手順を説明するだけの簡単な画像加工であれば、ペイントなどでもいいのですが、アイキャッチ画像を作るには少し不便。
かといってGIMPやPhotoshopなどは操作方法が難しくて敷居が高い・・・。
CanvaはそんなあなたにぴったりのWebサービスです。
登録すれば無料で使えて、操作も簡単。
アイキャッチ画像を作るだけなら無料版でも十分です。
有料版は下記記事で詳しくレビューしているので、ご興味のある方は読んでみて下さい。
関連記事Canvaの無料版からproに移って感じた便利・不便な9つのこと
Canvaの登録
Canvaへ移動して、アカウントを作成すればチュートリアルが始まります。
操作方法の説明もしてくれるので、作りたいデザインを作ってみてもいいかもしれません。
Canvaへ移動
「Canva」で検索するか、下記リンクからCanvaへ移動して、「登録」をクリック。

Canvaアカウントを作成
登録方法を選択します。
Googleアカウントで登録してみましょう。

Googleアカウントでログイン
GoogleChromeにログインしていない場合は、ログインを求められます。
メールアドレスを入力した後、パスワードを入力してログインしましょう。

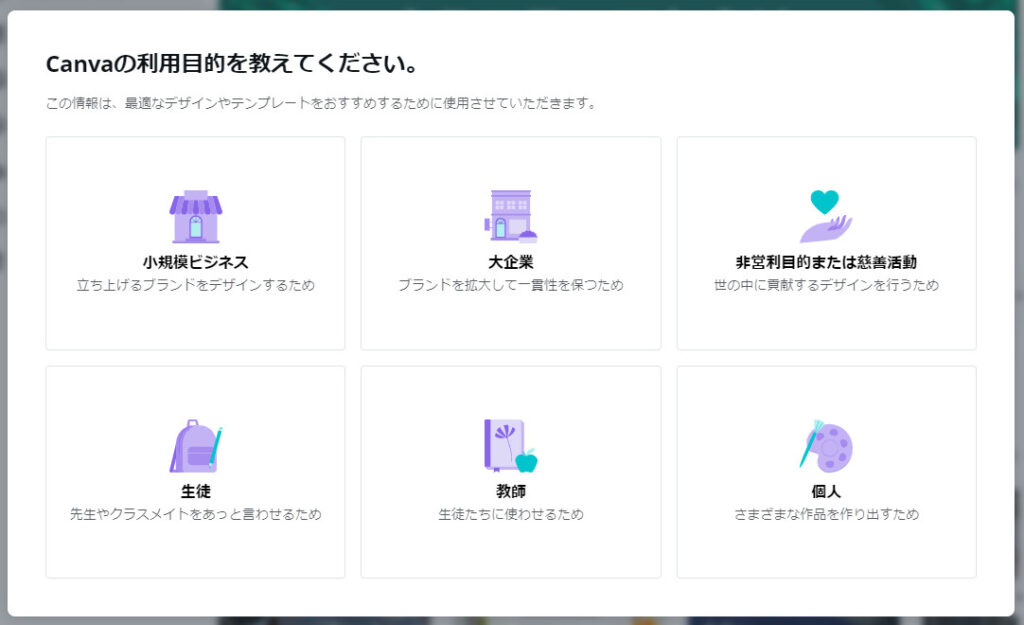
利用目的を設定
目的を設定しておくと、同じ目的の人がよく作っていたり使っていたりするデザインやテンプレートをおすすめしてくれます。
目的を選択した後にチーム向けの招待や有料サービスのトライアルなどの案内がありますが、スキップ可能です。

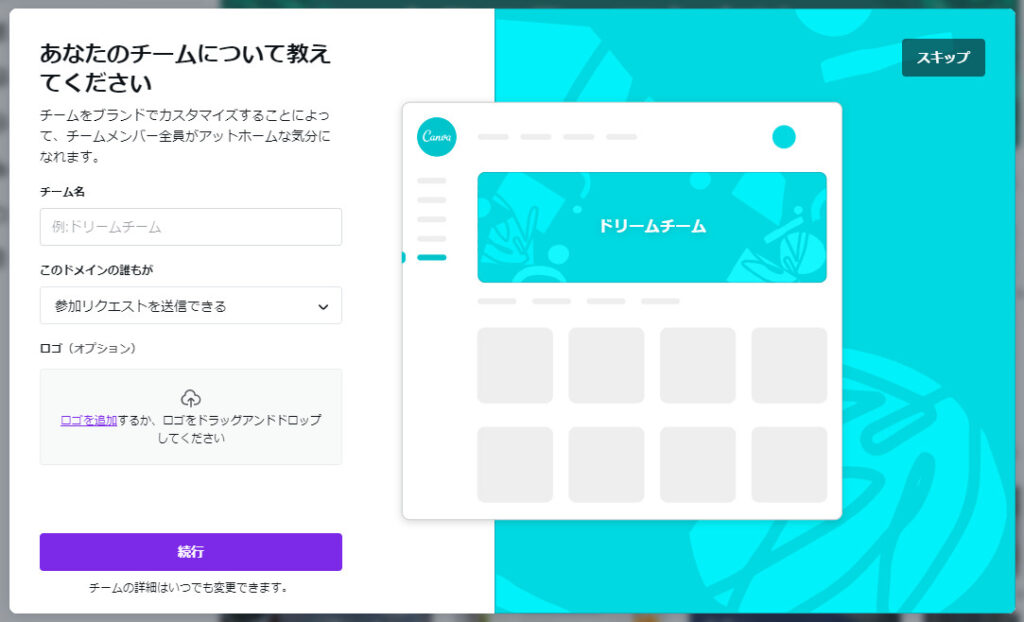
会社やチームで登録したり

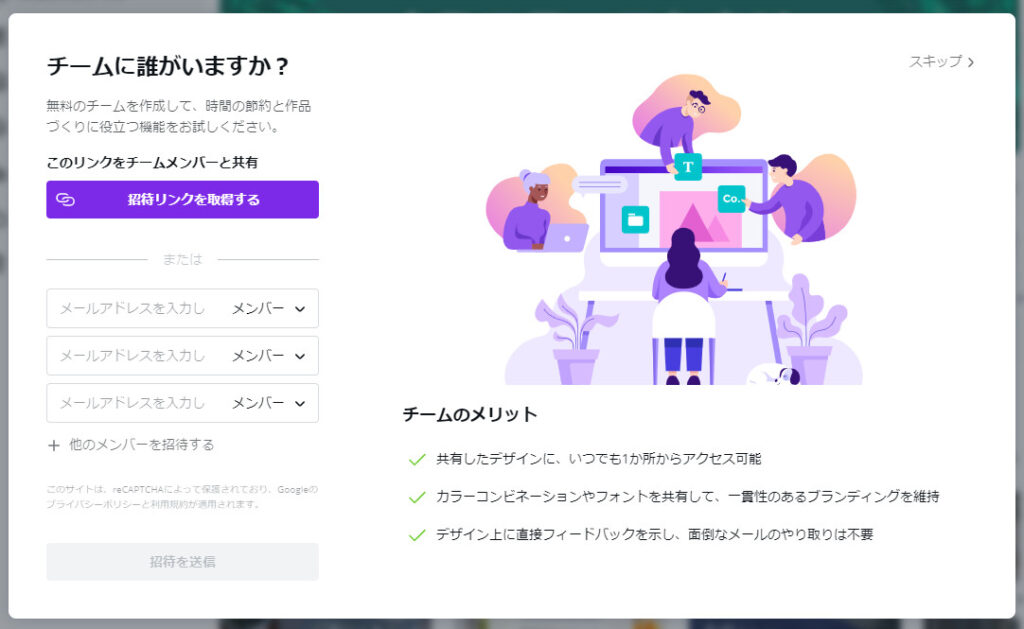
チームメンバーを招待したり

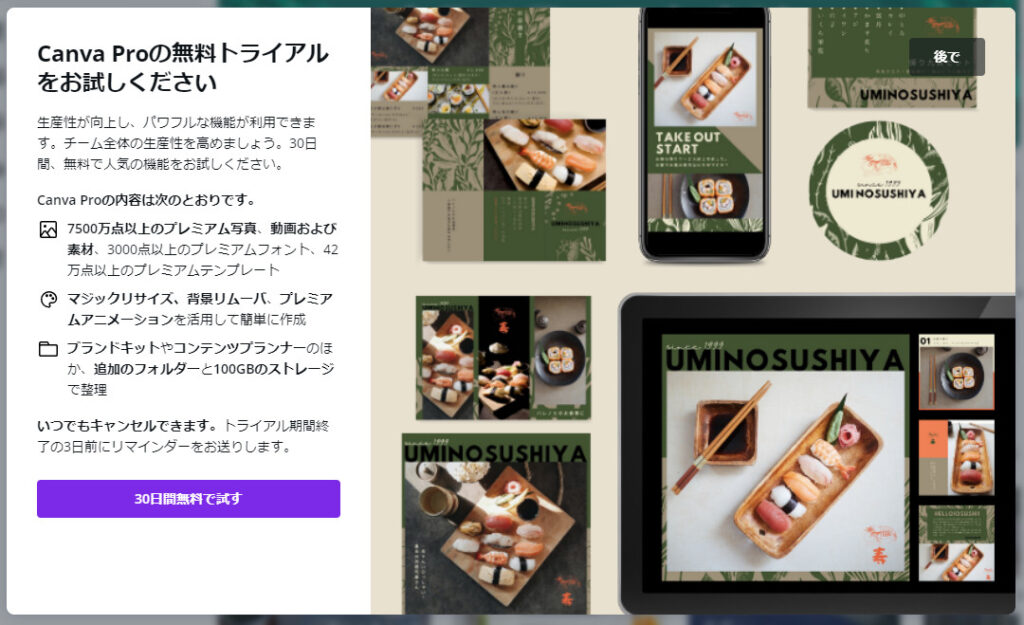
Pro版のトライアルはどうですか?と聞かれたりします。

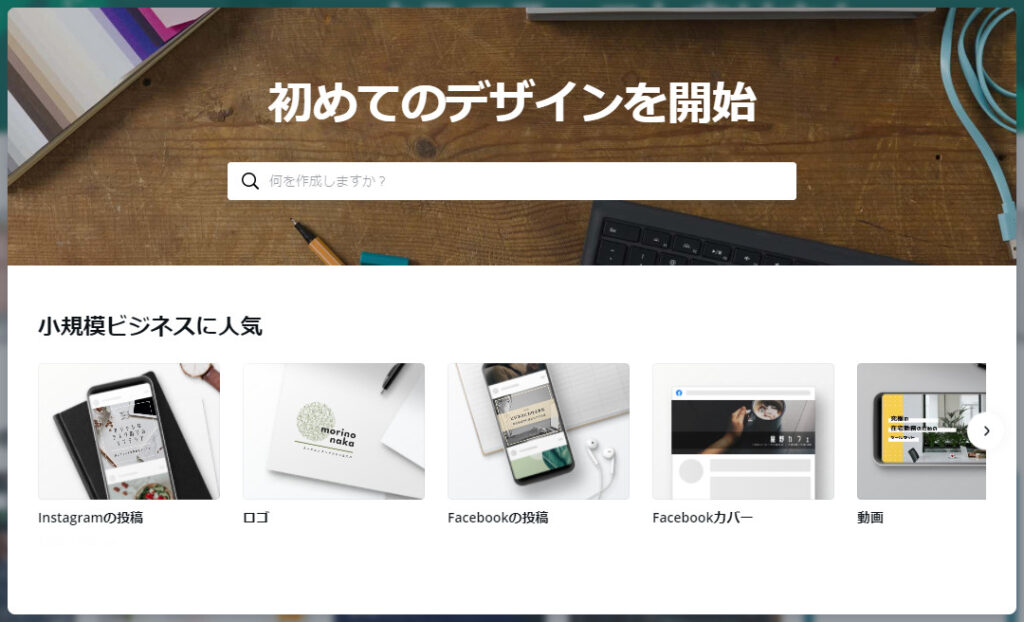
チュートリアルがスタート
登録は完了です。
Canvaの利用目的を小規模ビジネスで選択したので、よく使われているテンプレートなどが表示されました。
最適なサイズでチュートリアルを進めてくれるので、興味のあるものがあれば試してみてもいいかもしれません。

サムネイル画像の制作
続いて本題のサムネイル画像の制作です。
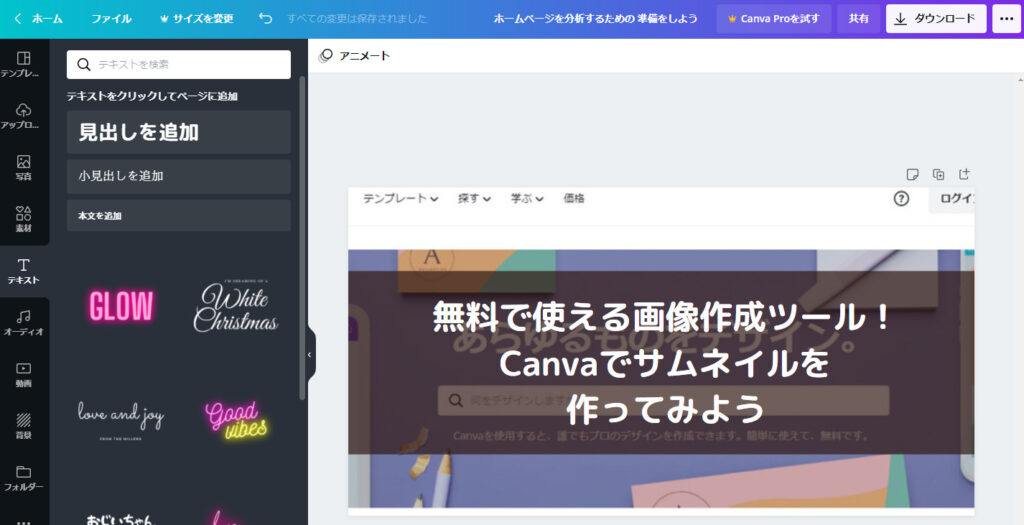
最初に完成イメージを確認しておきましょう。
奥から順番に画像、半透明の長方形、テキスト(タイトル)といった順番で並んでいる画像です。

制作の手順としては、画像を用意してサイズ調整をすれば完成です。
画像を用意する
サムネイルに利用している画像は、Canvaのトップページのキャプチャです。
キーボードの右上にあるプリントスクリーンPrtScn(Prt Sc)キーを押すと、キャプチャできます。
Googleクロームの拡張機能FireShotを使ってもいいですし、お持ちのキャプチャソフトでもOKです。

画像がいいならPixabay(https://pixabay.com/ja/)など、無料の画像素材サイトで検索してもいいでしょう。

とりあえずベースになる画像があればOKです。
画像のサイズを設定する
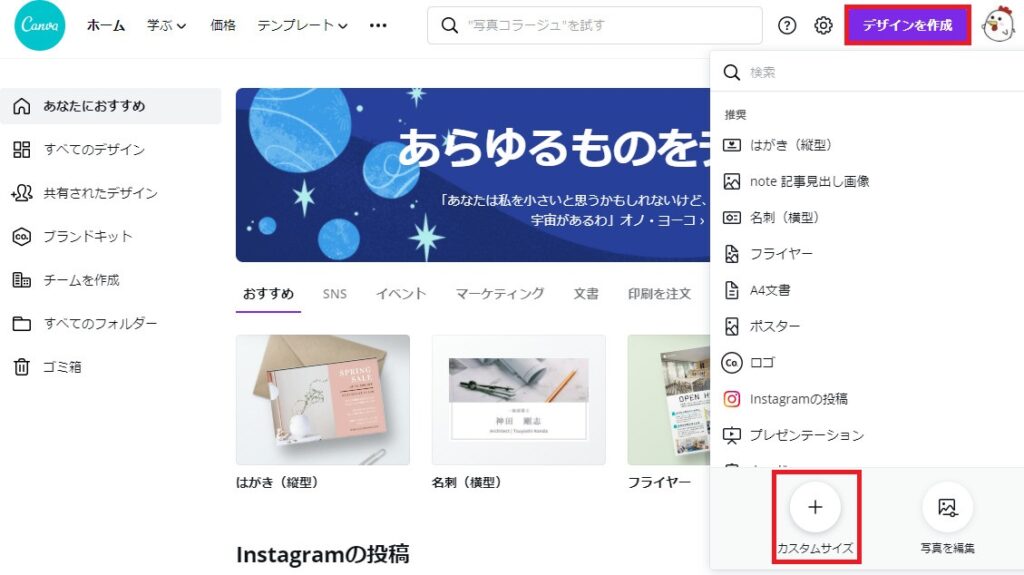
Canvaにログイン後、デザインを作成をクリック、下にあるカスタムサイズをクリック。

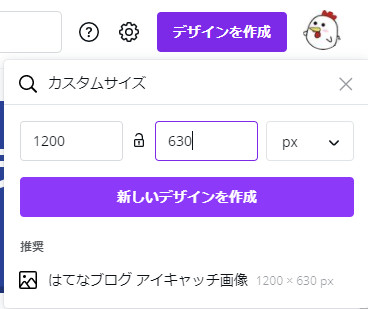
カスタムサイズを設定
横1200×縦630pxで設定しておきましょう。
Facebookでシェアされた時に表示される画像サイズです。

WPで正方形のアイキャッチにしている方を見かけることもありますが、TwitterもFacebookも長方形のサムネイルなので長方形にしておいた方が無難です。
設定→メディアからサムネイルのサイズは変更できます。
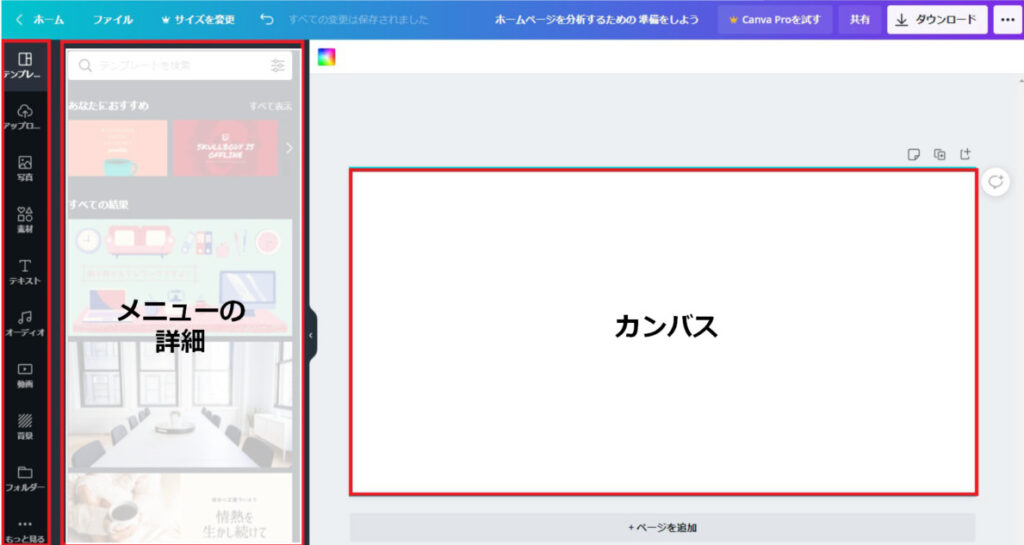
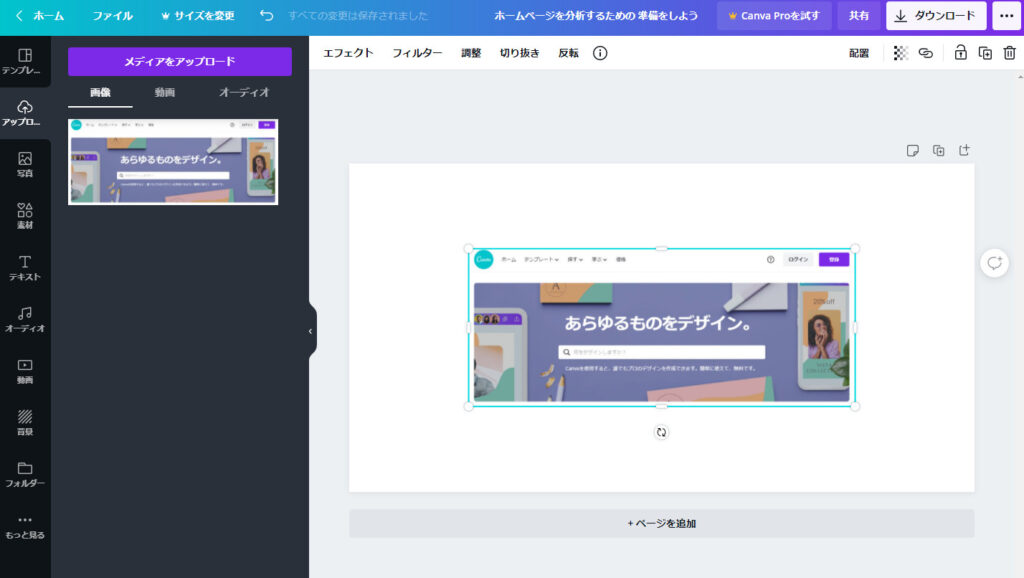
画像編集画面が開く
サイズを指定してデザインを作成ボタンをクリックすると画像を編集する画面が開きます。
左からメニュー、メニューの詳細、カンバスという順番で操作エリアが並んでいます。

開いたばかりだとテンプレートが選択されていると思いますが、オリジナルの画像を作るなら、ほぼ使いません。
よく使うメニューはアップロード、素材、テキストです。
画像をアップロードする
左メニューの「アップロード」→メディアをアップロードボタンをクリックして、使用する画像を選択します。
保存した画像をカンバスにドラッグアンドドロップしてもOKです。

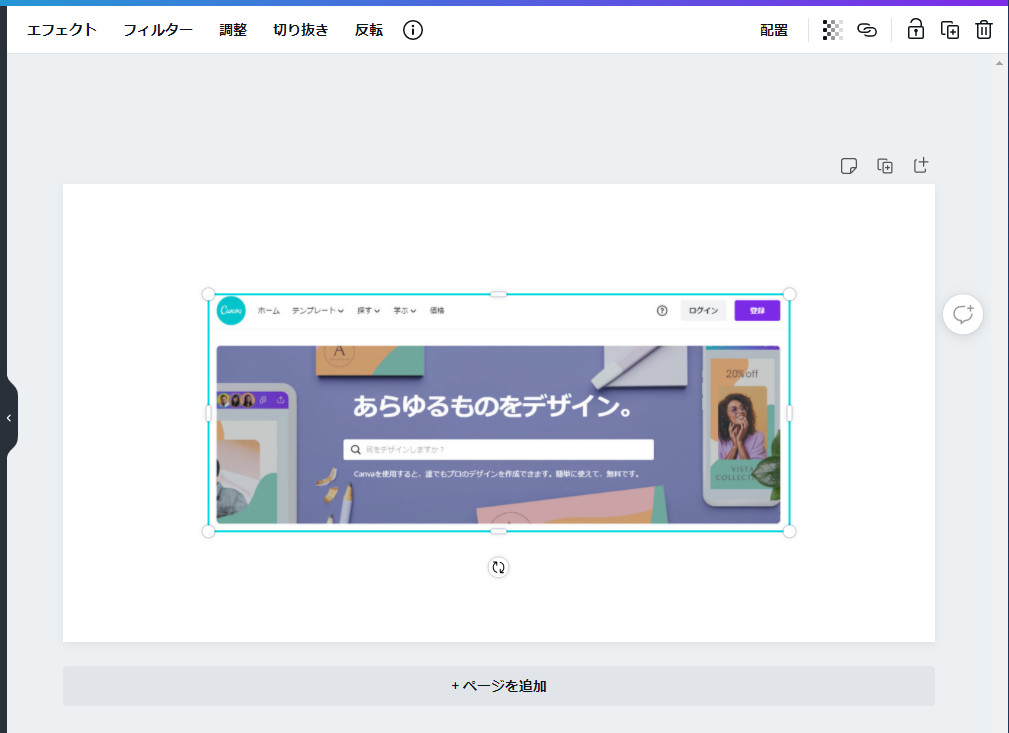
画像のサイズをカンバスに合わせる
画像の上下左右の端についている〇を動かすことでサイズ調整ができます。
画像のサイズを大きくしたとしても、カンバスサイズは変わりません。

カンバスを覆ったらOKです。

画像の縦横比を維持した状態で、足らない部分を伸ばす感じで調節しましょう。
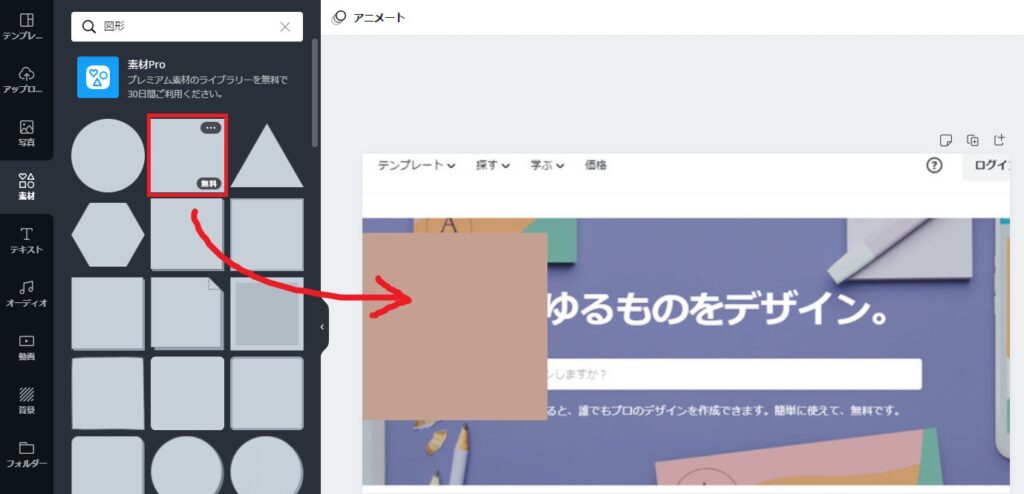
テキストを乗せる長方形を用意する
素材メニューの中にある図形から四角形をドラッグアンドドロップでカンバスに配置しましょう。
配置した図形は、画像と同様にサイズを変更できます。

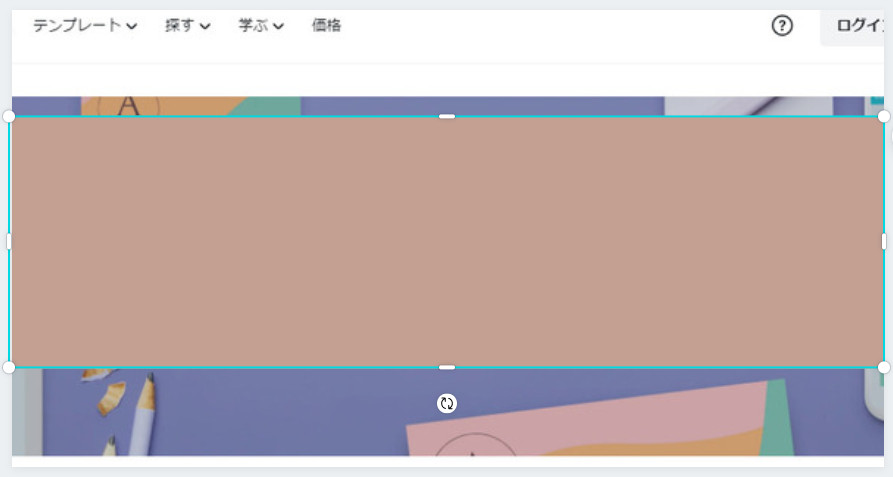
横一杯に伸ばします。

せっかく背景に置いた画像が見えないのがもったいないですよね。
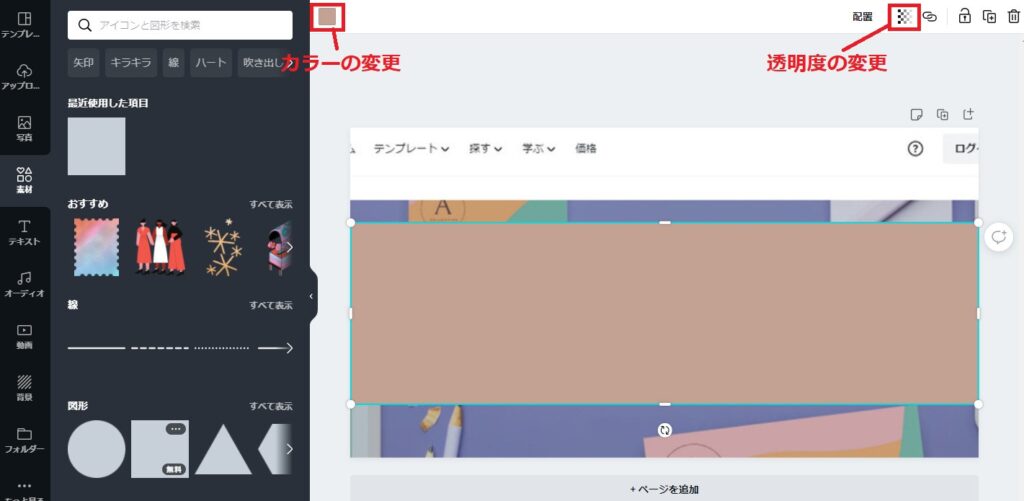
長方形の透明度を変更
長方形を選択していると、上部のツールバーが変化します。
色を変更したい場合はカラーアイコンをクリック、透明度を変更したい場合はモザイクっぽいアイコンをクリックすれば操作ができます。

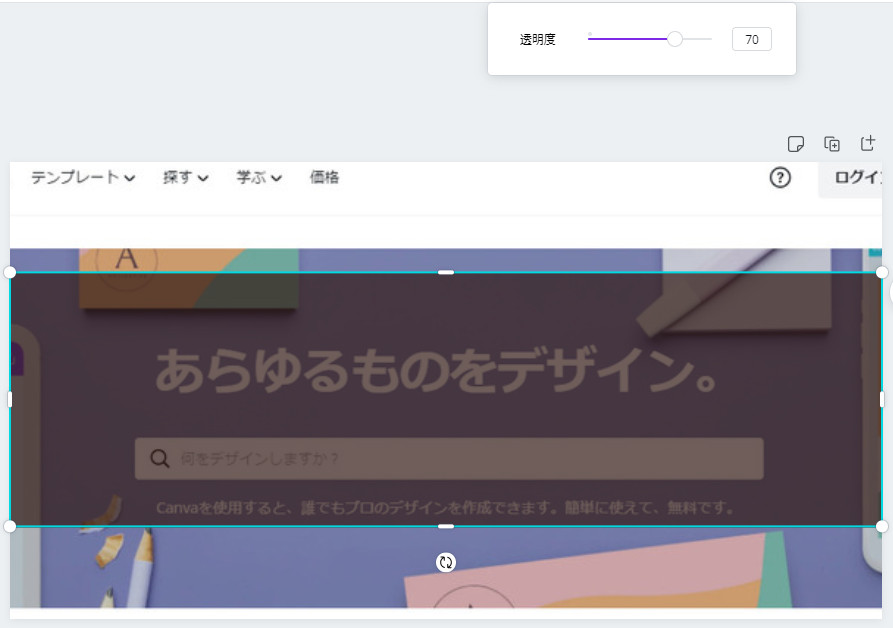
透明度アイコンをクリックするとバーが出るので透明度を変更できます。
70%だとこんな感じ。

これでサムネイル画像の土台ができました。
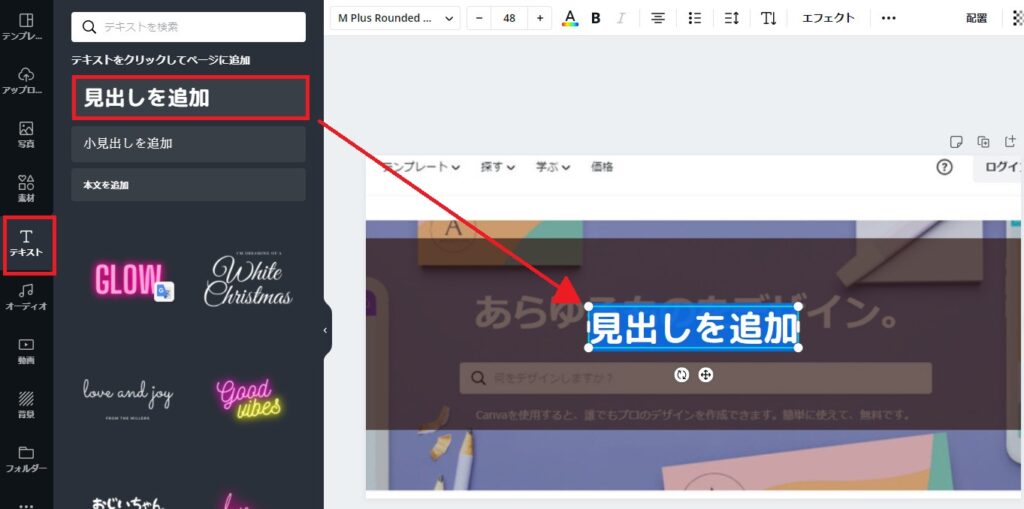
テキストを乗せる
テキストメニューの見出しを追加をクリックすると、カンバスに見出し用のテキストボックスが配置されます。
上部のツールバーにはフォントの変更やフォントサイズ、色、太字といった見慣れた装飾があります。

タイトルを手打ちするか、コピペで反映しましょう。

これでサムネイルが完成です。
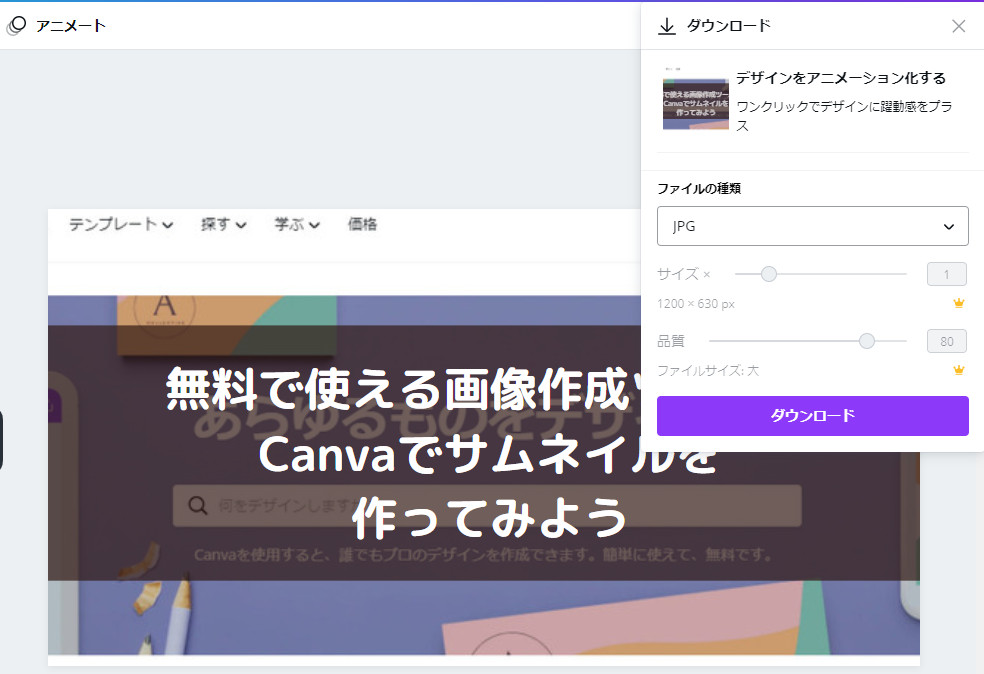
サムネイルをダウンロードする
右上の「ダウンロード」ボタンをクリックすると、制作した画像をダウンロードできます。
ファイル形式を選択して、「ダウンロードボタン」をクリックしましょう。

背景部分を透明にしている場合は必ず.pngにしましょう。
特にこだわりがないならば.jpgでもいいです。
ダウンロードした後に案内があるけど、×を押せば閉じます。

サムネイル画像はサイズを揃えておいた方がいいです。
サイズだけ決めておいて、様々なレイアウトでサムネイルを作ってみるのがいいでしょう。
Canvaのまとめ
Adobeソフトよりも操作方法が簡単ですし、ペイントよりも機能が豊富なので、無料で使えるツールとしては破格の性能だと思います。
便利なところ
- 編集したタブを開いたままにしておけば、psdファイルなど元になるファイルをいちいち保存しなくていい。
- 同じ構造でサムネイル画像を作る(画像とテキストは差し替える)のであれば、めっちゃ便利。
- ペイントより精密な加工ができる。
- テンプレートが豊富
不便なところ
- 利用できるフォントが限られている(定番フォントが使えない)。
- 背景が透過画像でダウンロードできない。
- 切り抜きなど画像加工ができない。
ちなみに、Canvaには月額1,500円(年間契約だと月額1,000円)で使えるpro版があります。
| 機能 | 無料版 | pro版 |
| あらゆるものをデザイン | 〇 | 〇 |
| 無料写真素材 | 20万枚 | 7,500万枚 |
| 独自フォントのアップロード | × | 〇 |
| ワンクリックで背景透過 | × | 〇 |
| 様々なフォーマットへリサイズ | × | 〇 |
| ブランドキットで統一したデザイン | × | 〇 |
| 素材・デザインを管理するフォルダ | × | 〇 |
| 過去のデーターに戻す | × | 〇 |
PDFやSVGでダウンロードできるので、入稿にも対応できます。
写真素材の豊富さが素晴らしい所、利用者は300万人を突破したとのこと。
30日の無料トライアルもあるので、一度試してみてみるのもいいかもしれません。
有料版は下記記事で詳しくレビューしています。
ご興味のある方は読んでみて下さい。
関連記事Canvaの無料版からproに移って感じた便利・不便な9つのこと
[st_af name=”canva”]
トライアルを試してみて物足りない方は、Adobeソフト(PhotoshopやIllustrator)ですね。
キャプチャ画像に説明用の簡単な加工をするのはペイントで、サムネイルを作るなどちょっとだけ複雑な加工をするなら無料版Canva、スモールビジネスや中小企業の担当者ならCanvaのpro版、それ以上の加工が必要ならGIMP(PhotoshopやIllustrator)でといった目的によってツールを使い分けるのが良いでしょう。
サムネイル画像はタイトルと同じくらい重要
目的を持って検索している中でクリックするのは、上位に表示されていること、魅力的なタイトルがついていること、自分の意図に合った概要が書かれていることが挙げられるでしょう。
一方で、シェアされた投稿や、ニュースアプリを開いた時になんとなくクリックする(受け身で情報を取得するケース)時は、サムネイル画像が訪問者の目を留めて(アイキャッチ)クリックを促します。
タイトルとマッチした画像を使い、クリックしたくなるサムネイル画像を作りましょう。




コメント