Woocommerceで商品一覧、商品カテゴリー一覧ページなどに表示される画像のサイズを変更したくなる時ってありますよね。一覧ページに表示するサイズが変わるとショップの雰囲気も変わります。
変更前と変更後のお客さんの反応の変化を見ながら、どのレイアウトが最も反応が良いのかなどの数字を追いかけながら、あなたのショップにとってどれがいいのかを探していきましょう。
本記事を読むと分かることはこちら
- カテゴリページで一行に表示する商品数を設定する
- サムネイルの画像の縦横比を設定する
順番に見ていきましょう。
カテゴリページで一行に表示する商品数を設定する
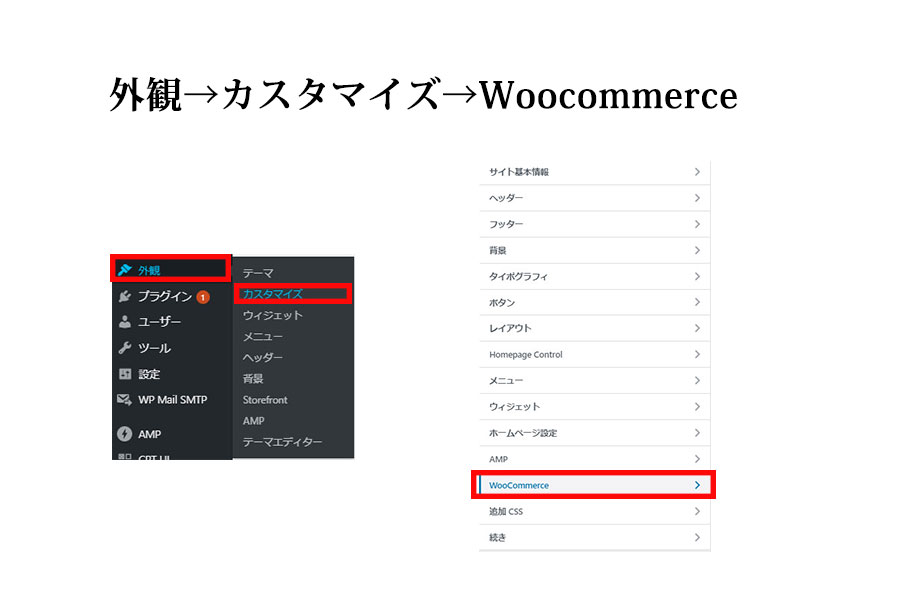
ダッシュボードから外観→カスタマイズ→Woocommerceをクリック。
商品数を変更するから、Woocommerce→設定→商品を探しがちなのですが、外観メニューなのでハマりやすいので注意してください。

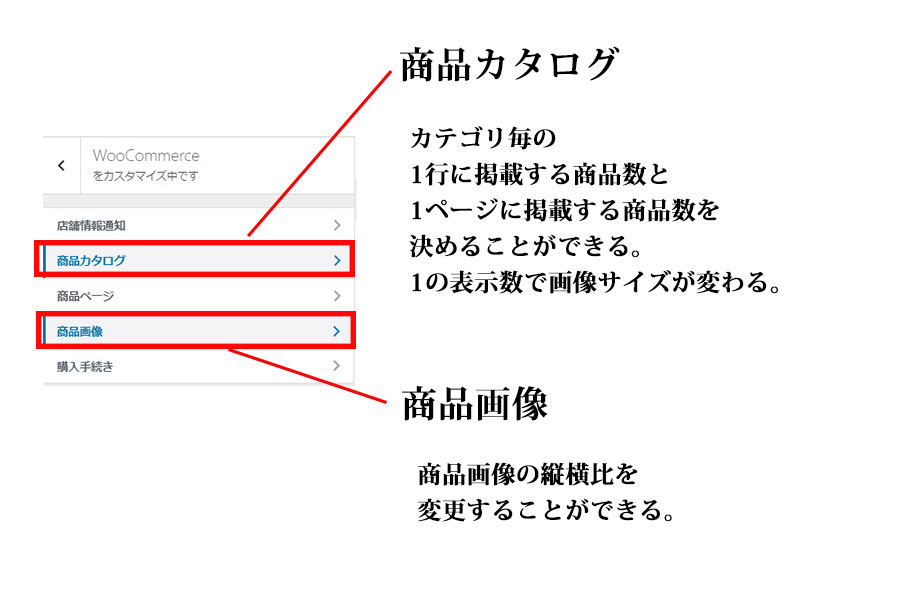
商品カタログと商品画像
商品カタログメニューはカテゴリ毎の1行に掲載する商品数と1ページあたりに表示する商品数を決めることができます。
商品画像で縦横比を変更することができます。

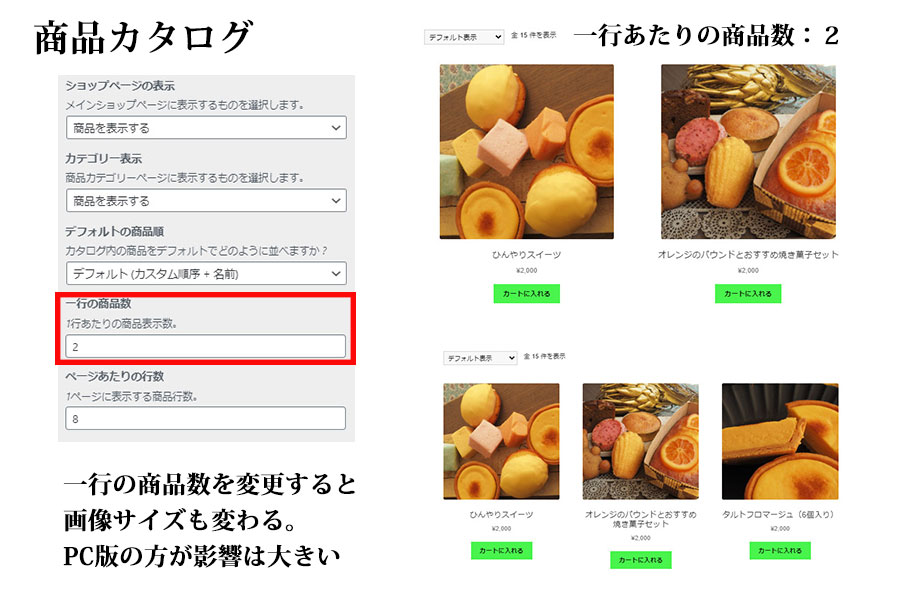
商品カタログは行数とページに掲載する商品数を設定
商品カタログにあるのは、1行の商品数とページあたりの行数です。
1行の商品数の最大数は6件。
ページあたりの行数の上限はないっぽいです。
とは言っても、1ページに表示する商品数はある程度で調整しといた方がいいので、いらない気もしますがw

1行当たりの幅は決まっているので、商品数を増やせば増やすほどサムネイルのサイズは小さくなっていきます。
1行あたりの商品数×ページあたりで1ページあたりの商品数が決まります。
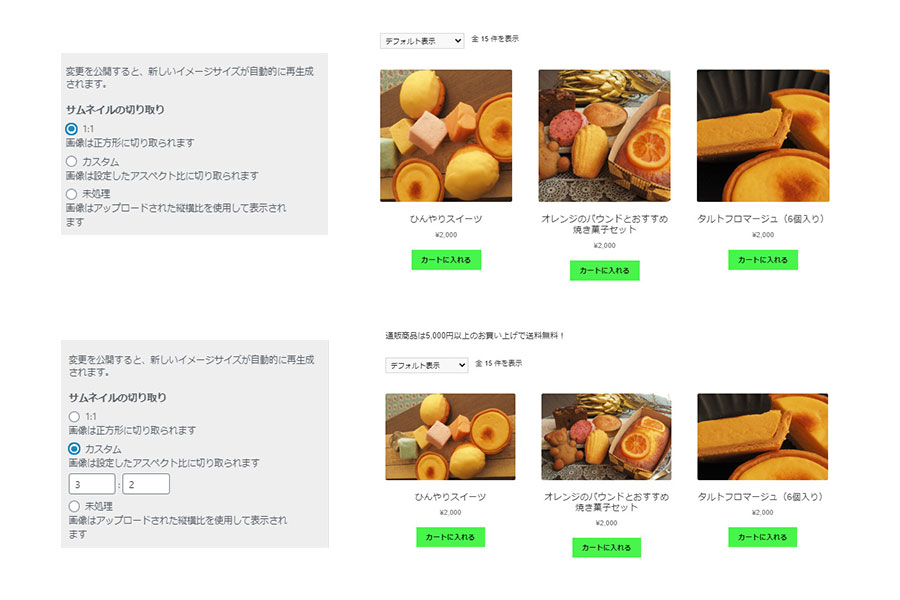
商品画像で商品画像の縦横比を設定
一覧に表示される商品サムネイルの縦横比を設定できます。

1:1がデフォルトで、カスタムは整数で設定(小数点は無効です)します。
まとめ
簡略化すると、外観→カスタマイズ→Woocommerceをクリックする。
商品カタログで一行当たりの商品数を設定、商品画像で画像の縦横比を設定。
という手順ですね。
一行当たりの商品数を決めてから縦横比を変更すると思う通りのショップにできるのではないでしょうか。
商品画像を1.69×1のような縦横比で掲載したい場合はカスタマイズするか、余白を含めた状態で正方形のサムネイル画像を個別に作った方が早い気がします。
最後までお読みいただきありがとうございました。
こちらもどうぞ。




コメント