コトウリではオリジナルテーマの制作や有料テーマのカスタマイズ、無料テーマのカスタマイズといった色々な案件をお手伝いをしています。
テーマの中にはプラグインと同等の機能を持っているテーマもあるため、案件によっては使わないプラグインもあるのですが、どういった案件でもインストールしているプラグインがあります。
必須級の7つのプラグイン、テーマによってはインストールしているプラグインを4つ、計11種紹介させて頂きます。
プラグインとは?
プラグインはワードプレスの機能を拡張してくれるパーツです。
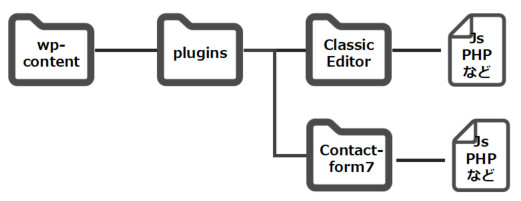
ファイル構造は下記のような形で、プラグインをインストールすると、「plugins」フォルダに格納されます。

各プラグインのフォルダの中には、JsやPHPといったプログラムファイルや、Jpgなどの画像ファイルがまとめて入っています。
ワードプレスという本体に接続(有効化)すると、プログラムが動き始めます。
プラグインにはそれぞれ制作者(開発者)がいます。
制作者は作った時点でのWordPressのバージョンを元にテストや検証をしています。
そのため、WordPressにアップデートが入る(バージョンが変わる)と、使えなくなったり、不具合が起きることもあります。

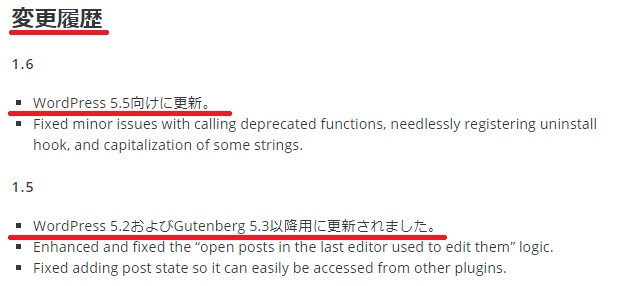
参考:https://ja.wordpress.org/plugins/classic-editor/#developers
上記はClassic Editorの更新履歴です。
バグを解消するために、開発者がプラグインをアップデート(更新)してくれることもあります。

プラグインはどうやってインストールするの?
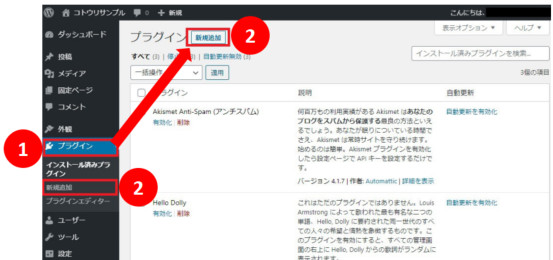
サイドメニューにある「プラグイン」をクリックしてプラグインメニューへ移動したら、新規追加ボタンをクリック。

プラグインメニューにある「新規追加」メニューをクリックしてもOKです。
ちなみに、プラグインの一覧画面ではプラグインの有効化、無効化、削除ができます。
有効化したプラグインについては、プラグインの設定を確認したり編集したりすることが可能です。
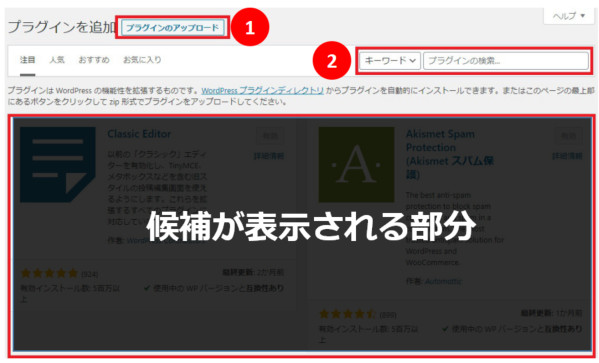
プラグインを追加する画面の使い方

プラグインは①「プラグインのアップロード」をクリックしてアップロードするか、➁「プラグインの検索」でプラグイン名を検索してインストールすることができます。
①プラグインのアップロードでアップするのは、自作のプラグインまたはバージョンを指定したいプラグインです。
特にこだわりがないなら、➁「プラグインの検索」で該当するプラグインを探してインストールしましょう。
最新版をインストールすることができます。
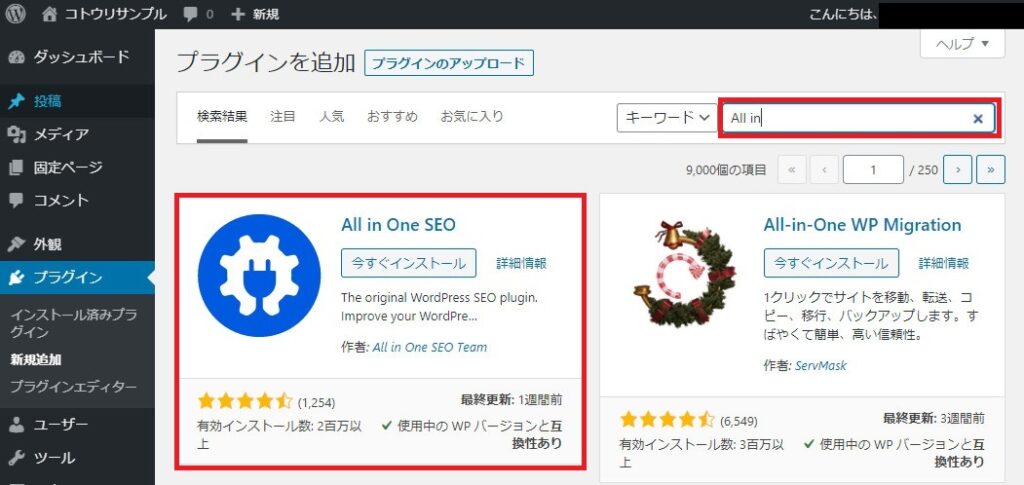
プラグイン検索の例:All in One SEO

キーワードに入力するのは、一部分でもOKです。
半角スペースや大文字小文字も識別します。
正式名称を入れたつもりなのに、「候補がありません」となるのはどこかが間違っているからです。
単語や部分的に入力して候補を見つけましょう。
「今すぐインストール」のボタンをクリックしましょう。
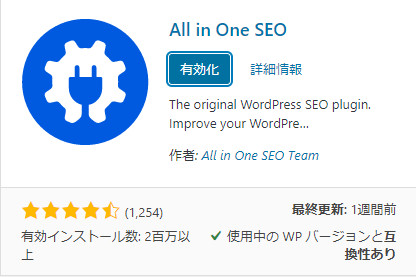
インストールしても有効化しないと意味がない
インストールがパーツの購入であるならば、有効化は電源をつける、本体に接続するといった作業です。
インストールが完了すると、「今すぐインストール」のボタンが「有効化」ボタンに変わります。
初期設定が必要なプラグインだと、「有効化」ボタンを押すとチュートリアルが始まることもあります。

有効化していない(無効化)ままだと、置物になってしまいます。
無効化状態のプラグインを放置していると、サイトヘルスなどで「無効化しているプラグインを削除してください」と妻や母からもらうようなアドバイスがもらえますw
無効化ってする意味ってあるの?
プラグインはプログラムの詰め合わせです。
他にインストールしているプラグインや使用しているテーマのプログラムと干渉し合って、不具合を起こす場合もあります。今まで問題なかったのに、プラグインを更新したら不具合が起きる時もあります。
不具合が起きた時は、一旦プラグインを無効化(停止)しましょう。
順番に有効化していくことで、どのプラグインが原因だったのかが分かります。
また、WordPressもバージョンアップを繰り返しています。
WordPressをアップデートした時に、プラグインが反応しない、不具合が起きる場合もあります。
このケースが一番多いですね。

プラグインがWordPressのバージョンに対応しているかチェックしておきましょう。
インストールするべきプラグイン
全部で7つ、基本的には無料で利用できます。
初期設定が必要なプラグインは別記事で、ここではプラグインの役割と機能をご紹介します。
プラグインの名前と機能を知っておいて、インストールだけしておいて下さい。
(1)Akismet
WordPressに標準インストールされているスパム対策のプラグインです。
有効化しておくと、迷惑メールや迷惑コメントが減ります。
空き巣用のヘルメットってことなんですかね…(真偽不明)
有効化するには、Akismetアカウントを取得して、APIキー(有効化するための鍵)が必要です。
下記記事で手順を解説しています。
(2)All in one SEO
SEOの全てを任せろという強気な名前のプラグインです。
有効化しておくとSEOに役立つキーワード、メタディスクリプションの設定や、SNSでシェアした時に利用するOGPの設定などができます。
基本無料でProパックは有料です。
以前から使っていた方とこれからインストールする方だと使い勝手が違います。
バージョンアップでちょっと使いにくくなったものの、やっぱりあった方が便利。
初期設定の段階はインデックス設定だけ変更しておきましょう。
All in One SEOのサイドメニューをクリックして、サイトマップへ移動しましょう。

スクロールして投稿タイプを全投稿タイプを含めるをクリックして投稿と固定ページのみ、タクソノミーは全タクソノミーを含めるをクリックして、カテゴリーのみにしましょう。
上部・下部にある「変更内容を保存」をクリックして保存しましょう。
(3)Advanced Editor Tools (旧名TinyMCE Advanced)
次に説明するClassic Editorとセットで使うプラグイン。
記事を書く時の装飾が簡単になります。

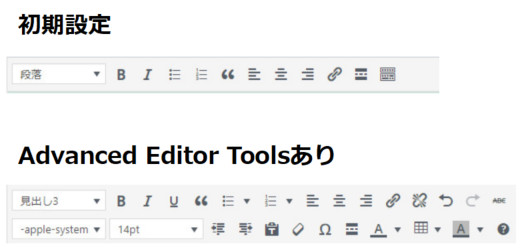
初期設定とAdvanced Editor Toolで設定後のツールバーを比べてみました。
下線 打消し線 文字背景色 といった汎用性が高いメニューを追加することができます。
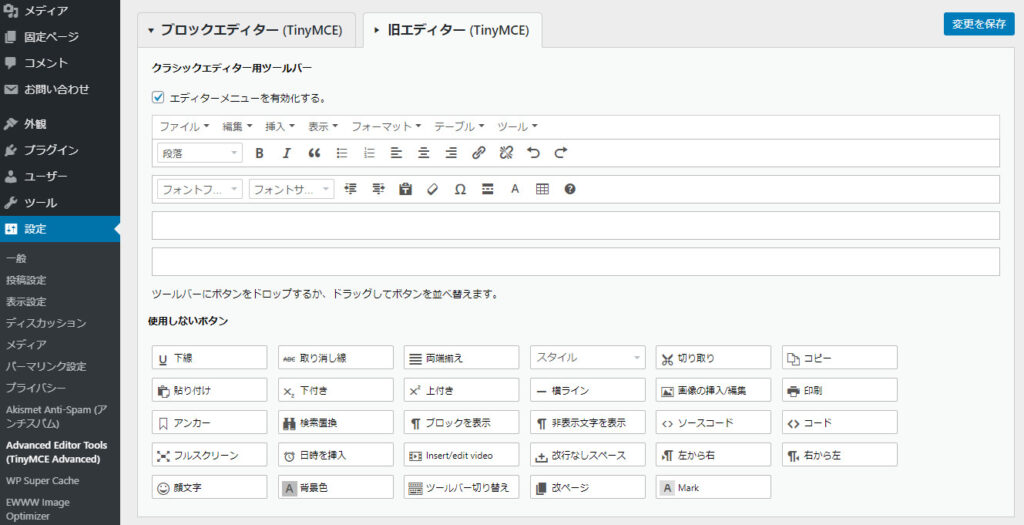
有効化した後に設定メニューから、自分の追加したい装飾をドラッグアンドドロップで配置して「変更を保存」をクリックします。

よく使う装飾をツールバーに配置しておくと、思ったような記事に近いものが書けるようになりますので、個人的には必須だと思っています。
(4)Classic Editor
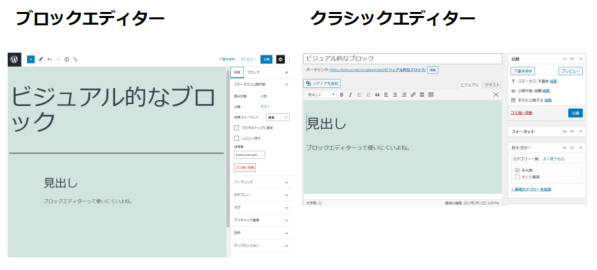
WordPressの編集画面はGutenberg(グーテンベルク)と呼ばれています。
凄く使いにくいので、旧バージョンに戻せるプラグインはないか!?という悩みに答えてくれるのが、Classic Editorです。
インストールして有効化すれば編集画面がクラシックエディターの画面になってくれます。

Gutenbergはブロックエディターと呼ばれる編集画面です。
実際の見え方に近い作り方なのかもしれないけど、ほとんどはデザイナーじゃないんだから戻して欲しいと切に願ってます。
追記:2021年4月にSWELLに移ったことでブロックエディタ使ってます。
SWELLのブロックエディタはめっちゃ使いやすいです。テーマによって使い勝手が変わるんだなーと実感しているところです。
関連記事アフィンガー5(WING)からSWELLに乗り換えた理由
(5)EWWW Image Optimizer
EWWW Image Optimizerは、画像を最適化(軽く)して、読み込み速度を早くしてくれるプラグインです。
画像をアップロードした際に最適化してくれますし、一括最適化することも可能です。
有効化したら、設定からEWWW Image Optimizerを選択して一括最適化をクリックすればOKです。
読み込みに時間がかかる(重い)と、ユーザーは他のページへ行って(離脱されてしまう)しまいます。
画像は低画質だとダメだけど重たいのはもっとダメ。
元画像によって限界はある
EWWW Image Optimizerは最適化してくれるといっても限界はあります。
画像のファイルサイズ(重さ)は、解像度と画像サイズで決まります。
解像度が高ければ高いほど、画像サイズが大きければ大きいほど重たいファイルサイズになり、逆ならば軽いファイルサイズになります。
一眼レフで撮影すると
写真の大きさは横が5,184px、縦は3,456pxと解像度が高い写真が手に入ります。
ファイルサイズが5.54MB。
素材としては申し分ない写真ですが、このままホームページに掲載すると非常に重たいサイトになってしまいます。
Webに最適な画像を用意しよう
解像度は印刷だと最低96dpi、250dpiくらいは欲しいですが、Webだと72dpiあれば十分です。
また、画像サイズも最大でも横幅は1,920px(ピクセル)あれば十分です。
記事内に使う画像の場合は、テーマにもよりますが最大で横幅1,200px、一般的なテーマであれば900px程度があれば十分な大きさです。
画像サイズを調整したり、ファイルサイズを軽くするといった処理をした上で、プラグインの力を借りましょう。
(6)WP Super Cache
キャッシュというシステムを使うことで読み込みを早くするプラグインです。
キャッシュの仕組みは別記事で解説します。
有効化したら読み込みが早くなると覚えておきましょう。
(7)Contact Form7
問い合わせフォームを簡単に作れるプラグインです。
一旦作ってしまえば、問い合わせフォーム用のページも作れますし、ページの下部に配置することもできます。
【WP】Contact Form7で問い合わせフォームを作りたい!
テーマによってはインストールしておきたいプラグイン
(8) Easy FancyBox
記事の終わりに「この記事を書いた人」という著者紹介のボックスを作れるプラグインです。
コトウリはテーマにプロフィール紹介の機能がついているので、テーマに付属した機能を使っているので若干違いますが、大体こんなイメージです。

一旦ボックス内のレイアウトを作ったら、パーツにしてウィジェットなどで配置できるのがいいところです。
使い方は別記事で解説します。
(9) Word Balloon
 ネギマ
ネギマ会話風のやりとりっていいよね
 片岡
片岡頭に入りやすいもんね。
というチャット形式のやり取りを作れるプラグインです。
アクセントに使えますし、表現が豊かになるのでおすすめです。
有効化すれば記事のツールバーに出てくるので、ある程度は直感的に使えると思います。
使い方は別記事で解説します。
(10)Table of Contents Plus
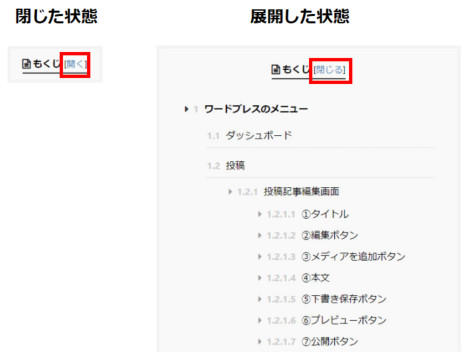
記事を作ると「もくじ」を勝手に作ってくれるプラグインです。
SEO的にもいいですし、読者にとっても使いやすくなるのでおすすめです。
デフォルトを閉じた状態にするか、展開した状態にするのかを選べます。
個人的にはすっきりしている方が好みなので閉じた状態にしていますがお好みで設定してください。

(11)Yoast Duplicate Post
作成した記事を複製できるプラグインです。
有効化すると、編集、クイック編集、ゴミ箱、表示といった従来の表示に「複製」が増えます。

「複製」の活用方法の一例
- ABテストをするための原型
- 個別ページのバックアップ代わり
- 初期設定済みのコンタクトフォーム
- 基本設定済みのネットショップの商品
主にコピペが面倒だったり、個別に初期設定が必要でコピペができなかったりするページに有効です。
序盤はいらないかもしれませんが、運営に慣れてきたり、本格的に活用しようと思った時に大活躍してくれるプラグインです。
まとめ
プラグインはWordPressやテーマの手が届かない部分を補完してくれる拡張機能です。
テーマ独自の機能に頼っていると、テーマの変更と同時に膨大なリライトが必要になる場合もありますが、プラグインに装飾を任せておけば負担軽減に一役買ってくれます。
スパム対策、SEO対策、執筆側の作業環境対策、訪問者の快適さ、読んでて楽しくなる表現の豊かさといった部分に絞って、できる限り厳選してご紹介しました。
コトウリでも使っている(使っていた)プラグインなので、不明点があればお気軽にお声がけ下さい。




コメント