ワードプレスには最初に設定したらほとんど触らないメニューもあれば、頻繁に触るメニューもあります。
今回はワードプレスのサイドメニューについての解説をしていきます。
初期設定が済んでから色々試してみて下さいね。
初期設定は下記記事で解説しています。
関連記事ワードプレス(WP)の初期設定!常時SSL化とパーマリンクの設定
ワードプレスのメニューはプラグインを有効にしたり、テーマを変更するとメニューの内容が変わったりします。
共通しているメニューについての解説になるので、
「私が使っている画面にあるメニューが解説にない!」
となっていたら、あなたが選んだテーマや有効化しているプラグインが異なると思っておいてください。
ワードプレスのメニュー
初期設定で触るメニューは複数ありますが、運用段階に入ったら「投稿」メニューで新規追加、「固定ページ」メニューでページを選択して加筆修正がほとんどになります。
コメントや各種更新の通知がきたら、対応しないといけませんが、それ以外はあまり触りません。
それぞれのメニューが何に関連しているかを知っておきましょう。
ボリュームが多いところがよく使うメニューです。
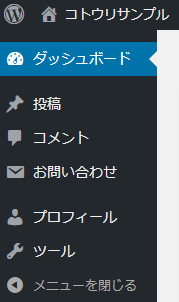
ダッシュボード
ログインした時に出てくる画面です。
サイト全体のお知らせや更新通知などを見ることができます。
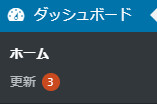
「ホーム」はデフォルトの画面。
「更新」は、WordPressのバージョンアップやテーマやプラグインのアップデートが入ると下記のような更新バッジがつきます。

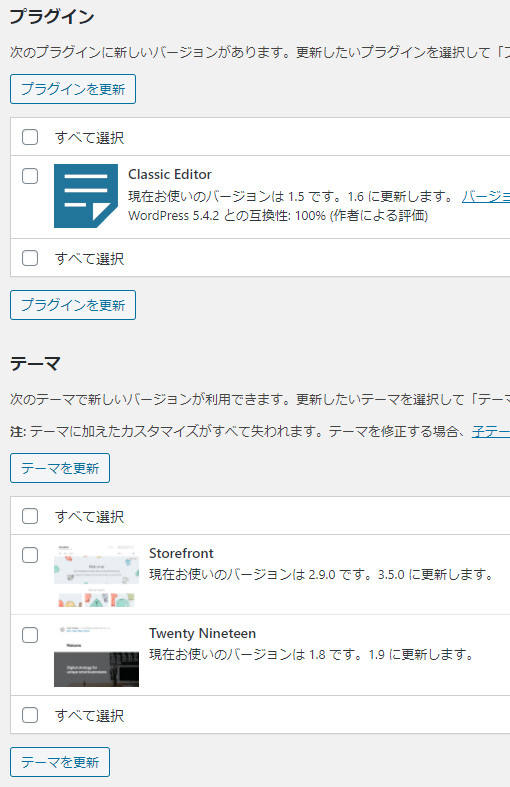
更新メニューを選択すると、更新できるプラグインやテーマが表示されます。

プラグインやテーマ個別のメニューでも更新はできます。
「更新」メニューを開くと、全部まとめて確認できると捉えておきましょう。
投稿
投稿は新規客のおもてなしに使う記事を書くために使うメニューです。
運用段階に入ると、9割くらいが投稿で過ごすことになるでしょう。
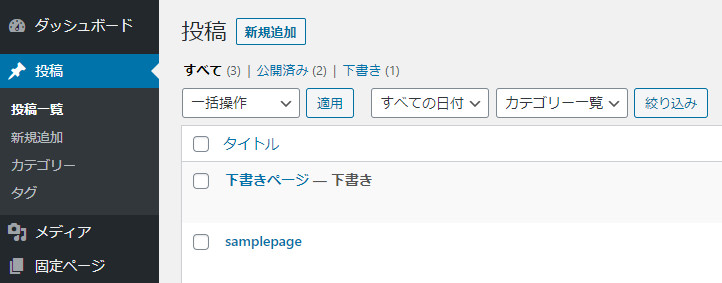
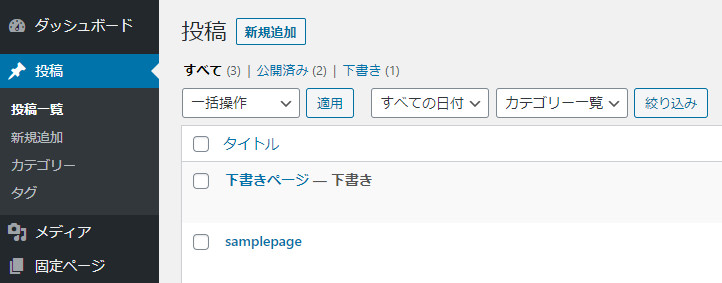
クリックした時に表示されるのは「投稿一覧」画面。
公開済みの記事、下書きの記事などを一覧で見ることができます。
編集したいタイトルをクリックすると、編集画面へ移動することができます。

左にある「新規追加」メニューまたは、投稿一覧の投稿の横にある「新規追加」ボタンをクリックすると、記事の編集画面に入ります。
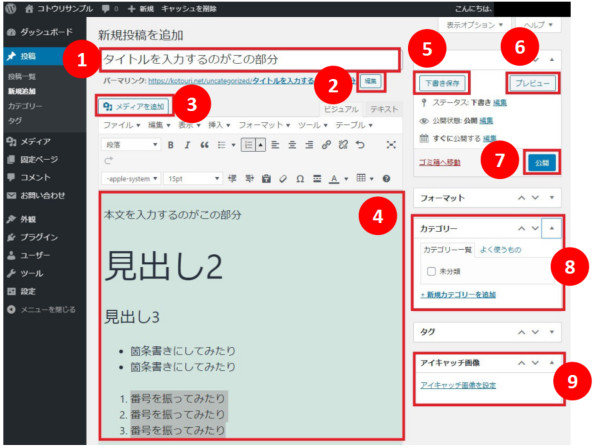
投稿記事編集画面

①タイトル
タイトルを入力する部分。
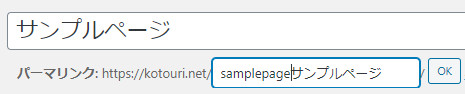
➁編集ボタン
パーマリンク設定に%postname%が入っていると、タイトルがURLに反映されます。
日本語文字がURLに入っていると、シェアしにくいURLになるため、タイトルに沿った半角英数字に変更しましょう。

③メディアを追加ボタン
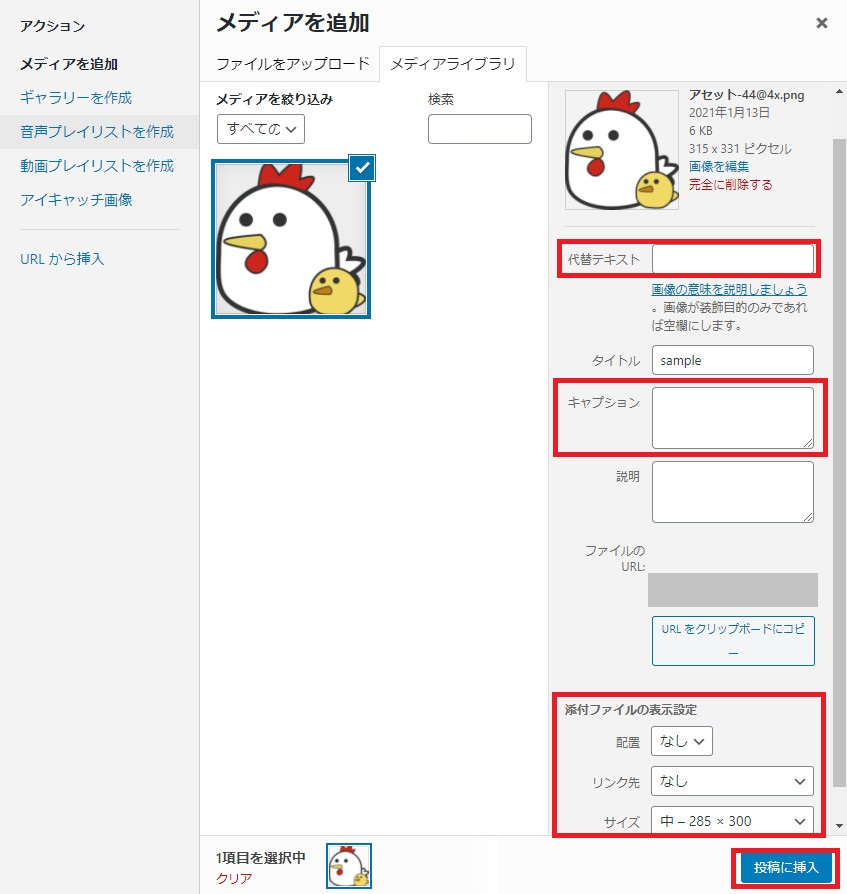
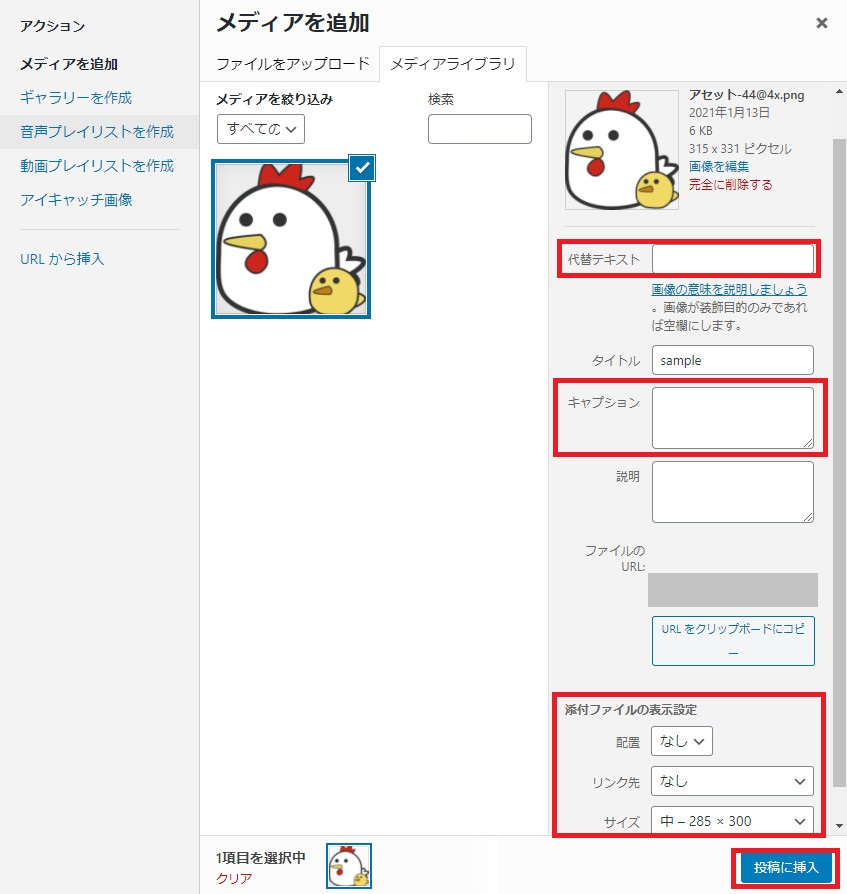
本文内で「メディアを追加ボタン」をクリックすると、以前アップロードした画像や動画ファイルが一覧で表示されます。
一覧で表示されたものをメディアライブラリと呼びます。
記事内に挿入したい画像があれば、選択して右下にある「投稿に挿入」をクリックすると本文に挿入することができます。

代替テキストは画像が表示されなかった時に表示される文字です。
キャプションは記入すると画像の下に文字が表示されます。
添付ファイルの表示設定で、配置する場所(なし、左、中央、右)やリンク先(画像をクリックしたら移動させる場所)、表示させるサイズ(フルサイズ、大、中、サムネイル(小))を選択することができます。
メディアライブラリに挿入したい画像がない場合は、アップロードもできます。
メディアライブラリの隣にある、「ファイルをアップロード」タブをクリックします。

ドラッグアンドドロップまたは、ファイルを選択でアップロードしたい画像を選択すればメディアライブラリに追加されて、選択した状態になります。
画像の詳細に代替テキストや表示サイズを選んで「投稿に挿入」をクリックして追加しましょう。
画像の作り方などについては下記記事で解説しています。
関連記事無料で使える画像作成ツール!Canvaでサムネイルを作ってみよう
④本文
記事の中身を入力する画面です。
画像や動画を挿入することもできますし、文字数制限もありません。
記事のタイトルに沿った内容を書き上げましょう。
文字がずっと続くと読みにくいので、見出しや画像、箇条書きなどを使って読みやすい形を整えましょう。
⑤下書き保存ボタン
文字数が万を超えるような大作で、一日で書き上げられない場合や、記事を書く人と管理する人が違う時に使います。

投稿一覧画面で見ると、記事タイトルの横に「ー下書き」と表示が出ます。
⑥プレビューボタン
記事の見た目を確認できます。
編集画面は簡素な見た目で、実際の記事はテーマが影響して整えてくれます。
編集画面だけで確認するのではなく、読者の気持ちになって読みやすいか、分かりやすいかなどがチェックできます。
⑦公開ボタン
公開します。
公開しても下書きに戻せるので、取り返しがつかないボタンではありません。
⑧カテゴリー
記事のカテゴリーを選択します。
新規カテゴリーを追加というボタンもありますが、ここで追加する場合は、日本語のカテゴリ名はNGです。
カテゴリ名がそのままURL(スラッグ)になります。
⑨アイキャッチ画像
記事の上部に配置させることもできますし、記事一覧やシェアされた時のサムネイルに使われます。
画像がない状態よりも目を惹くことができるので、アイキャッチと呼ばれています。
コトウリはカテゴリ毎にアイキャッチ画像のひながたを作ってタイトルだけ変更しています。
画像サイズはFacbeook向けに横1200px×縦630pxで作っています。
カテゴリー
カテゴリーを追加、編集、削除などができるメニューです。
パーマリンク設定で%category%%postname%とカテゴリーのスラッグがURLの一部になるような設定をおすすめしているので重要です。

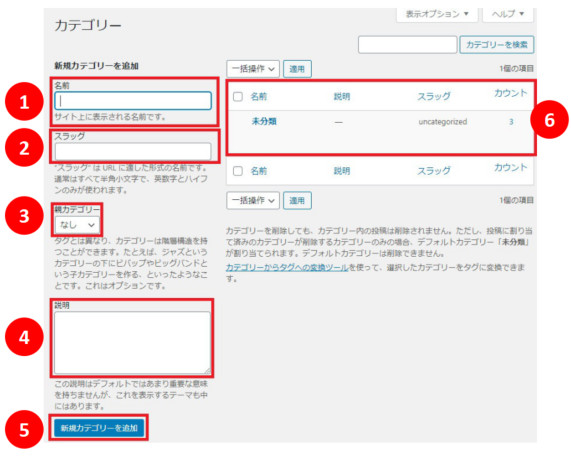
①名前
カテゴリー名を入力します。
サイト上にも表示されるので、英語よりは日本語の方が分かりやすいでしょう。
ネット集客を名前に打ち込んで「新規カテゴリーを追加」をクリックすると⑥に追加されます。

②スラッグ
%category%に関係してきます。
記入しないとカテゴリー名と同じ設定になります。
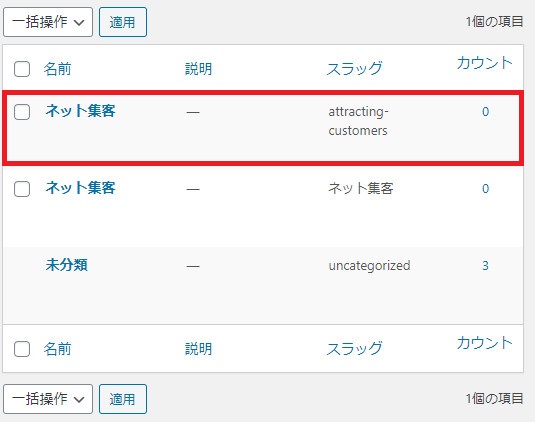
スラッグも「ネット集客」になっているのが分かるかと思います。

ワードプレス(WP)の初期設定!常時SSL化とパーマリンクの設定でも解説した通り、URLが日本語のままだとURLが長くなってしまいます。
日本語のカテゴリ名にしても、スラッグの部分に半角英数字で設定しておけば、避けることができます。
名前に「ネット集客」、スラッグに集客を意味する「attracting-customers」を入力して「新規カテゴリーを追加」すると下記のようになります。

③親カテゴリー
カテゴリーに親子関係を持たせることができます。
なしの場合は、親カテゴリーになります。
例として登山者におすすめのグッズを親カテゴリー。
子カテゴリーに設定するのであれば、初心者向け~上級者向けで設定してみましょう。
この場合は全部で4つのカテゴリーを新規追加することになります。

〇円以上といった価格帯で子カテゴリーを作ってもいいですし、男性向け、女性向けといったデザインで子カテゴリーを作ってもいいでしょう。
読者にとって分かりやすく、探しやすいカテゴリーを作っておきましょう。
ひとつの記事を数種のカテゴリーに登録することもできます。
④説明
カテゴリーについての説明を書くことができます。
編集者が複数いる場合や、担当が変更になる際に書いておくとカテゴリーの意図を引き継ぐことができるので、似たようなカテゴリーが複数ある場合は、説明を書いておいてもいいかもしれません。
説明が訪問者に見えるかどうかは、使用しているテーマによって変わります。
サイト上でカテゴリー一覧に移動したら、確認ができます。
⑤新規カテゴリーを追加ボタン
新規カテゴリーを追加できます。
①~④を設定してから追加しましょう。
⑥登録されたカテゴリーの一覧
新規登録していなければ、未分類のみです。
登録されているカテゴリーが一覧で確認できて、カテゴリー名にマウスを乗せると編集、削除などができます。

編集ボタンを押すと、選択したカテゴリーの詳細へ移動します。
クイック編集はカテゴリ名とスラッグの変更のみが可能です。

削除を押すと、上部に確認のダイアログが表示されます。

「OK」押すと削除されます。
タグ
タグはカテゴリーのキーワード版のようなイメージを持って下さい。
コトウリならネット集客やホームページ、デジタルマーケティングといったタグをつけることができます。
SEO的にはいいのかもしれませんが、読者にとっては使いにくい(目的の記事にたどり着く時間が伸びるだけ)機能なので、コトウリでは使っていません。
 ネギマ
ネギマほとんどの記事に同じタグがつくなら、記事一覧と一緒だもんね。
メディア
テキストだけだと飽きてしまいますし、直感的に分かりにくいため、画像や図、動画などを使うことでよりいい記事を書くことができます。
記事詳細を編集する画面で見れる「メディアを追加」から入れる画面と一緒です。
代替テキストなどを設定していない場合は、メディアで一斉に作業することがありますが、通常からメンテナンスしておけばあまり入ることはありません。
「メディアライブラリ」はアップロードしたファイルを一覧で確認できます。

一覧から画像を選択すると、代替テキストの情報や画像をクリックした時のリンク先などを編集することができますし、画像のサイズを変更するトリミングなどの簡単な編集もできます。
「新規追加」は画像をアップロードできます。
説明するための図やイメージ画像といった、表示されなかったら意味が通じなくなる画像をアップロードしたら、代替テキストを記入するといった習慣を付けておきましょう。
固定ページ
見た目は「投稿」とほとんど変わりません。
投稿記事は新規客を集める、固定ページは既存客の対応や興味を持ってくれた人に詳しい情報を提供するという役割があります。
投稿記事はおすすめしている講座型やニュースといった変化を追いかけて、固定ページは内容が大きく変化しないページを作るといった使い分けをしましょう。
「固定ページ」をクリックすると一覧が確認できます。
タイトルをクリックすると編集画面へ移動できるのも投稿と一緒です。

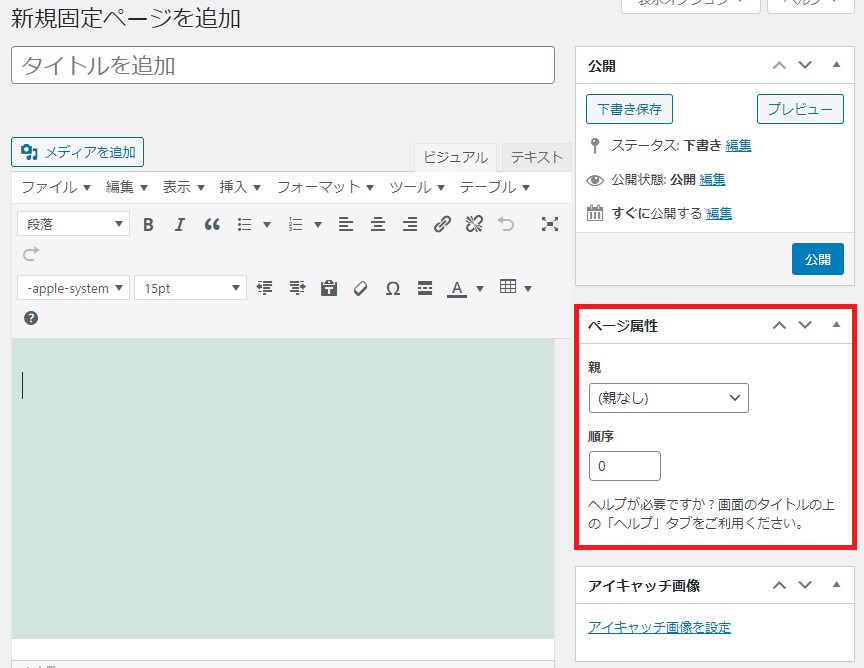
投稿と異なるのはカテゴリーの選択がない代わりに、ページ属性があることです。
親子関係を持たせることができるので、料金(親)にサービス名(子)をつけるなどで関連性を表現することができます。
「新規追加」の流れや編集方法は投稿と変わらないので割愛します。
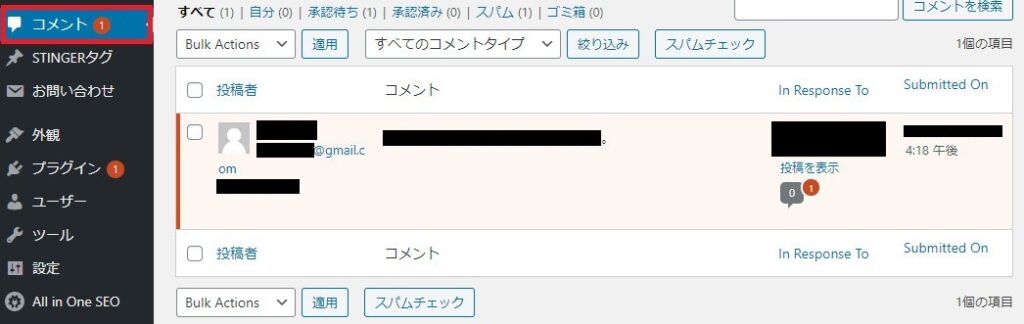
コメント
コメントは記事を読んだ読者が書いてくれるコメントです。
コメントが届くと①のようにバッジがつきます。
特に設定していなければ、ユーザー登録していない方がコメントをくれた時は、管理者の承認がないと公開されません。

外観
名前の通り「見た目」を変更することができるメニューです。
最初にがっつり変更したら、それほど触りません。
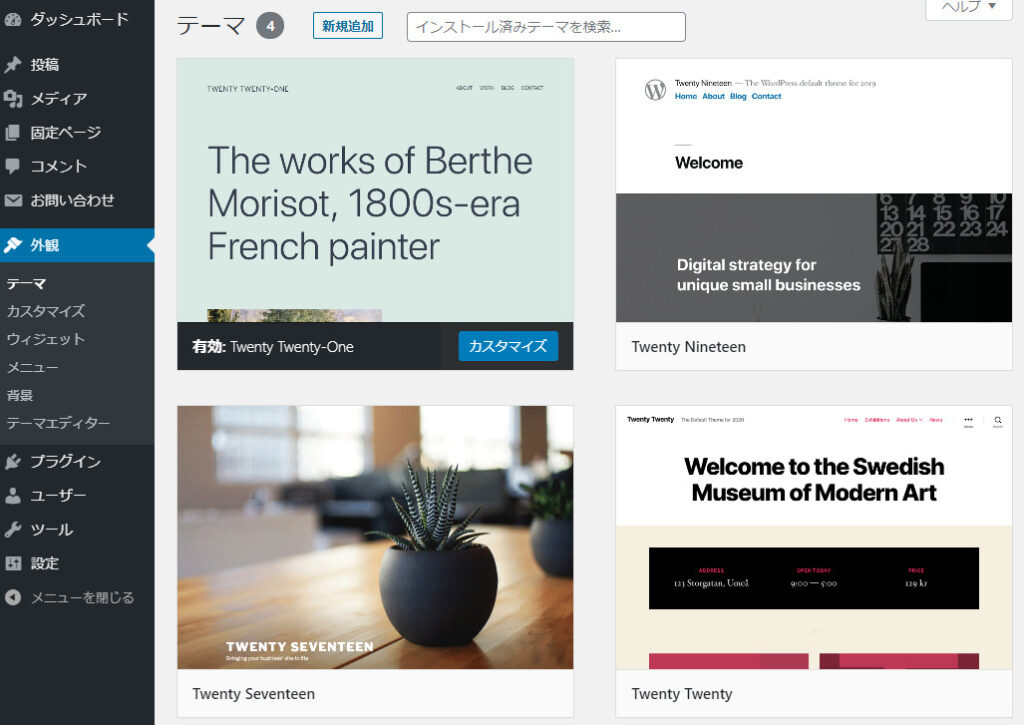
テーマ
外観をクリックすると出てくるのはテーマです。
テーマを変更すると、デザインは大きく変わりますし、機能を持っているテーマもあります。
テーマを選択して有効化をクリックすると見た目がガラっと変わります。

デフォルトでインストールされているのは無料テーマです。
無料テーマもたくさんありますし、有料テーマもたくさんあります。
専門知識があれば自作テーマもいいでしょう。
コトウリは専門知識があってカスタマイズできるなら何でもいいですが、初心者から中級者くらいまでは有料テーマを使うことをおすすめしています。
テーマについては下記記事で解説しています。
関連記事 ワードプレス(WP)デザインテーマの操作方法と選び方を解説
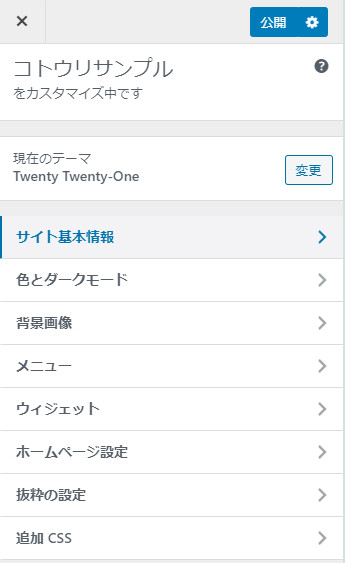
カスタマイズ
プレビューしながらサイトの設定を変更できます。
何らかの変更をした場合は、上部にある「公開」をクリックすることをお忘れなく。
テーマによって変更できる項目が大きく変わるメニューだと覚えておきましょう。

メニューやウィジェットなどの項目もありますが、この後に開設する「メニュー」や「ウィジェット」で操作した方がいいです。
テーマによっては設定のメインになる場合もありますが、無料テーマの場合はほとんど触りません。
ウィジェット
ウィジェットは様々な機能や情報グループを表示させることができます。
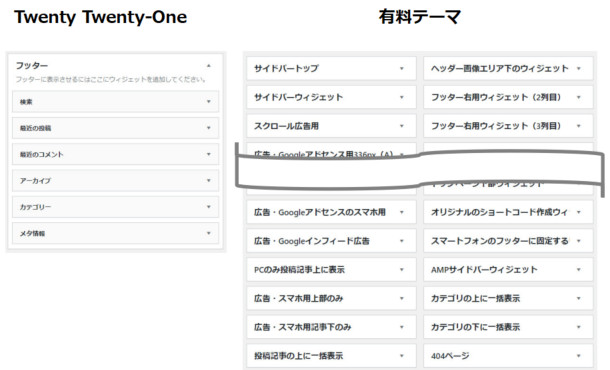
利用できるウィジェット

画像の利用できるウィジェットは一部ですが、表示させたいグループをどの場所に表示させるかを操作します。
配置するだけで反映してくれます。
表示させる場所
フッターやサイドバーが一般的ですが、有料テーマの中には投稿記事や固定記事の上部やカテゴリの上といった様々な場所に出し分けすることができます。

無料テーマでもカスタマイズすれば出し分けは可能ですが、専門性が高いです。
知識がない方は後回しにしましょう。
メニュー
グローバルナビとか言われるメニューです。
最近はメニューがないサイトもありますが、訪問者にしてみればあった方が使いやすいですよね。
ワードプレスではメニューを複数作ることができます。
上部に表示するグローバルナビやフッターに表示させるフッターメニューなど管理しやすい名前でメニューを作りましょう。

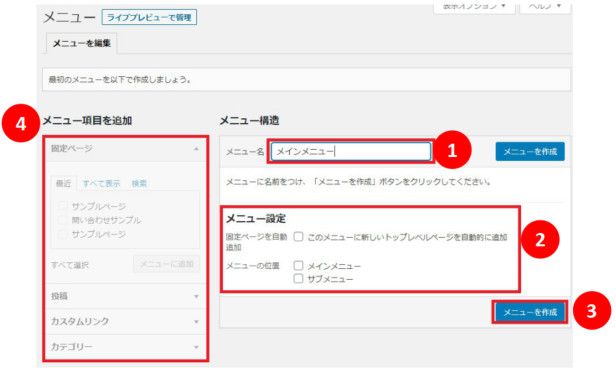
①メニュー名
管理しやすいメニュー名を記入しましょう。
一つだけでいいならメインメニューとかでもいいと思います。
②メニュー設定
固定ページで作成したメニューが基本的に表示されていきます。
固定ページを自動追加するか、自分で選択するか。メニューを表示する位置を選択します。
③メニューを作成ボタン
①②で設定した内容でメニューが作成されます。
メニューを作成すると、作成したメニューが選択された状態になり、メニューを保存ボタンに変化します。
④メニューの選択項目
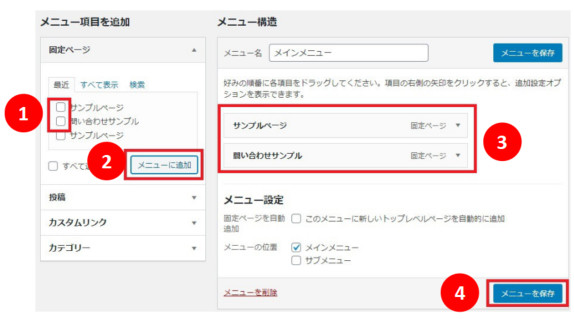
メニューの中身を自動追加しない場合は、④からメニューに追加したいものを選びます。

①追加したいメニューにチェックを入れて、➁メニューに追加すると、③のように表示されます。
問題なければ④メニューを保存をクリック。
固定ページだけではなく、投稿記事の中で特に読んで欲しい記事やカテゴリーなども追加できます。
カスタムリンクは表示名やリンク先を個別に設定ができます。
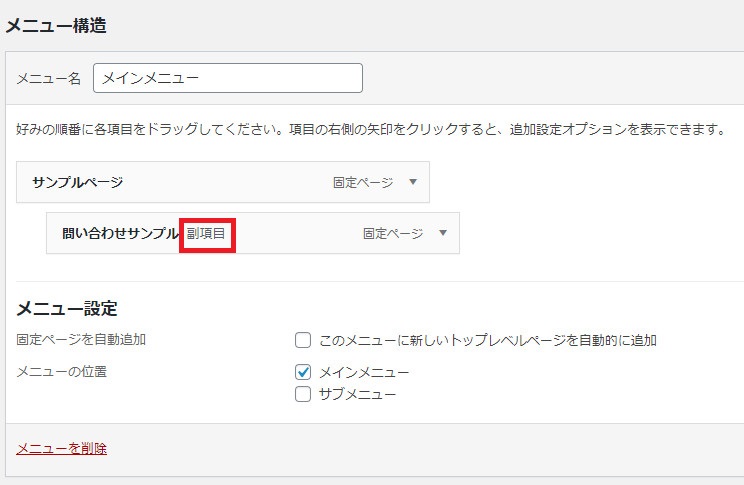
メニューを入れ子(メニュー名:ブログ、中にカテゴリー)というのもできます。

入れ子になったメニューには「副項目」という文字が付きます。
入れ子にしたいメニューは、追加したメニューを主項目にドラッグすればくっつきます。
テーマエディター
専門知識がない方は触らない方がいいです。
入ると下記のような注意が出てきました。
親切になりましたね。

もし、編集する場合は必ず子テーマを作って、念のためバックアップを取ってから実施するようにしましょう。
プラグイン
プラグインは機能拡張パーツのようなものです。
SEOの設定を簡単にしたり、読み込みを早くしたり、執筆者情報を表示したりなどなど、多種多様です。
テーマに組み込まれているものもあるので、使用中のテーマに足らない機能を補うために使いましょう。
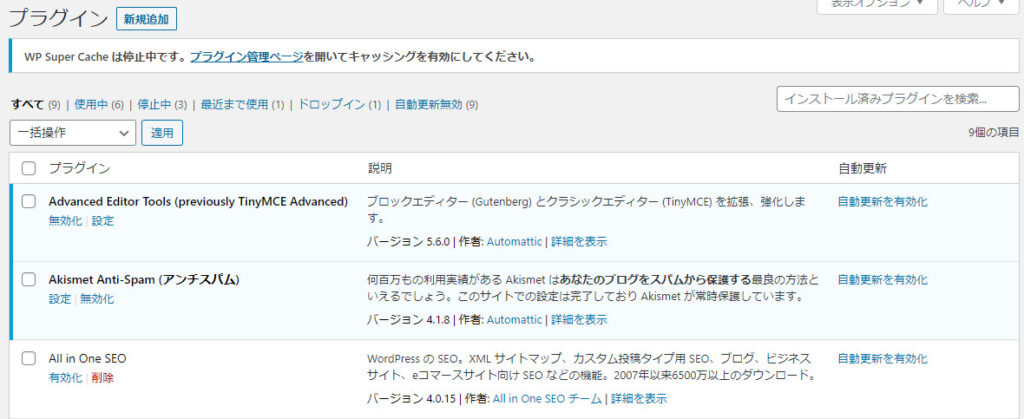
「プラグイン」メニューをクリックするとインストール済みプラグイン一覧ページへ移動します。
青くなっているのは有効化されているプラグイン、白いままなのはインストールしたけど、無効化されているプラグインです。

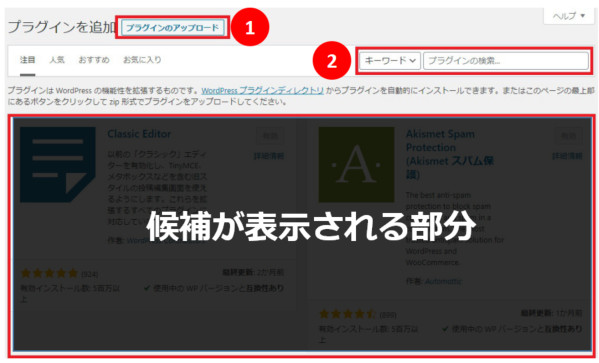
左側にある「新規追加」メニューまたは上部にある「新規追加」ボタンをクリックすると、プラグインの新規追加ページへ移動できます。

①プラグインのアップロードは公式サイトからダウンロードしたプラグインをアップロードすることができます。
バージョンを指定してインストールしたい場合は使いますが、大抵は最新バージョンを使うのであまり使いません。
➁プラグインの検索が書かれている部分にダウンロードしたいプラグインの名称を一部入力すると、候補が切り替わっていきます。
半角スペースの有無や大文字小文字が違うと表示されない可能性もあるため、少しずつ入力して候補を確認しましょう。
 ネギマ
ネギマどうやってお目当てのプラグインを探すの?
「WP 悩み プラグイン」で検索すれば大体出てきます。
WPをインストールした後に導入しておく最低限のプラグインと、必須級のプラグインについては下記記事で解説しています。
関連記事 ワードプレス(WP)にインストールするべき7つのプラグイン+α
ユーザー
管理人が一人の場合は使いませんが、複数人で管理する場合は利用する機能です。
クリックすると「ユーザー一覧」が表示されます。

新規追加ボタンをクリックすると、新規ユーザーを追加する画面へ移動します。
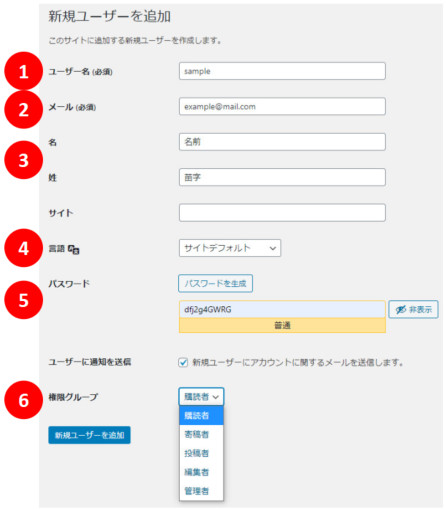
新規ユーザーを追加
あなたが知っているIDとパスワードは、管理者のIDとパスワードです。
全員に共有するとトラブルが起きた時に誰が触ったのか分からない、流出した時に致命的と、セキュリティ面でよくないことが起きます。
従業員や外注に記事を書いてもらったりする場合は、新規ユーザーを登録して新しく作ったユーザー名とパスワードでログインしてもらいましょう。

①ユーザー名
半角英数字で入力しましょう。
➁メールアドレス
登録する新規ユーザーのメールアドレスを入力しましょう。
パスワードの再設定に使います。
③姓名
管理画面や「この記事を書いた人」として表示されます。
④言語
サイトデフォルトで問題ありません。
英語と日本語が選択できます。
⑤パスワード
自動で生成されます。
大文字小文字の英数字を組み合わせてセキュリティが強いパスワードを作りましょう。
⑥権限グループ
ユーザーを追加する時のキモになるのが権限です。
全部で5つの権限があります。
- 管理者:WordPressの全ての操作が可能。
- 編集者:設定は不可、コンテンツに関する全ての操作が可能。
- 投稿者:メディアのアップロードと記事の作成、編集・公開が可能。
- 寄稿者:記事の下書きと編集のみが可能。
- 購読者:閲覧のみが可能。
管理者権限を与えるのは制作会社やシステム会社などシステムや設定に関する委託をする場合です。
運用の際に管理者権限を外部に伝えることは避けた方がいいでしょう。
管理職またはコンテンツマーケティングを委任する場合は編集者。
記事を作成するだけのスタッフなら投稿者、外部ライターは寄稿者~投稿者といったところです。
| 権限 | 管理者 | 編集者 | 投稿者 | 寄稿者 | 購読者 |
|---|---|---|---|---|---|
| テーマの変更や編集 | 〇 | ||||
| プラグインの追加や編集 | 〇 | ||||
| ユーザーの追加や編集 | 〇 | ||||
| 各種設定の編集 | 〇 | ||||
| コメントの承認 | 〇 | 〇 | |||
| カテゴリーの管理 | 〇 | 〇 | |||
| リンクの管理 | 〇 | 〇 | |||
| 既存記事の編集 | 〇 | 〇 | |||
| 固定ページの編集 | 〇 | 〇 | |||
| メディアライブラリの管理 | 〇 | 〇 | 〇 | ||
| 新規記事の公開 | 〇 | 〇 | 〇 | ||
| 新規記事の作成や編集 | 〇 | 〇 | 〇 | 〇 | |
| 閲覧 | 〇 | 〇 | 〇 | 〇 | 〇 |
まとめるとこんな感じです。
権限によってメニューが変化します。
寄稿者の場合はメディアがありません。

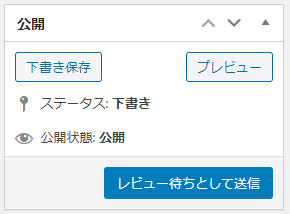
投稿する場合も管理者などだと「公開」になっている部分が、「レビュー待ちとして送信」となっていますよね。

寄稿者だと文字だけになってしまうので、仕上げをする必要が出てきます。
どこまでお願いするのかで権限を変更すればいいでしょう。
プロフィール
ブログ上の表示名、プロフィール情報、プロフィール写真やパスワードの変更ができます。
最初に設定したら、それ以降はあまり触りません。
ツール
デフォルトで利用する機能は、サーバーを引っ越す際に利用するエクスポート、引っ越した後に利用するインポートくらいですね。
サイトヘルスで、サイト改善のヒントをくれるので、たまに覗いてみてもいいかもしれません。
プラグインを有効化していくとツールの中にプラグインのメニューが出てきます。
設定
設定は最初に設定したらほとんど触らないメニューです。
一般設定とパーマリンク設定はマスト、メディアはお好みで設定を変更、その他はテーマを決めてから必要なら調整する程度で問題ありません。
関連記事 ワードプレス(WP)の初期設定!常時SSL化とパーマリンクの設定
一般
最初に設定を行うメニュー。
URLや管理者メールアドレスなどを設定します。
投稿設定
投稿についての初期設定をすることができます。
特に変更しなくても問題ありません。
表示設定
ホームページの表示や1ページに表示する最大投稿数、全文を表示するかなどを設定します。
ディスカッション
コメントについての設定です。
デフォルトでも問題ありません。
メディア
サムネイル、中サイズ、大サイズで画像のサイズを設定します。
デフォルトは正方形。
長方形がいいなら、数字を変更することである程度設定できます。
SNSへのシェアを行う場合は、長方形(幅1.91:高さ1)にしておくことをおすすめします。
パーマリンク設定
URLに関わってくる投稿においても固定ページにおいても重要な設定です。
カスタム構造で「%category%%postname%」をおすすめしています。
プライバシー
個人情報保護方針、プライバシーポリシーのひな形を作ってくれています。
修正してあなたのサイトにふさわしい内容にしておきましょう。
まとめ
初期設定など、インストールしてから作り上げるまでは、用途に応じて色々触ることになりますが、恒常的に使うのは限られています。
よく使うメニュー
- 「投稿」メニューで記事を追加(新規投稿)と加筆修正。
たまに使うメニュー
- 投稿記事が貯まってきたら、カテゴリーを追加して整理する
- 固定ページで各記事の加筆修正、あるいはページの作成。
- コメントの管理。
- ユーザーの追加。
- WordPressやプラグインなどのアップデート。
くらいです。
テーマとプラグイン、設定メニューはお互いに干渉する場合もあるので、序盤の内に「自分なりの型」を定めておいた方がいいです。
序盤の記事が少ない内に様々なテーマを着せ替えてみたり、色々なプラグインを試してみましょう。
結構楽しいですよ。




コメント