コンタクトフォームはワードプレスを使っているなら、簡単に問い合わせフォームを作れる高機能なプラグインです。
ただ、カスタマイズをしないと、入力内容がクリアされて送信後にメッセージが表示されるだけです。
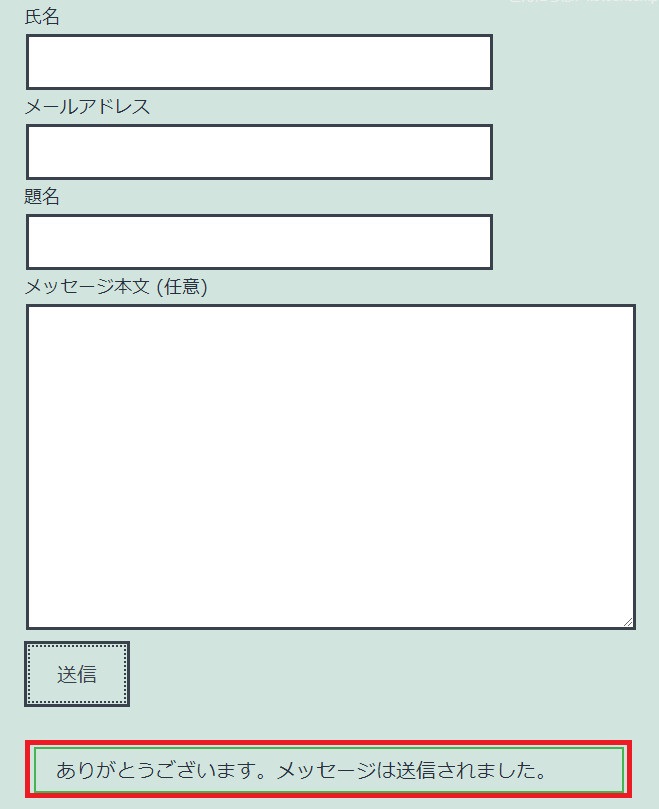
送信後のメッセージってどんなの?

めっちゃ地味ですよね。
ネットに慣れていない方だと、メッセージに気づかない場合もあるので、同じメッセージを何度も送ってしまう可能性もあります。
ワンクッション置けるので、勘違いや誤入力は減ると思います。

本記事は、Contact Form7で問い合わせフォームを作っている前提で書いてます。
まだ問い合わせフォームを作っていない方は、
Contact Form7で問い合わせフォームを作りたい!を読んでからこちらの記事をご確認ください。
初期設定やメニューについて詳しく解説しています。
コンタクトフォームに確認画面を追加する
Contact Form 7 add confirmというプラグインを使います。
全部で5ステップです。

コンタクトフォームの編集に「確認ボタン」「戻って確認ボタン」が追加されます。

[submit “送信”]の部分を[confirm “確認する”][back “修正する”][submit “この内容で送信する”]に変更します。
コピペ用
[confirm "確認する"][back "修正する"][submit "この内容で送信する"]
“”の間にあるテキストは自由に編集できます。
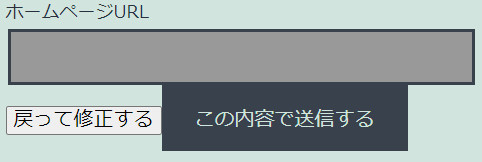
コトウリでは、”確認する”→”入力内容を確認する”とか、”修正する”を”戻って修正する”にしています。
“”の間に入力しないとエラーになってしまうので、気を付けて編集して下さいね。
忘れると反映しないので注意してください。
実際に問い合わせフォームへ移動して変更した内容が反映しているかを確認します。

サンプルを入力して送信もできていればOKです。
送信するボタンをクリックすると入力内容がクリアされて「メッセージ」タブで設定した内容が表示されます。
送信した後の画面を切り替えたい場合は、下記記事を併せてご確認ください。
関連記事 コピペで簡単!コンタクトフォームでサンクスページを追加する方法
ショートコードのままのメールが届く場合はプラグインを止めてみる
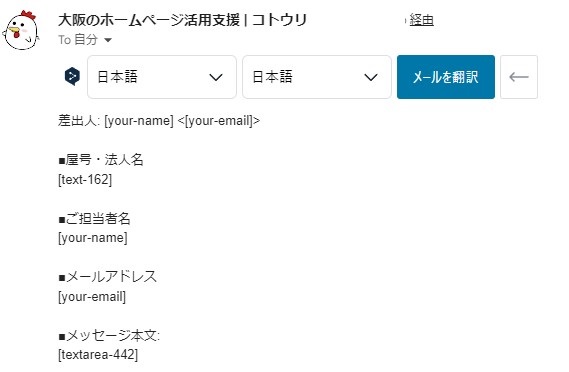
備忘録代わりに追記。下記のようなメールが二日連続で届きました。

調べてみると、問合せメールに上記のようなショートコードのままのメッセージが届くのは、メッセージ本文が長文でエラーを起こしている可能性が高いとのこと。
確認ボタンの代わりに送信ボタンを設置するか、Contact Form 7 add confirmの有料版に切り替えればエラーは起きなくなるようです。コンバージョン(キーイベント)を計測したいから、サンクスページの優先順位は高いです。でも、確認ページの優先順位は低いため、私は確認ページをなくしました。
問合せが届かないのは機会損失が大きいですからね。




コメント