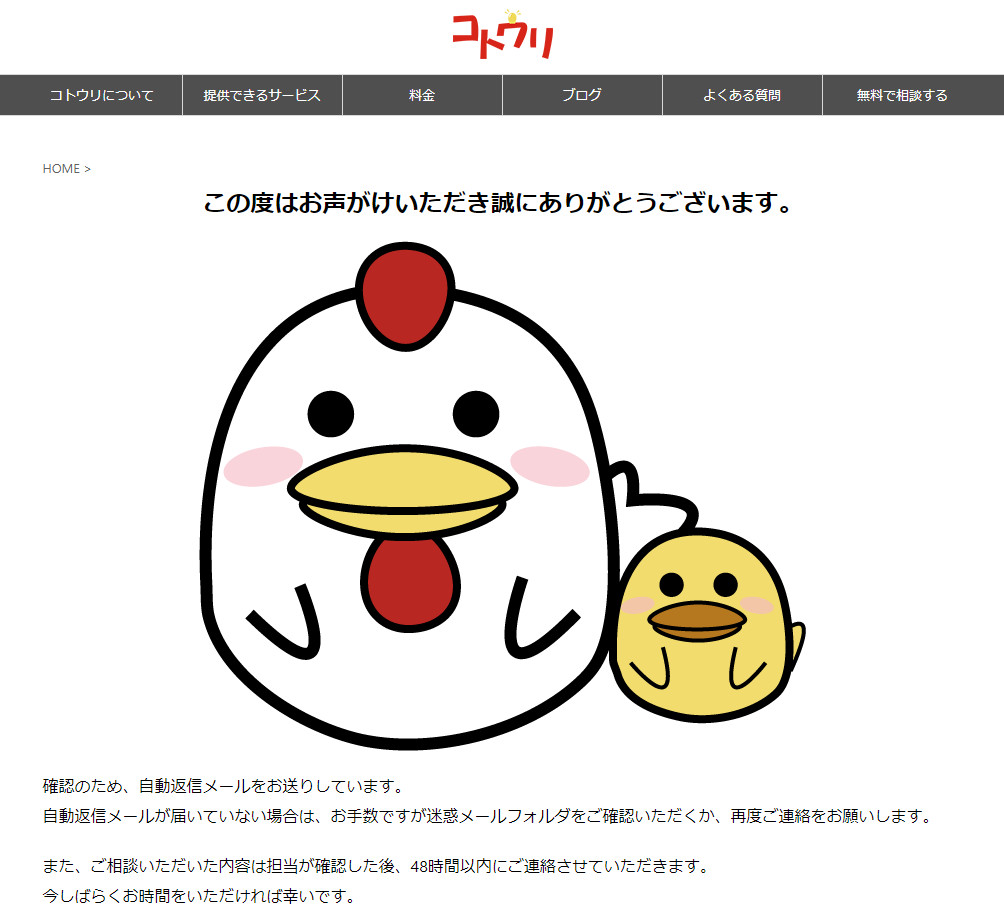
上記はコトウリのサンクスページです。
見た目が大きく変わって送信したことがはっきり分かるので、再送信することはほとんどなさそうですよね。
ユーザー体験にとってはプラスです。
メールが届かない場合の対策も伝えることができるので丁寧ですよね。
また、目標登録としてサンクスページを設定すれば、GoogleアナリティクスでもGoogleタグマネージャーでもPageViewで計測できるため、設定も簡単です。
ぜひサンクスページを作ってみて下さい。
サンクスページを作る前の準備
- コンタクトフォームで問い合わせフォームを作っていること
- 子テーマを有効化していること
という前提があります。
条件を満たしているなら、コピペで簡単に実践できます。
コンタクトフォームを作っていない場合は下記記事をご確認ください。
関連記事 【WP】Contact Form7で問い合わせフォームを作りたい!
子テーマの設定は別記事で解説します。
子テーマのfunctions.phpを編集します。
必ずバックアップを取ってから実行してください。
送信後サンクスページへ移動させるための具体的な手順
手順は3ステップです。
- サンクスページを作る
- 子テーマのfunctions.phpに転送先のコードを追記する
- 反映しているか確認する
まずは送信後に移動するサンクスページを固定ページで作ります。
問い合わせしてくれたことへの感謝と、問い合わせ後の対応やメールが届かない場合の注意書きなどを掲載しておきましょう。

愛想が足りないと感じたら、何らかの画像やイラストを入れてもいいですよね。
ページができたら、「公開」してパーマリンクをコピーしておきましょう。

作ったページはnoindexにしておきましょう。
サンクスページは訪問者へのおもてなしであり必要なページです。
ただ、情報量で見れば薄いですし、ロボットにおもてなしという機微は理解できないでしょう。
「意味がないページ」と判断され、意味がないページをたくさん作っていると判断されると、サイト全体の評価も下がる傾向にあります。
必要だけどないことにしておきたいページがある場合は「noindex」にしておくと
noindex,nofollowにしてサイト全体の評価を下げないようにするか

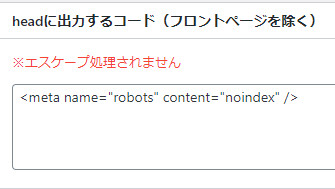
headに出力するコードでクローラーに「こないでいいよ」と伝えておきましょう。

コピペ用
<meta name="robots" content="noindex" />
これはインデックスしなくていいですよーとロボット(クローラー)へ伝えるメッセージです。
外観→テーマエディターから子テーマの中にあるfunctions.phpを選択します。
下記コードの”サンクスページのURL”の部分を先程作ったサンクスページのURLへ置き換えて貼り付け。
<?php
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'サンクスページのURL';
}, false );
</script>
EOC;
}
?>
コンタクトフォーム7で送信ボタンが押された時にサンクページへ移動するイベントを追加して発動させるコードです。
問い合わせフォームへ移動して送信テストをしてみます。
フォームに内容を記入して、送信ボタンをクリック。

サンクスページへ移動してくれたらOKです。
サンクスページだけではなく、確認画面も作りたい場合は下記記事を併せてご覧下さい。
関連記事 プラグインで簡単!コンタクトフォームに確認画面を追加する方法
まとめ
ちょっと難易度が高かったかもしれませんが、サンクスページを作っておくと、下記のようなメリットがあります。
- メッセージの表示だけだと分からない送信が明確になる。
- 以後の対応やメールが届かない場合などのイレギュラーを伝えることができる。
- 問い合わせの計測が簡単になる。
ユーザーに親切ですし、分析も簡単になるというメリットだらけです。
目標登録については下記記事が参考になります。
関連記事 これだけはやっておきたいGoogleアナリティクス7つの初期設定
ぜひチャレンジしてみてくださいね。




コメント