ワードプレスの「テーマ」と言えば何をイメージするでしょうか。
「テーマ」には見た目を担当する(デザイン)テーマと、どういった話題や内容について書くのかといった(記事の)テーマがあります。
コトウリでは誤解を生まないように、「テーマ」という言葉を使う時はデザインテーマ、記事のテーマと使い分けをしています。
どちらも非常に大切ですが、今回はデザインテーマについて解説します。
大体こんなことを書いてます。
- デザインテーマの基本的な操作方法(インストール、有効化、変更、削除、検索)について
- 変更すると何が変わるのか
- 無料テーマと有料テーマの違いとあなたにあった選び方
WordPressのテーマとは?
ワードプレスは基本的なシステムを担当、プラグインはシステムでカバーできてない部分の機能拡張を担当、デザインテーマは見た目と一部の機能を担当しています。

選んだテーマによってはプラグインと重複する、あるいは競合(喧嘩)してしまう場合もあります。
「おすすめのプラグイン」とかを全てインストールするのではなく、最低限のプラグインをインストールしておいて、テーマを選んだ後に順次追加していく方が上手くいきます。
デザインテーマはどこで見れる?
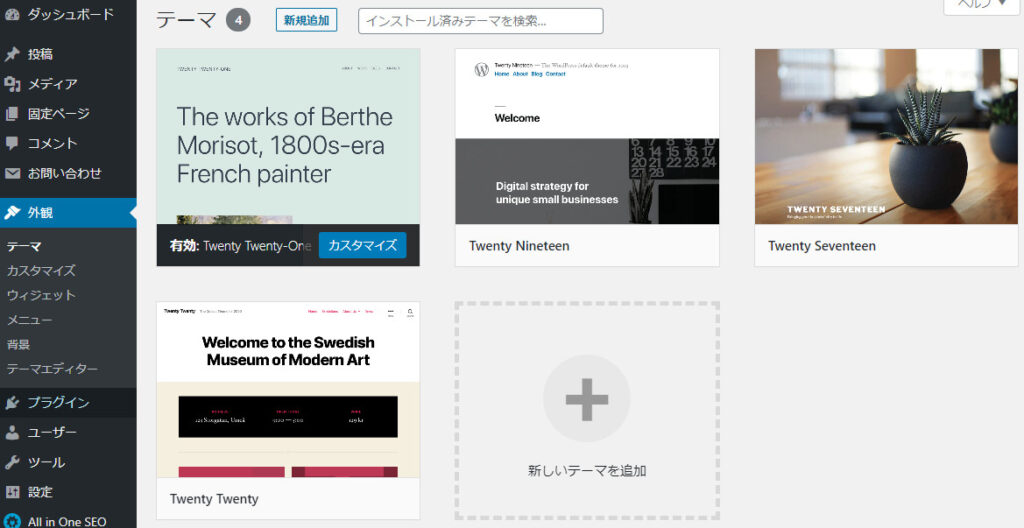
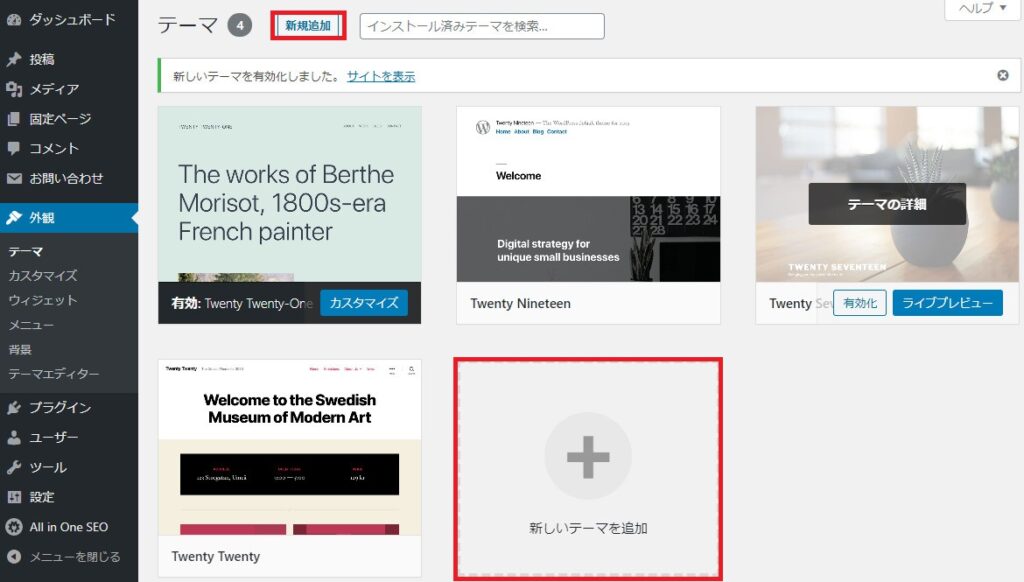
サイドメニューの外観をクリックすると、インストールされているテーマが一覧で確認できます。
WPをインストールした時点で、インストールされている年度を示した公式テーマが4つあります。

「有効」となっているのが現在適応されているテーマです。
サンプルサイトの現在適応しているテーマはTwenty Twenty-Oneですね。
テーマを変更するとどうなる?
見た目やメニュー(機能)が変わります。
見た目は訪問者が受ける印象が大きく変わりますし、メニュー(機能)が変わるのは管理側の使い勝手に大きな影響があります。
見た目が変わる
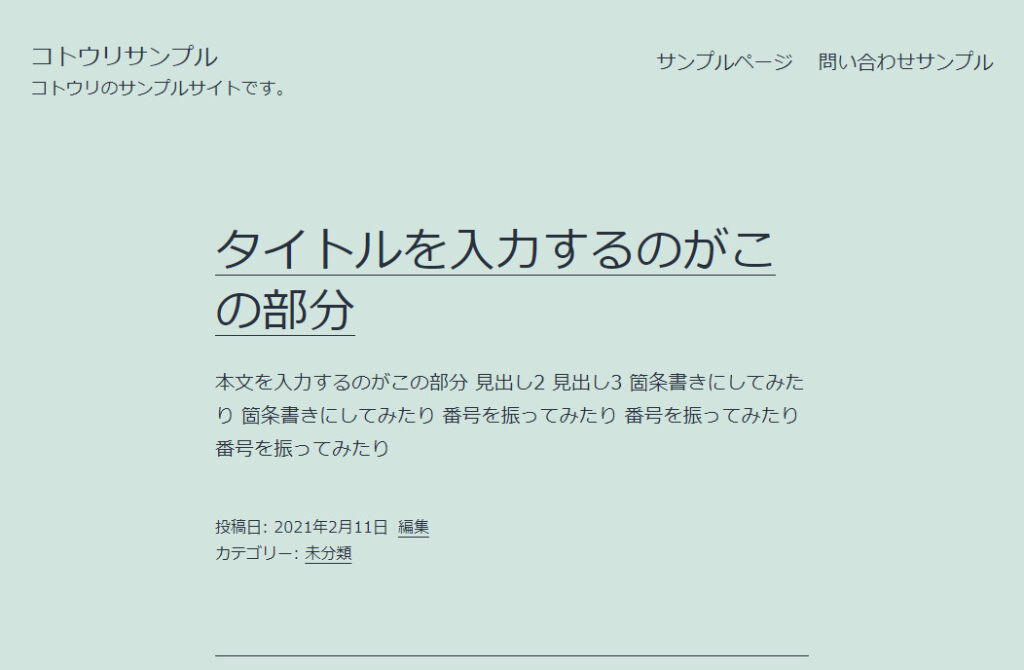
Twenty Twenty-Oneが有効化になっていると訪問者からはこういう感じに見えます。

テーマをTwenty Seventeenに変更すると・・・

見た目がガラっと変わりますね。
メニューが変わる
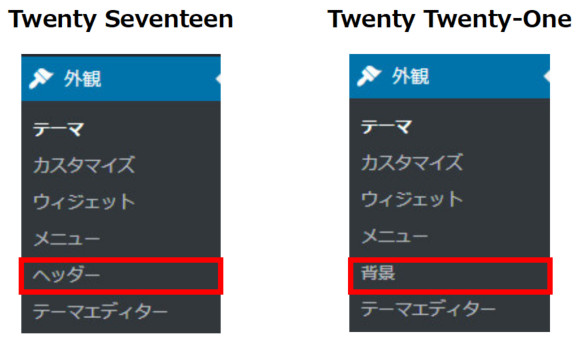
Twenty Seventeenを有効にした時のサイドメニューと、Twenty Twenty-Oneを有効化した時のサイドメニューです。
「ヘッダー」のメニューが「背景」になっていますね。

例としては地味ですが、高機能なテーマだとこの変化が多岐に渡ります。
テーマによっては投稿画面で使えるショートコードが豊富にあったり、index変更ができるなど、細かい部分での使い勝手が大きく変わることを覚えておいて下さい。
どうやって変更するの?
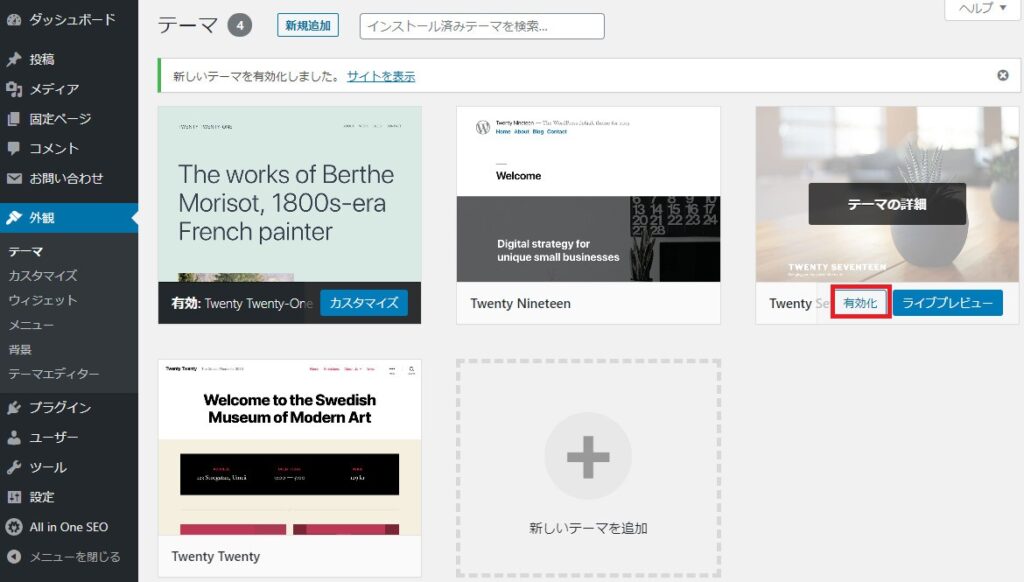
外観→テーマから変更したいデザインテーマにマウスオーバーすると、「テーマの詳細」「有効化」「ライブプレビュー」というボタンが浮き出ます。
「有効化」をクリックすると変更できます。

ただ、インストール済みのテーマしか有効化はできません。
もっといい感じのテーマが欲しい
あなたのサイトなので、出来る限りイメージに近いデザインにしたいですよね。
テーマをインストールするには、WordPressの公式テーマを探す方法と、テーマをアップロードする方法の2つがあります。

テーマを「新規追加」または「新しいテーマを追加」をクリックしましょう。
公式テーマから探す
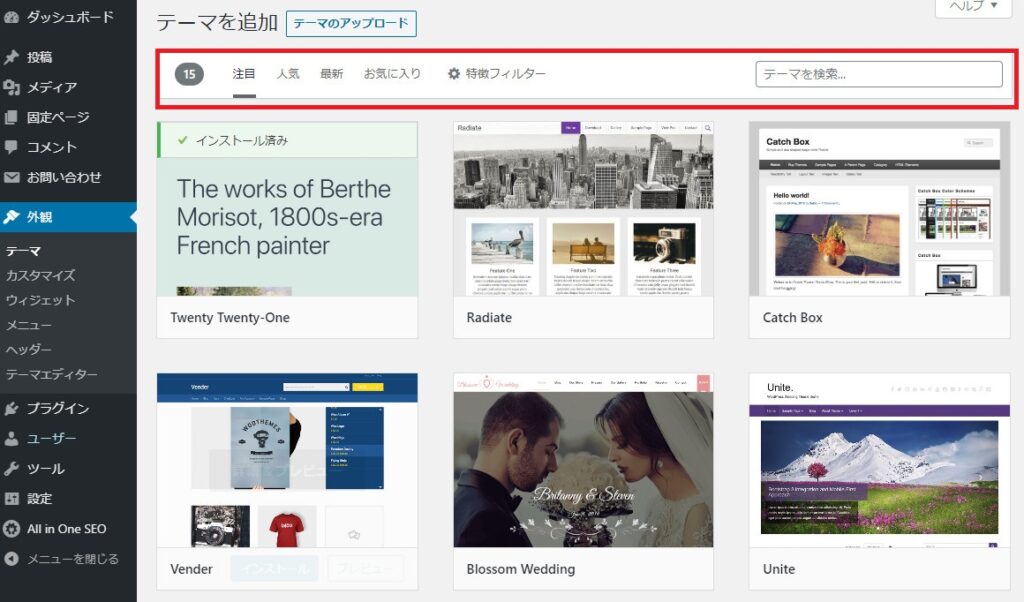
「新規追加」または「新しいテーマを追加」を押すと、WordPressの公式テーマが表示されます。
全て、注目、人気、最新、お気に入り、特徴フィルター、検索ボックスがあるメニューが用意されています。

執筆時点で公式テーマは3,942テーマがありました。
英語圏のテーマが主体ですが、膨大な数から選ぶことができます。
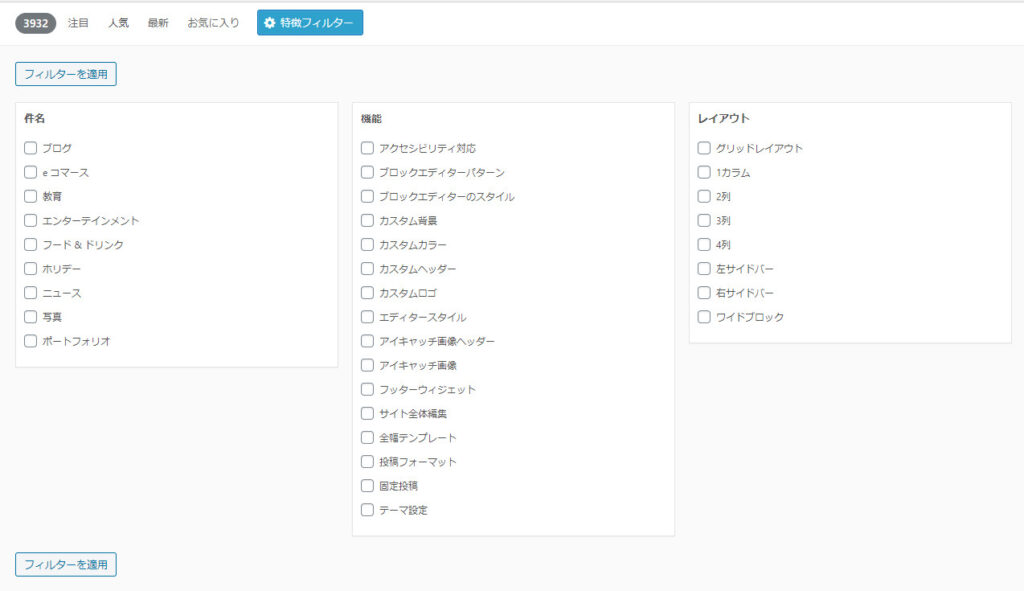
特徴から探す
「特徴フィルター」をクリックすると、件名(サイトの運営の目的)、機能、レイアウトで絞り込んで候補を見ることができます。

件名でサイトのタイプ、レイアウトからカラム数を選んで徐々に絞っていくのがおすすめです。
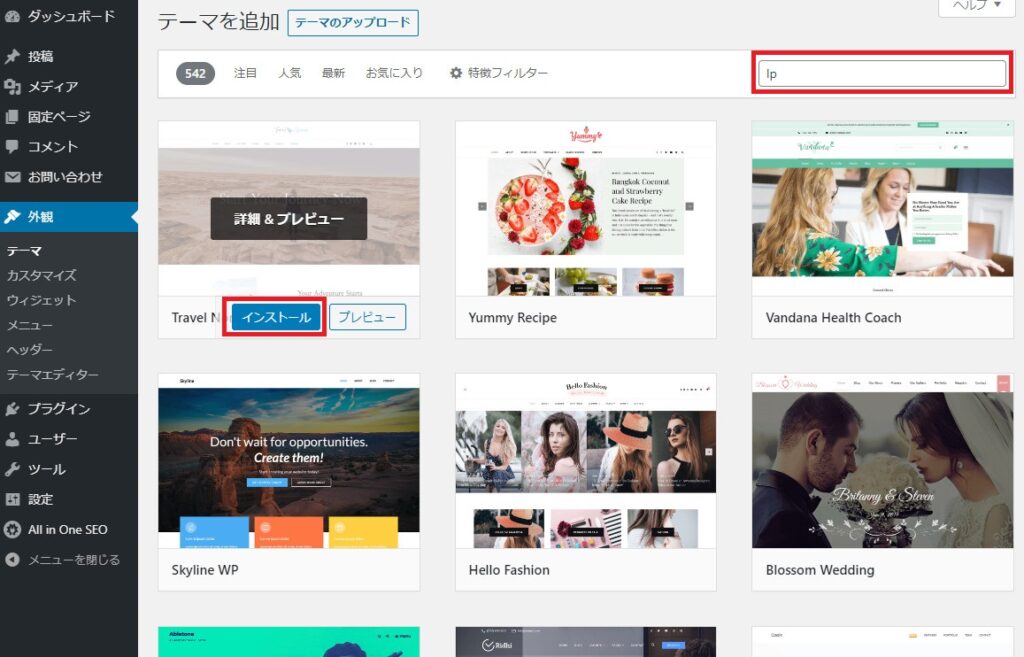
テーマ名から探す
テーマ名にアテがあるならば、検索ボックスでテーマ名を打ち込めば候補が絞り込まれます。
お目当てのテーマが出てきたら「インストール」をクリックして「有効化」すれば、テーマが適用されます。

 ネギマ
ネギマ欲しいテーマが見つからないんだけど?
検索ボックスから探せるのは、WordPressの公式テーマだけです。
テーマ名を打ち込んでも出てこない場合は、公式テーマではないとまたは検索文字が違うということです。
テーマの新規追加にある検索ボックスで探すのではなく、Google検索からテーマを検索してダウンロード、テーマをアップロードする次の方法を試してみて下さい。
テーマをアップロードする方法
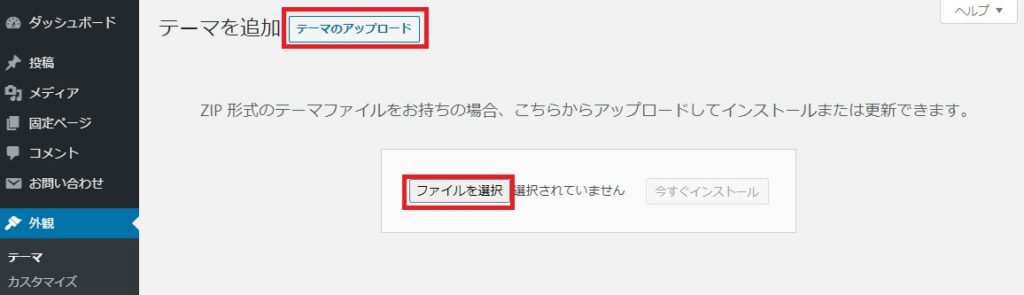
テーマを新規追加するをクリックすると、「新規追加」ボタンが「テーマのアップロード」ボタンに変化します。
ファイルを選択から圧縮したままのテーマ(zip形式)をアップロードします。

オリジナルテーマ、カスタマイズ用の子テーマ、公式テーマではない無料テーマ・有料テーマを利用する場合は全てこちらの手順で適用します。
テーマを削除する方法
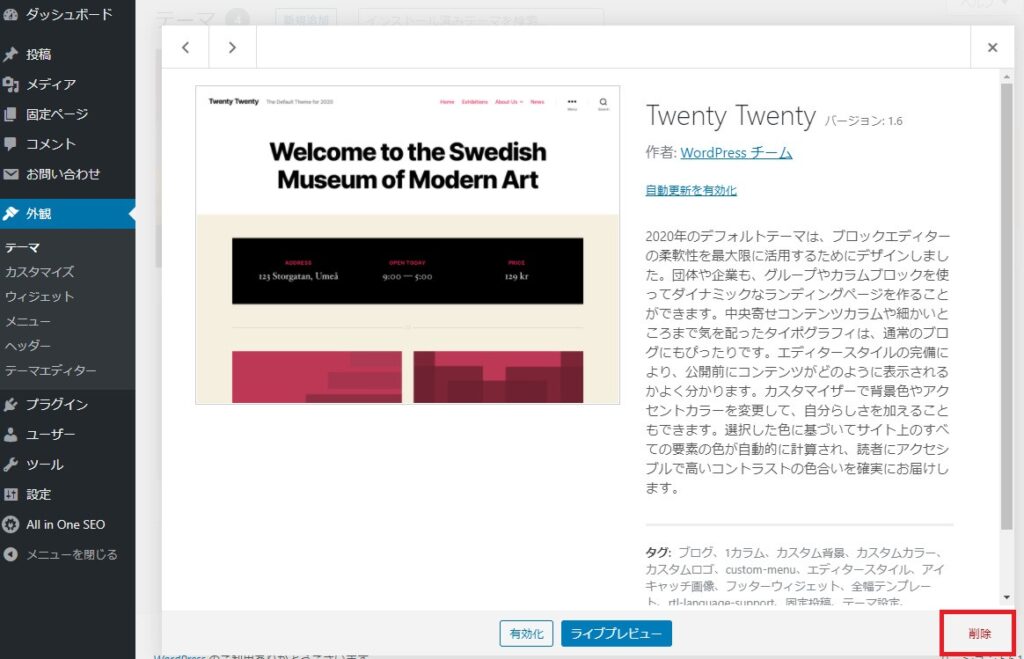
テーマの一覧から削除したい「テーマの詳細」をクリックして、右下にある「削除」ボタンをクリック。
削除しますか?というダイアログボックスが表示されるので「はい」をクリックすると削除することができます。

利用していないテーマもデーターは存在しています。
サーバーの容量(物置のスペース)を圧迫するだけなので、使わないテーマは削除しておきましょう。
無料テーマと有料テーマの違いとは?
保有している機能の豊富さ、作成者からのサポートの有無が異なります。
実体験からお伝えすると、初心者から中級者になったくらいで「欲しいなー」と思う機能は、大抵有料テーマにしかありません。
また、有料テーマだとオンラインマニュアルが用意されていて、必要であれば作成者との連絡も取れるのに、無料テーマの場合はマニュアルはないことが多いですし、連絡が取れない、カスタマイズの相談などは有料になるといった具合です。
公式テーマなどのデモサイトを見ていると、無料テーマで十分じゃんと思ってしまいがちです。
ただ、カスタマイズするには、構造をある程度把握してから始めないといけません。
知識があまりない状態で無料テーマを利用すると、カスタマイズしたくなった時に苦労すると思います(実体験)。
おすすめのテーマってある?
趣味でブログを始めたり、時間外の窓口として使いたいなら、お好きなデザインの無料テーマで十分です。
ただ、本腰を入れて「集客」や「ブランディング」に取り組みたいならば話は別です。
お金を使いたくないならCocooon、お金を払ってもいいならSWELLがおすすめです。
SWELLブランディングを目的にするならブランドの世界観を出せるデザイン重視の選択をするか、オリジナルテーマを作成しましょう。
集客を目的にするならば、基本的なSEO対策がされている(構造化スニペット、内部対策、ページ高速化など)や更新のしやすさ(使い勝手)を基準にテーマを選びましょう。
無料テーマと有料テーマでは、カスタマイズした後(出来上がった見た目の完成度)が一緒でも、中身の機能(SEO対策などの対外的な機能やページ作成の簡単さ、装飾のしやすさといった使い勝手など)が大きく違いますし、カスタマイズする前のスタートラインが大きく変わります。
「集客」に適したテーマを7つ選んだ記事で解説しているので、ご興味があればご覧ください。
関連記事 ネット集客に適したワードプレスの無料テーマと有料テーマ7選
目的に合ったテーマを選ぶ
インターネットから新規客を獲得したい、中長期的にサイトを育てたいといった集客が目的ならば機能重視、ブランディングや自社の世界感を伝えたいという目的ならば、デザイン重視でテーマを選択するか、オリジナルテーマを制作するのが良いでしょう。
機能とデザインのどちらを重視するとしても、スマホやタブレットなどの様々なデバイスで最適化されるレスポンシブ対応は必須です。
 ネギマ
ネギマなんでレスポンシブ対応が必須なの?
 片岡
片岡せっかく来てくれた見込み客が他に行ってしまうからだよ。
レスポンシブ対応をしないことのデメリットを簡単にまとめておきます。
パソコン用のホームページにスマートフォンでアクセスすると、
- 画像が小さい。
- 文字が小さくて読みにくい。
- 読み込みに時間がかかる。
- ナビゲーションが使いにくい。
- マウスと指だと操作性が全然違う
といったユーザーにとって嬉しくない体験ばかりになってしまいます。
あなたのサービスがものすごく高品質で、ホスピタリティに溢れていたとしても、そもそもの候補になれないのがデメリットですね。
集客に必要な機能って何?
コトウリではネット集客するためには、目的のページへ誘導できるCTAと販売用のランディングページ(LP)が必要と考えています。
そのため、CTA作成機能とLP用のテンプレートがあるテーマがおすすめです。
デザインは印象を左右する
デザインは無意識的に訴えかけることができる手段です。
パステルカラーや丸文字を使えば女性的な印象を与えることができますし、黒やゴールドを使えば高級感を、紺やグレー、明朝体を使えば堅実な印象を持ってもらいやすいです。
何を主役にするのかによってデザインの主眼は変わる
デザイン会社やWeb制作会社であれば、デザイン力や技術力の高さをアピールすることができますし、カメラマンであればギャラリーなどでセンスをアピールできます。
コトウリは、記事や内容といった中身が主役なので、記事に集中してもらえるようにシンプルな装飾にしています。
主役を引き立たせるテーマを選びましょう。
まとめ
- テーマのインストール、有効化、変更、検索、削除といった基本的な操作方法について。
- テーマを変更すると見た目と機能が変わること。
- 無料テーマと有料テーマの違い。
- テーマの選び方は目的次第。
といったことにお伝えしてきました。
無料テーマと有料テーマのおすすめについては、下記記事で解説しています。
併せてご覧下さい。




コメント