Webサイトを制作会社に頼んだら、後は待つだけ…と思っている方はいますか?
日本中の制作会社の中にはそのシステムで運営している制作会社があるのかもしれませんが、私の知っている限りではそんな制作会社はありません。
今回は制作の流れと発注側にお願いしたい作業についてご紹介します。
制作の流れ
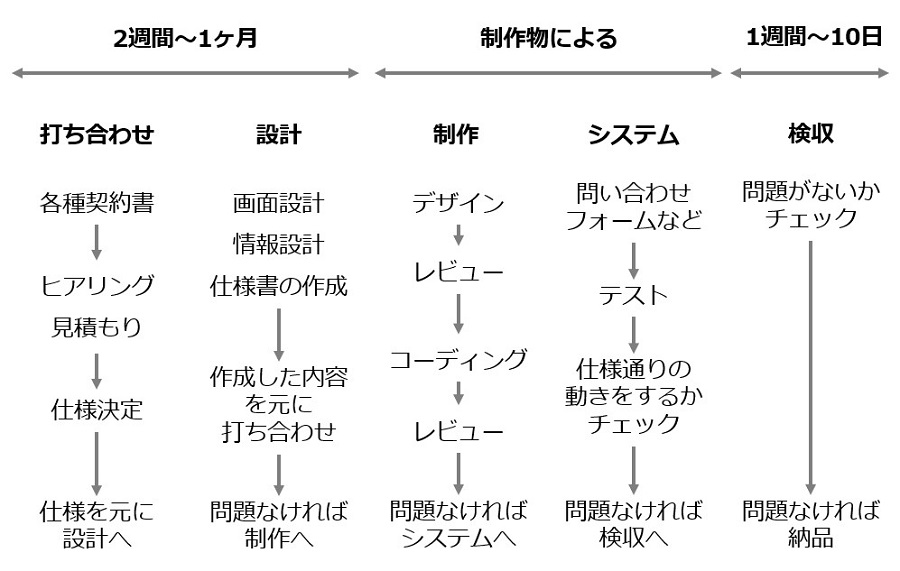
制作は、打ち合わせ、設計、製作、システム、検収という順番で進みます。

具体的には、下記の順番。
- 機密保持契約書
- 業務委託契約書
- ヒアリング
- 要件定義・見積もり
- 仕様決定
- ワイヤーフレーム
- デザイン
- コーディング
- システム組み込み
- 検収
- 納品
※1~5は前後することがあります。また、4~7は費用によっては省略する場合があります。結構長いでしょ。
何らかの成果物ができたら、お客さんに確認してもらう必要があります。特定の工程をすっ飛ばしたら短縮もできますが、スムーズに進んでも1.5か月程度はかかります。長いプロジェクトだと半年から1年程度かかることもあります。
それぞれ順にみていきましょう。
1.機密保持契約書
NDA(Non-disclosure agreement)と呼ばれることもあります。
「業務において知りえた内容を第三者には伝えませんよ。」という旨の契約書です。

2の業務委託契約書の中に盛り込む場合もあります。
2.業務委託契約書
どういった業務を委託するのかを記載します。伴走支援であれば、「Webサイトの運営についての助言」になりますし、ホームページ制作であれば「ホームページ制作業務」となります。
業務委託契約書で規定する内容は、業務内容、契約形態、契約期間、提出物や料金の取り決め、業務範囲や失敗した際の取り決め(損害賠償)、協議の方法などです。
きちんと締結する場合は内容を確認後、製本。印紙を貼ってお互い保管しますが、印鑑のみの場合や電子署名で済ませる場合もあります。
少額のお付き合いの場合、省略することもあります。しかし、フリーランスが取引する場合は、取り交わしておく方が無難です。「制作料金を払ってくれない」なんて話になった場合でも、取り交わした書類があれば大丈夫。トラブル回避のためにも作成しましょう。
3.ヒアリング
ヒアリングは「あるべき姿(理想)」を思い描く段階です。
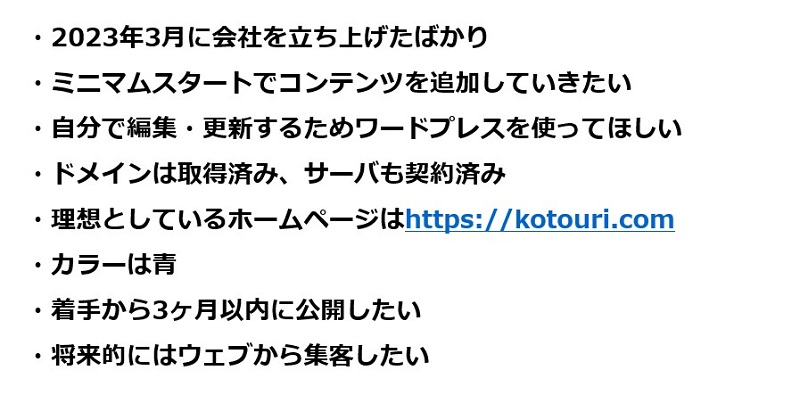
制作するWebサイトの目的、用途(役割)、主要ターゲット、理想としているデザイン、予算、スケジュール(公開時期)などを固めていきます。
何をすればいいですか?とよく聞かれるのですが、最優先でお願いしたいのは参考サイトのご提示です。
シンプルでいい
かっこいいのがほしい
信頼されそうな感じで

つまり、どういうこと?
それなりに付き合いが長ければ好みがわかってきますが、ご相談の最初に言われてもわかりません。参考サイトをご提示いただけば、お客さんの「シンプル」「かっこいい」「信頼されそう」が共有できます。そして、どのくらい作り込む必要があるか分かります。
次にお願いしたいのはどういった目的で使うのか?です。短期的に結果を出したい、ブランディングしたい、中長期的にWebから集客したいといった目的だと最適な手段が変わるからです。
そして、ホームページにどういった役割を期待するのか?(用途)も大事です。ご自身でどんどん更新したいのか、更新できるのはお知らせくらいでいいのか、更新時に依頼をいただけるのであれば作り方が変わるからです。

4.要件定義・見積もり
ヒアリングで明らかになったあるべき姿(理想)を元に、予算や期限(現実)の中でどこまでできるか、どうすればできるかを考えていきます。
サイトの目的を果たすために最適な手段を選び、役割を果たすための機能を洗い出す。理想とするデザインを実現するには、どのくらいの金額がかかるのか、どのくらいの期間が必要なのかを算出します。

私は必要最低限の機能で見積りを作成して、あったら便利な機能やカメラマン撮影、コピーライター手配などはオプションにしています。総額しか見ない方がいるので、オプションは別の見積もりを作ることもあります。
予算と期間が十分に確保できるならば、全ての機能が実装されたWebサイトが手に入りますよ。(そうならないことが多いです。)
5.仕様決定
見積もりを見ながら、優先順位をつけて、どういったWebサイトを作るのかを決定します。
予算によって大体の仕様が決まります。スケジュールは下記のイメージで金額が変わります。
- もの凄くタイトなスケジュール:特急料金
- 通常のスケジュール:通常料金
- かなりゆとりのあるスケジュール:お値引き
譲れない範囲と妥協できる範囲のせめぎ合いで決まります。
私は予算に合わせることが多いですね。必要だけど予算のせいで実装できない場合は、フェーズを分けて翌年度に実施したりします。
6.ワイヤーフレーム(構成案)

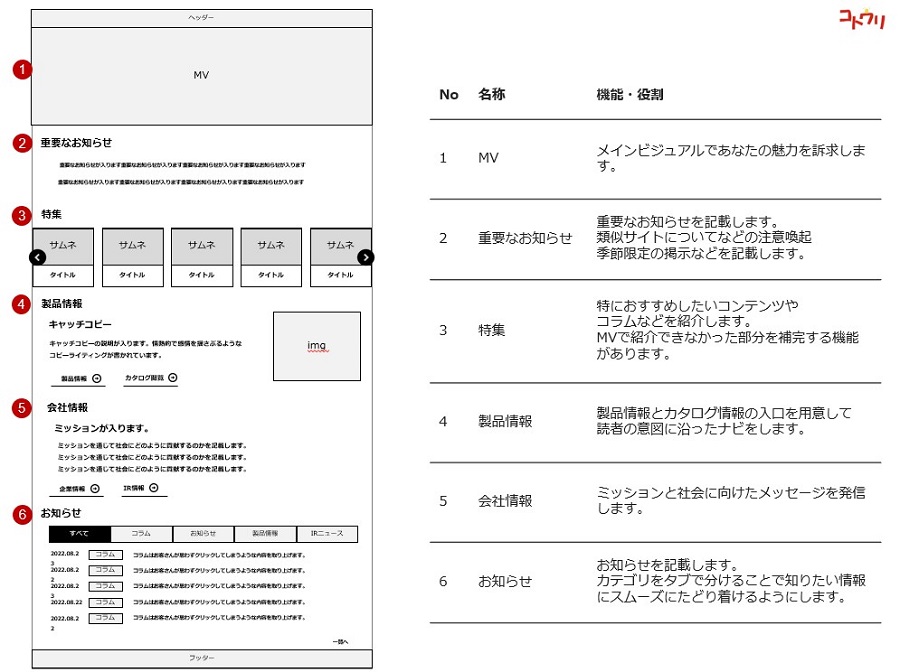
決定した仕様を元にWebサイトの設計図を制作します。「ホームページの構成案」と呼ばれることもあります。
設計図に機能やテキストを書き込みますので、これを元に打ち合わせして認識のズレを埋めていきます。
会社によって書き込みの差はあります。私はものすごく書き込む派。
ワイヤーフレームの作成ツールは、制作会社だとAdobe XDが多いです。IllustratorやFigmaなどを使う会社もありますね。これは、後々のデザイン作業が楽だから。
私はお客さんと認識のズレが出たら嫌なので、パワポで作ってます。XDやFigmaなどで作ると、最初の完成度が高いので、それっぽく見えてしまいます。結果、大切な要素などを見逃してしまうんですよね。
7.デザイン
確定したワイヤーフレームを元にクライアントがユーザーに対して与えたい印象(親しみのある色使い、信頼感を感じるカチっとしたデザイン、イラストが豊富、画像が中心など)を実現するデザインを作成します。

Webサイトはユーザーのために存在しています。デザインにこだわるのもいいですが、使いにくいのはNGです。
私はユニバーサルデザイン(ベタでシンプルなデザイン)が好きです。
8.コーディング
デザインに命が吹き込まれる工程です。コードによってデザインを表現します。

コーディングはデザインを文字列で表現、Webブラウザで見れるようにします。
WebブラウザとはGoogle ChomeやMicrosoft Edge、FirefoxやSafariなどで、インターネットボタンとして認識されているものです。

コードを書くとバグが出てきます。当初の予定通りの動きをするかどうか、クリックすると該当のページにリンクされているかなどを確認します。
9.システム組み込み
コーディングで問題がなければ、問い合わせフォームやSNSの埋め込み、CMS※導入などを行います。ここでバグ探しもします。
※CMS…コンテンツマネージメントシステムのこと。これを導入すると、クライアント側で更新しやすくなります。ワードプレスやムーバブルタイプなど、様々なものがあります。
10.検収
クライアントに問題がないかを検査してもらう期間です。期間は制作会社によりますが、1~2週間が一般的。この期間内に問題がある場合は無償で修正、期間外に発覚したら有償対応になります(これも制作会社によります)。
「使いにくい」とか、「想定していない」などは追加改修。使ってからじゃないと気づけないケースは多々あるので、公開から3ヶ月程度に改修予算を確保しておくとスムーズです。予備費として総製作費の5%~10%程度あると問題ないかと。
予備費があまったら、広告費に使うか担当者のボーナスにしてあげてください。
11.納品
制作会社にとってはひとまずのゴール、クライアントにとっては運用のスタートになります。
2.の業務委託契約書でも、これ以後の対応については別契約になると定めていることが多いです。
運用・保守契約を結ぶか、別予算で追加してもらうかのどちらかです。先ほどの改修予算同様、運用予算の確保を強くおすすめします。立ち上げたばかりのホームページに集客力は皆無です。Web広告などで集客してあげないと、せっかく作っても効果が出るのが半年先になってしまうからです。
発注側にお願いしたい作業
参考サイトは△△△.com
〇〇といった用途で使いたいから××の機能は絶対ほしい。
〇万円で××までに公開したい。
公開した後の集客手法は〇〇を考えている。
上記を言語化できていれば、発注前の準備はばっちりです。
言語化するには、社内の意見を吸い上げて、イメージを具体化、方針を定めます。
制作がスタートしたら、制作物をチェックして修正指示をしていきましょう。
ちなみに、予算は「制作費」(つくるための費用)と「運用費」(調整・集客のための費用)にわけて考えてください。
社内の意見をまとめる
組織には様々な考え方を持った方がいらっしゃいます。そのため、担当は意思決定者(経営者)である方が望ましいのですが、経営者は多忙であるためそうならないこともしばしば。どういった意見をまとめれば良いのか分からない方は、下記をご参考下さい。
サイトコンセプト
誰を集めるのか(主要ターゲット)、何がゴールか(サイトの目的)、ターゲットにどういった印象を持ってもらいたいか(デザイン)という3点をまとめたものがサイトコンセプトになります。
ホームページ単体で考えるのではなく、お客さんとの接点(チラシなどの紙媒体やCMなどのマスメディア、営業やカスタマーサービス部門などの顧客接点)の中で、ホームページがどういった役割を担うのかを考えて調整していきましょう。
ホームページはコミュケーションデザインの中核だと考えています。
デザイン参考サイト
「親しみのある」「洗練された」などの言葉で想像するサイトは、それぞれの経験や考え方によって千差万別です。そのため、具体的なサイトを複数あげて言葉を具体化しましょう。
ライバル会社で気になっているWebサイトを参考サイトに挙げてもいいですし、イケサイやMUUUUU、Web Design Clipなどのギャラリーサイトから選んでもいいです。自社のイメージに近いサイトを3~5つピックアップしましょう。認識のズレが減ります。
運用方針
- 更新する予定のコンテンツ(ブログ)を作るか
- 更新方法は依頼するのか自社で実施するのか
- 自社で実施するならば誰がやるのか
- 担当の業務時間は割り当てられるのか兼務か
- 分析は誰が行うのか
といった公開後の更新についての方針をまとめておきましょう。Webサイトはあくまで手段で、公開がゴールではなくスタートです。使わないと成果は出てきません。
素材を準備する
素材とはテキストや画像のことです。
制作するページが決まったら、該当ページに掲載するテキストや画像が必要ですし、企業ロゴや社長の写真などはご用意して頂く必要があります。
「そんなものはない」という状態でも、取材や撮影サービス、イラスト作成などがあります。しかし、追加料金が発生します。
制作物をチェックする
兼務の方が多いので、制作物のチェックはおざなりになりがちです。しかし、”なあなあ”にしていると、納品後に後悔します。

公開後に後悔…
修正指示は赤ペンでもテキストでも構いません。フィードバックは2、3日以内を想定しています。悩んでいただくのは構いませんが、2、3日の想定が2週間検討されると、押した日数が後工程にひびいてきます。
また、工程が序盤であればあるほど柔軟な対応ができます。工程が進むにつれて、変更が難しくなっていきます。これは、家を建てる時と似た部分がありますね。設計図の時点なら調整できますが、資材を発注したり、実際に建て終わったらリフォーム(作り直し)になってしまうのと一緒です。
ホームページはデータの集まりです。しかし、すべてが簡単に変更できるわけではありません。
ワイヤーフレームに対して
打ち合わせした機能やコンテンツの優先順位が反映されているかどうかを確認して下さい。この段階で決めたことが後々大きな影響を生みます。最も融通が利く段階です。細かなことでもどんどん言ってください。
デザインに対して
ターゲットに想定した印象を与えることができるかどうか、ワイヤーから逸脱していないかどうかなどを確認して下さい。ワイヤーよりもさらにイメージが湧くため、この段階でしっかりと確認しましょう。コーディングに進んでからデザインへの手直しを希望すると、追加料金が発生する場合があります。
コーディングに対して
誤字脱字がないか、間違った情報はないか、きちんとクリックできるかどうか、リンク先が異なっていないかどうか、迷いなく情報を得れるかどうかなどを確認して下さい。
システムに対して
メールが受信用アドレスに届くかどうか、入力者が間違ったメールの場合はエラーが届くかどうか、フォームの入力はしやすいか、更新するためのシステムの操作はしやすいかなどを確認して下さい。
まとめ:二人三脚ですばらしいホームページを作ろう!
事前準備がしっかりしていれば、制作側との認識のズレが減り、より良いサイトにするための時間を多く確保できます。
売上を上げるために良いWebサイトを作りましょう。







コメント