豊富なテンプレートや素材が用意されていてブログのアイキャッチを作る程度なら無料版でも十分な機能があるCanva。
有料版のpro(月契約1,500円、年間契約1,000円/月)を使って便利と感じたところ、proに移ったのに不便と感じたところを解説します。
Canva proが便利だなって思ったところ
pro版に移行すると、無料版で制限されていた機能が解放されてより便利になります。
特に便利だと感じたのは全部で6つ。
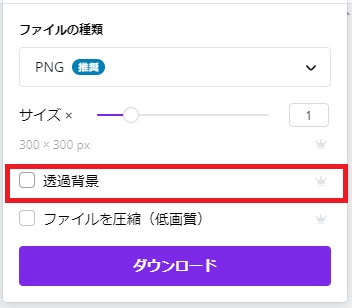
- 透過背景でダウンロードができる
- カンバスサイズが変更できる
- ワンクリックで素材を切り抜きできる
- エフェクトもテンプレでかけれる
- 素材proが使える
- テンプレートが多いからインスピレーションが湧く
透過背景でダウンロードができる

無料版にはない機能です。
画像の背景色がベタ塗りだと浮いてしまうのでダサイですし、Webページに合わせて作るなら、背景透過の画像はほぼ必須です。
左側がベタ塗り、右側が背景透過画像です。


全部のデザインを作ってから切り出しをするなら背景色とマッチした画像の背景にもできるけど、このやり方だと、「ちょっと追加したいな」「この図を編集したいな」と思った時に大幅な変更になってしまう。
パーツになる画像は修正しやすい透過背景または半透明の背景画像にしておきたい。
 ネギマ
ネギマベタ塗りの画像を作って、他のWebサービスで透過画像にするのはどう?
やってみた。

一見したらきれいに見えるけど、画像をクリックしてみると、「バリ」が残ってることが分かります。

背景色が一緒だからそれほど違和感はないものの、違う背景色を使っていたら、違和感がすごい。
使えるレベルじゃないんですよ。
カンバスサイズが変更できる
テキストよりも図の方が分かりやすい、魅力を伝わりやすい時に図を使うことがよくあります。
順番に図を使う時は幅:高さ=3:2や、2:1って比率を決めて作っていくんだけど、セクションでひとつしか使わない図だと、比率を無視して作ることもあります。

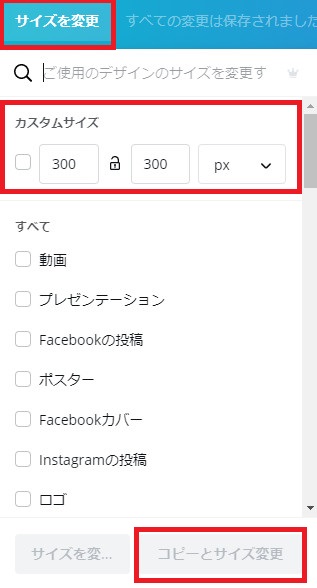
900px×300pxで作った時に、上下が余ったから900px×250pxにしたいとか、300×300pxのバナーを作った後に300×150pxのバナーを作りたいって時に便利な機能。

Webデザインの余白はできるなら全部cssで調整したいですし、バナーのように素材は一緒だけど、サイズの展開を増やしたい時に使える機能です。
コピーとサイズ変更をクリックすれば、別タブで新しいサイズのカンバスが開いてくれます。
素材もリサイズされてコピーされるので、調整すればできあがり。
ワンクリックで素材を切り抜きできる
Photoshopのマジック消しゴムのような機能が簡単に使えます。
切り抜きがものすごく楽です。

フォトショだと選択範囲を指定、選択範囲を反転・削除、残った部分をちまちま消しゴムで消していくという
作業が必要だったけど、こっちは本当にワンクリック。

画像を選択してエフェクトからBackground Removerをクリックすると、簡単に切り抜きができる。
実に素晴らしい。
エフェクトもテンプレでかけれる
直感的にエフェクトもかけれます。

スマホアプリの写真加工や画像加工に似てるかな。
素材proが使える
無料素材を使うと


この人他でも見たことあるなぁ・・・
となりますが、素材proには7,500万のストック画像があります。
無料素材では使えない写真画像を使えるようになるので、他のサイトと見た目で差を付けられるのは大きなメリットだと思います。
イラスト素材も豊富なので、アイコンでカバーできない図を作る時とかに重宝する。
テンプレートが多いからインスピレーションが湧く
テンプレートとして登録されている表現をパ・・・いや、参考にさせてもらえる。

参考にするのは構図であったり、バランス部分。
実際、掲載するテキストは変更するし、カラーもサイトのイメージに合わせて作るから、そのまま使えるか?って言われたら微妙だけど、少なくとも「この部分の表現方法が思いつかない」って時の情報収集にはなります。
Googleの画像検索やPintarestで探すのもいいけど、クリエイターが作ったデザインはやっぱりインスピレーションをくれる。
proに移ったのに不便だなって思ったところ
素材、フォント、オリジナルイラストという3点が不便だなって思った点です。
全部で3つ
- シチュエーションで検索すると海外素材がメイン
- フォントが少ない
- パスが描けない
シチュエーションで検索すると海外素材がメイン
写真を検索する時に「日本人 欲しいシチュエーション」って検索しても、欲しいシチュエーションが優先されて海外素材がメインで出てきます。

もっとも、「日本人 女性」と検索すると

無料素材では見かけることができない写真素材が使えます。
慣れるまで検索にちょっとコツが必要かなと。
もちろん、風景や施設の写真など、人がアップになっていない写真なら全く問題がありません。
企業や店舗の場合は、制服などを着ている場合もあるので、できるだけオリジナルの写真を使った方がいいです。
フォントが少ない
バナーを作っていると感じる一番の不満がこれ。
デフォルトで入っているフォントだと物足りない。
そんな方はFONT FREEで気に入るフォントをダウンロードしましょう。
アップロードの方法などは
Canvaで新しい「フォント」を追加する方法【画像付きで解説】
が注意点ややり方などが詳しく書かれていたので、とっても分かりやすかったです。
参考になった注意点
- 商用利用ができるか
- OSはMacとWindowsで使えるか
- ひらがな、カタカナ、漢字が使えるか
- 「.ttf」or「.otf」ファイルがあるか
Adobeのように公式で提携してくれませんかね…。
小塚ゴシックと小塚明朝だけでもいいから。
パスが描けない
図形を組み合わせてイラストっぽいのを作ることはできるものの、もうちょっとカーブをゆるくしたい、この部分だけ尖らせたいといった個別のこだわりには応えてくれません。
 ネギマ
ネギマ僕のようなオリジナルのイラストは描けないってことね。
テイストを揃える上でアイコンに使っている線の太さとかを合わせたいけど、canvaはテンプレートとして素材が存在していて組み合わせて使うから、カバーができないんでしょうね。
あくまでサービスの設計思想が違うと考えて使い分ける必要がありそうです。
まとめ
便利だと感じたところと不便と感じたところを書いてきましたが、メリット(デザインの時短ができる、無料版で感じるストレスがなくなる)とデメリット(proを使うための費用)を天秤に乗せると、私の場合はメリットの方が上回りました。
自社にPhotoshopやIllustratorをバリバリ使えるデザイナーがいない、あるいはテンプレに使えるアセットやデザインの数が少ないといった状況ならアリだと思います。
実際、めちゃくちゃこだわったオリジナルデザインを作らないなら十分の性能。
※私はPhotoshopと併用してます。
月額は1,500円、年間契約すると月額1,000円。
30日の無料体験があるので、ぜひ試してみてください。




コメント