ユーザーのために動画を使用したり、図や写真を豊富に使って分かりやすいページにしたつもりが、アクセス数や検索順位が落ちた!こんな経験をしたことはありませんか?
その原因は「表示されるまでの時間が遅い」からかもしれません。
まずは読み込みスピードを診断しよう

PageSpeed Insightsというツールを使います。
Googleが無料で提供しているサービスで、「ウェブページのURLを入力するとページを読み込み、サイトのパフォーマンスを診断してくれます。

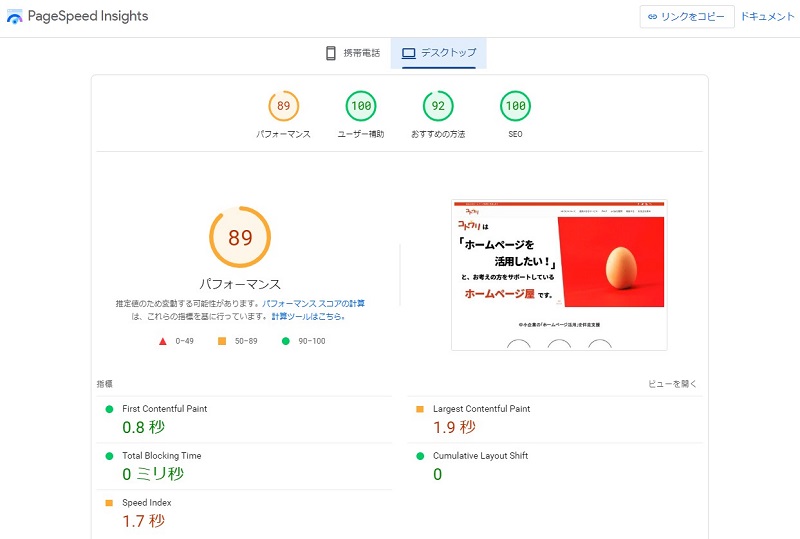
コトウリはPCがメインなので、デスクトップのスコアを気にしています。49点以下は要改善。

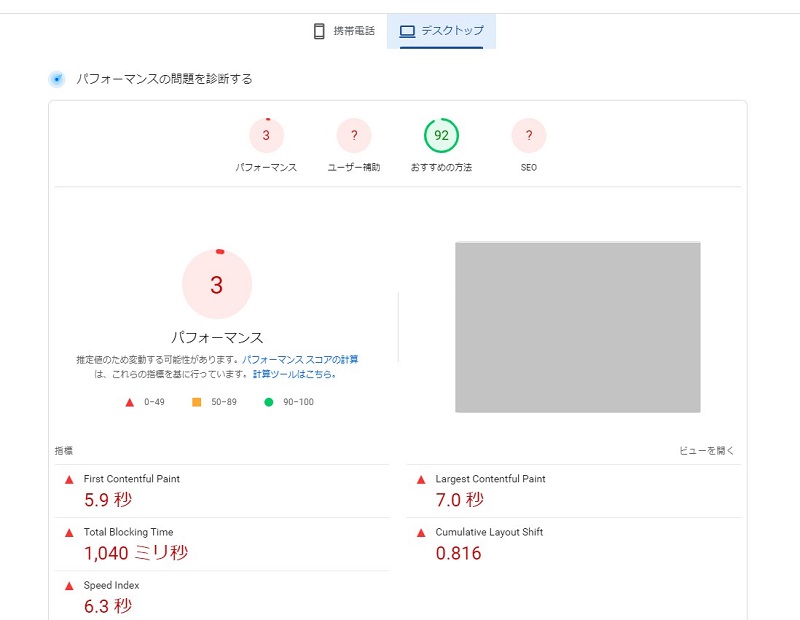
改善が必要なWebサイトだとこんなスコアになることもあります。それぞれの項目について簡単に解説しておきます。
First Contentful Paint(FCP)
ページの読み込みがスタートするまでの時間。
店舗にたとえると、来店して店員さんに「少々お待ちください」って言われるまでの時間です。
Lagest Contentful Paint(LCP)
「最大コンテンツの描画」という意味。
ページ内でメインとなる画像や動画、見出しなどが当たるので、コトウリのトップページだとメインビジュアルが読み込まれたタイミングと捉えるのがいいかと。
Total Blocking Time(TBT)
読み込みの応答性を測定するための理論上の指標。
画面が表示されて、マウスを動かしたりスクロールできるようになるまでのスコアです。スペック上の数字なので、電波が悪いと読み込みにさらに時間がかかります。
Cumulative Layout Shift(CLS)
視覚的な安定性を示す指標。
広告などがペタペタ貼られていると最初の表示からズレたり、画面の大半が広告で埋まってしまい、スコアが悪くなります。
パフォーマンスを上げる方法も教えてくれる
下にスクロールすると、パフォーマンスを下げている要因をチェックできます。
おおまかに自分のサイトの問題点を掴みたい場合に便利です。
対応可能なものは対処して、対応不可のものは目をつぶります。
ホームページはテキストファイルや画像ファイルの集合体です。書かれているコードの行数が少なければ読み込みは速いですし、行数が多ければ遅くなります。画像ファイルは小さいサイズならば読み込みは速いですし、大きいサイズならば遅くなります。
しかし、必要な機能は入れないといけません。

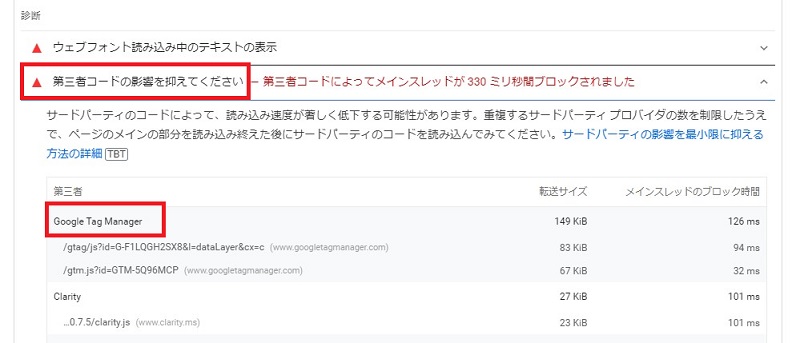
たとえば、「第三者コードの影響を抑えてください」と指摘してくれています。Googleタグマネージャーを削除すれば、メインスレッドが330ミリ秒間速くなるでしょう。
しかし、アクセス解析のために導入しているGoogleタグマネージャーを削除なんてできません。
また、メインビュジュアルの画像も大きいサイズを使用しています。メインビュジュアルをなくしてテキストから始めれば読み込みスピードは上がるでしょう。
しかし、メインビュジュアルがあった方がユーザーの印象に残る可能性が高まります。ブログでもキャプチャや図表がない方が読み込みスピードは速くなります。でも、画像があると分かりやすいですよね。
速いのが最高!ではなく、必要な機能とよいユーザー体験を確保して、できるだけ速いサイトを目指すのが最善です。
Googleの10の事実でも読み込みスピードは3番目に挙げられています。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらく Google だけでしょう。Google は、Google のサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
https://about.google/philosophy/?hl=ja
読み込みが遅いと「戻るボタン」を押してしまって評価すらしてもらえません。
PageSpeed Insightsであなたのホームページも診断してみてください。
良いサイト
アクセス数を伸ばすためには、Web広告を使って呼び込むか、検索結果の上位表示が必要です。
検索結果はGoogleが、検索したユーザーに役立つと思われるランキングで並べています。上位に表示されたら「良いコンテンツ」あるいは「良いサイト」と判断されたと思っていいでしょう。
良いサイトとは、良いコンテンツが豊富で、かつユーザーがイライラしないサイトです。
良いコンテンツの条件
具体的には下記の要件が満たされているコンテンツのことです。
- 経験(Experience)
- 専門的(Expertise)
- 権威性(Authoritativeness)
- 信頼性(Trustworthiness)
検索した時の悩みが解決するくらい専門性が高く、丁寧に説明してくれる。記事を執筆した、あるいは監修したのは専門的な技能・資格を持っている人物が書いていて、信頼できる情報源を元に書いている、あるいは経験から生み出されたコンテンツです。
頭文字を取って、E-E-A-Tと呼ばれています。
イライラの原因
下記のような条件がストレスの原因になっています。
- 表示スピードが遅い
- 迷子になる
- スマホ未対応
- 画像が小さい
- フォントが小さい
- 読みにくい
- 広告だらけ
などが挙げられます。
イライラしないサイトとは、読み込みは速い、ほしい情報にはすぐにたどり着けるような「また来たい」と思えるサイトです。その中でも読み込みスピードは大きな要因を占めています。
表示スピードが遅くなる原因
表示スピードが遅くなる主な原因は下記です。
- 画像サイズが大きい
- サーバーの問題
- 使用していないファイルの削除や改善など
それぞれ見ていきましょう。
1.画像サイズが大きい
自社で運営している場合にありがち。
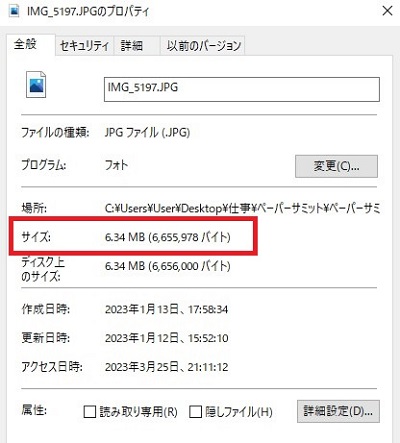
たとえばデジカメで撮った時の写真のファイルサイズはこんなに大きいです。

なぜファイルサイズがこんなに大きいかというと、画像のサイズが大きいからです。

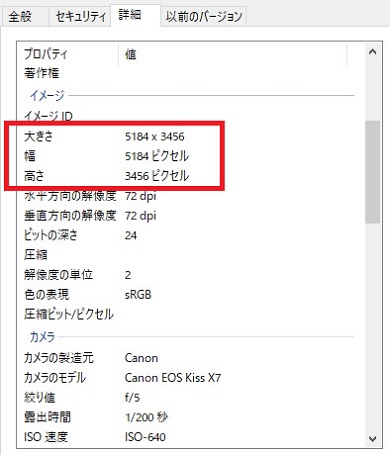
この数が多ければ多いほどきれいな画像になります。ホームページで必要な幅はメインビジュアルで1,920px、サムネイルで1,200px、記事内なら800pxで十分です。つまり、デジカメの写真をそのままホームページに使うのは大きすぎるというわけです。
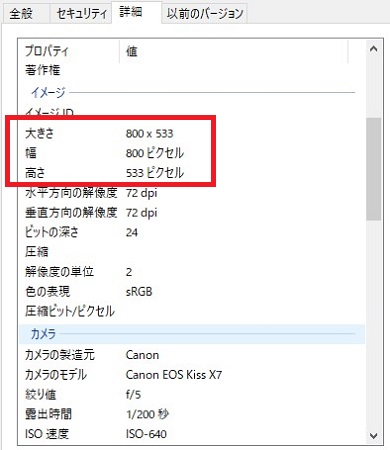
たとえば、記事内で使う予定の画像サイズを800pxに縮めたとします。

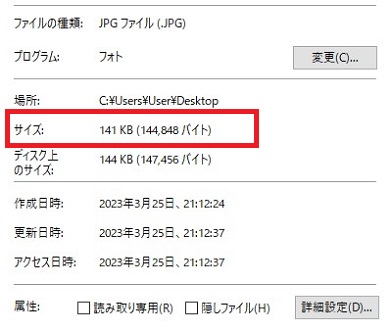
幅を5,184pxから800pxに縮めたらサイズはどのくらい小さくなるのでしょうか。先ほどは6.34MBでした。

幅を適正サイズ(6.5分の1)にしたら、ファイルサイズは45分の1になったわけです。ファイルサイズが小さくなれば、来てくれた方の読み込みの負担が軽くなります。
だから、画像は適正サイズにしてあげましょう。適正サイズにする方法を紹介します。
ペイントソフトでサイズ変更
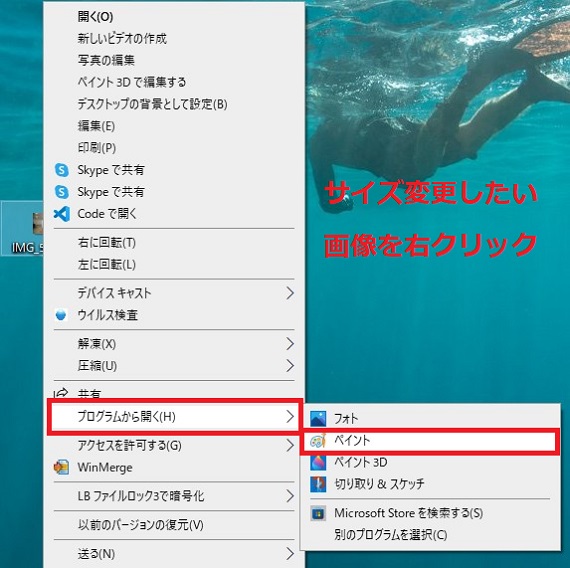
windowsならばもっともお手軽な方法です。サイズを変更したい画像を右クリック、プログラムから開くでペイントを選択します。

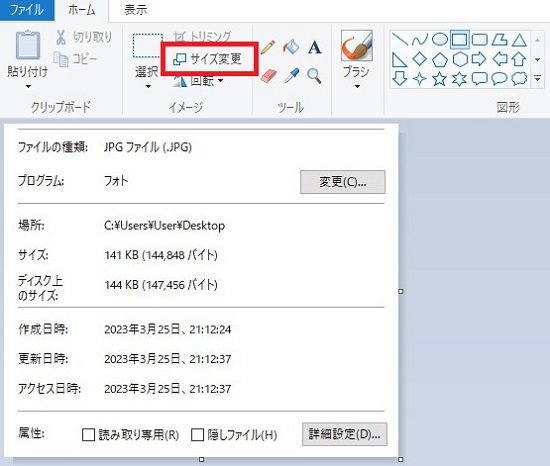
ペイントに選択した画像が表示されます。

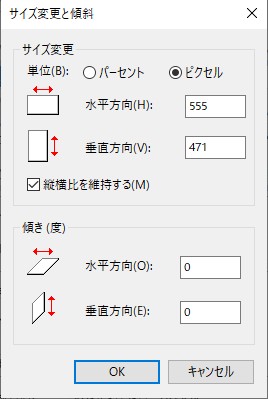
サイズ変更をクリックすると、下のようなウィンドウが開きます。

ピクセルのラジオボタンを選択、水平方向のサイズを変更するだけです。
「縦横比を維持する」にチェックが入っていれば、幅に合わせて高さも調整してくれます。
プラグインを使って改善
ワードプレスを使っていて、すでにアップロードしてしまった画像がたくさんある場合はプラグインを使いましょう。
EWWW Image Optimizerというプラグインを使用すると画像サイズをまとめて最適化(小さく)することができます。
WPの管理画面→プラグイン→新規追加→「WP Fastest Cache」を検索→インストールと有効化→メディア→一括最適化で使えるようになります。
Webサービスで画像を圧縮
画像サイズを変更した後、さらに圧縮したい場合は使いましょう。
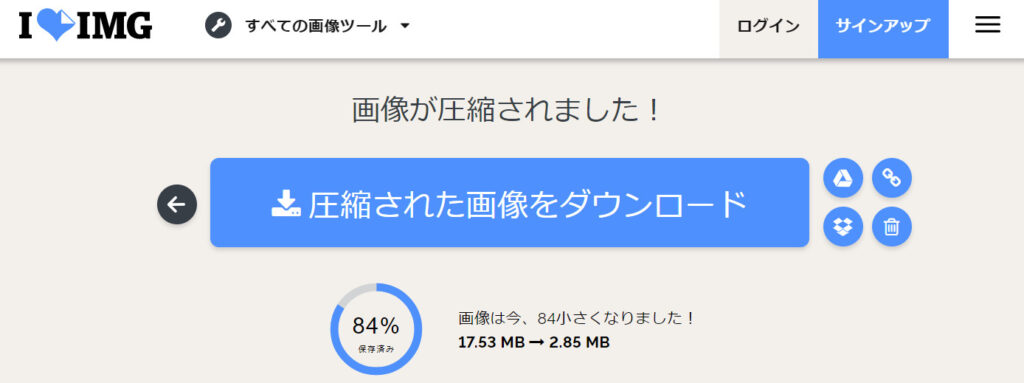
I♡IMG(https://www.iloveimg.com/ja/compress-image/compress-jpg)
JPG圧縮が無料でできるWebサービスです。
5~9割くらい圧縮できるので軽くなります。

15ファイルまでですが、登録する必要はありません。
ファイルを選択するか、PC上で複数ファイルを選択してドロップすると…

17.53MBから2.85MBになりました。
今回だと、84%縮小できたという事になりますね。
圧縮ソフトを使って圧縮
窓の杜:縮小専用。(https://forest.watch.impress.co.jp/library/software/shukusen/)
作者サイト:(https://i-section.net/)
縮小サイズは縦横ともに 1,280/1,024/800/640/400/320/160ピクセルから選択できるほか、縦横それぞれ任意のピクセルサイズを指定可能。画像は縦横の比率を保ったまま指定サイズで縮小されるソフト。

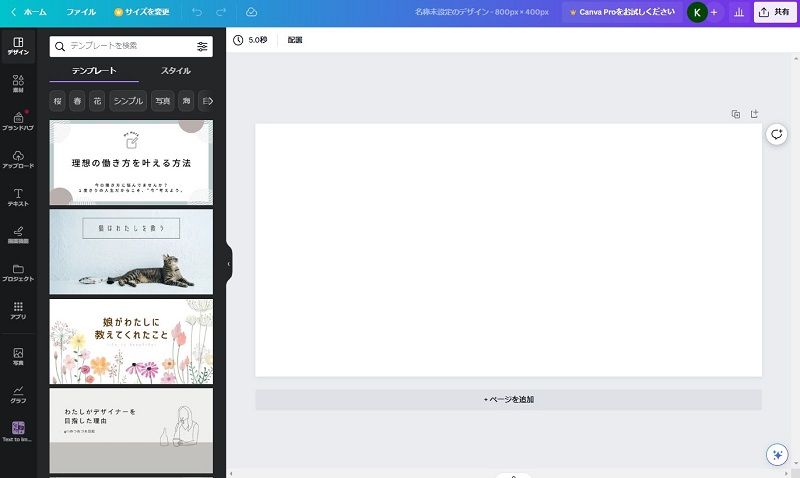
作成する画像の縦横比を常に一緒にしたいならCanva
使用画像のサイズを800px × 400pxのように一定の大きさに揃えるなら、グラフィックツールが必要です。
でも、フォトショップなどの専門的なツールは使うのが難しいですし、費用もそれなりにかかります。
そんな方におすすめなのがCanvaというWebサービスです。こんな感じで画像のサイズを決めて、つくれます。

私はサムネイルの作成や、ホームページで使う画像・バナーの作成に使っています。簡易的なものなら十分です。
無料プランと有料プランがあって、基本的には無料で十分です。有料プランのレポは下記記事でご紹介しています。
「画像サイズ」を意識するだけで、パフォーマンスはかなり変わります。
2.サーバーの問題
WPの場合はユーザーの「Aというページを見せて」というリクエストに対して、サーバーがAページを探してユーザーに対して「Aページですよ」というレスポンスを返すという処理を行っています。
この処理が遅いのがいわゆる「重い」状態なのですが、サーバーのプランによって処理能力が異なります。
処理能力に比べてリクエストが多い(アクセスが集中している)場合は遅くなりますし、レンタルサーバー等の共有サーバーだと、1つの部屋に複数同居人(サイト)がいるので、自分のサイトにアクセスがこなくても、同居しているサイトに多くのアクセスがあっても遅くなります。
サーバーの許容量を超えると、「Interfnet Server Error」とか「503 Service Unavailable」などのエラーメッセージが出てきます。
対処法としては、プランを見直す、サーバーを引っ越す、キャッシュを使う等が挙げられます。
プランを見直す
アクセス数が伸びてきている、自社が運営しているWEBサイトの容量が上がってきている場合は、現在契約しているプランよりも上位のプランに変えるのも一つの手です。
共有サーバーでも容量が大きくなるので、より豊富なコンテンツを保有することができますし、同居サイトが原因の場合は自社専用のサーバー(一戸建てのような感じです)にプランを変更することで改善される可能性があります。
サーバーを引っ越す
それぞれのサーバー毎に特長がありますが、サーバーのスペックやコストパフォーマンスを考えるとXサーバーがおすすめです。
SSLも無料で使えます。
キャッシュを使う
本来サーバーに送られるリクエストをキャッシュという機能を使うことによってサーバーの不可を減らすことが可能になります。
WPでおすすめのプラグインはWP Fastest Cacheというものです。類似プラグインにWP Super Cache やW3 Total Cache等もありますが、WP Fastest Cacheがおすすめです。
WPの管理画面→プラグイン→新規追加→「WP Fastest Cache」を検索→インストールと有効化で使えるようになります。
3.使用していないファイルの削除や改善など
PageSpeed Insightsで指摘された「改善できる項目」を順番に対応していきます。

技術者がいないと対応できないものが多いです。また、短縮できるスコアと改善するためのコストを天秤にかけて、実行するか目をつぶるかを選びましょう。
44点以下だと要対応ですが、スコアが45点以上であれば、コンテンツの良さでカバーできると思っています。
読み込みスピードを速くして成果を出そう
回線環境や使用しているPCのスペックがよくなったため、PCだと「重たいなー」と感じることは減りました。モバイルでもwifiをつないでアクセスしているため、あまりありません。
しかし、すべてが同じ環境ではありません。年季の入ったPCを利用しているかもしれませんし、4G環境や速度制限が入っている方などもアクセスしてくれるかもしれません。すばらしいコンテンツを作っても、読み込みが遅ければ読んでもらえないかもしれません。できるだけ読み込みが速くなるように環境を整えましょう。
そして、コンテンツの中身に目を向けてもらって、お客さんに喜んでもらおうではありませんか!






コメント