Webサイトを作っても「問い合わせ」や「申し込み」、あるいは「注文」といったお客さんからのアクションがないと効果を実感できません。
ただ、Webサイトは店舗のようにお客さんを直接見ることはできません。
訪問者数や訪問者の行動を数値化することで確認していきます。
Webサイトを分析するために利用する解析ツールは?
- Googleアナリティクス
- Googleサーチコンソール
- Clarity
- juicer
を利用します。
分析するにはある程度のサンプル数が必要なので、サイトを公開した段階で解析ツールを設置しておきましょう。
それぞれの解析ツールの役割を紹介します。
Googleアカウントを持っておくとスムーズにできます。
もし持っていない方がいれば先にGoogleアカウントを取っておいて下さい。
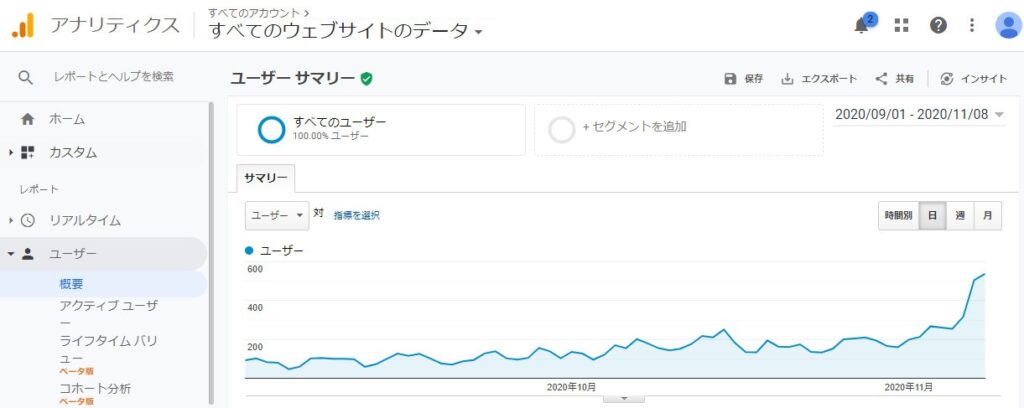
Googleアナリティクス
ホームぺージに関連する数字を計測してくれるツールです。

Webサイトに来てくれた訪問者が、
- どこから来たのか
- 何人くらい来たのか
- どういった行動をしたのか
等々、様々な数字を見ることができます。
期間の指定もできますし、人気がある(ない)ページ(’コンテンツ)や申し込み・購入といったサイト上のゴールに貢献度が高いページなども分かります。
Webサイトに来てくれた訪問者を可視化してくれるツールです。
設置方法や設定方法は下記記事で解説します。
関連記事 Googleアナリティクスアカウントを取得してWPに設置する方法
関連記事 これだけはやっておきたいGoogleアナリティクス7つの初期設定
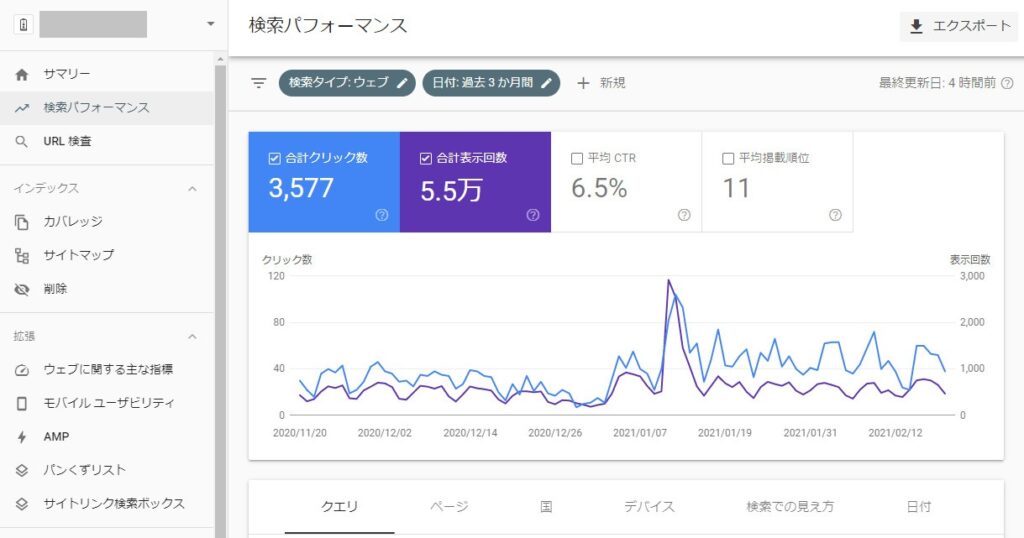
Googleサーチコンソール
GoogleアナリティクスがWebサイトに来てからの行動を測定するツールであるなら、Googleサーチコンソールは検索結果からWebサイトに来るまでを測定するツールです。

検索キーワードや検索結果の表示順位や表示回数、クリックされた回数などを確認できます。
また、Googleに更新を伝えることもできますし、ホームページの問題点を教えてくれることもあります。
設定方法は下記記事で解説します。
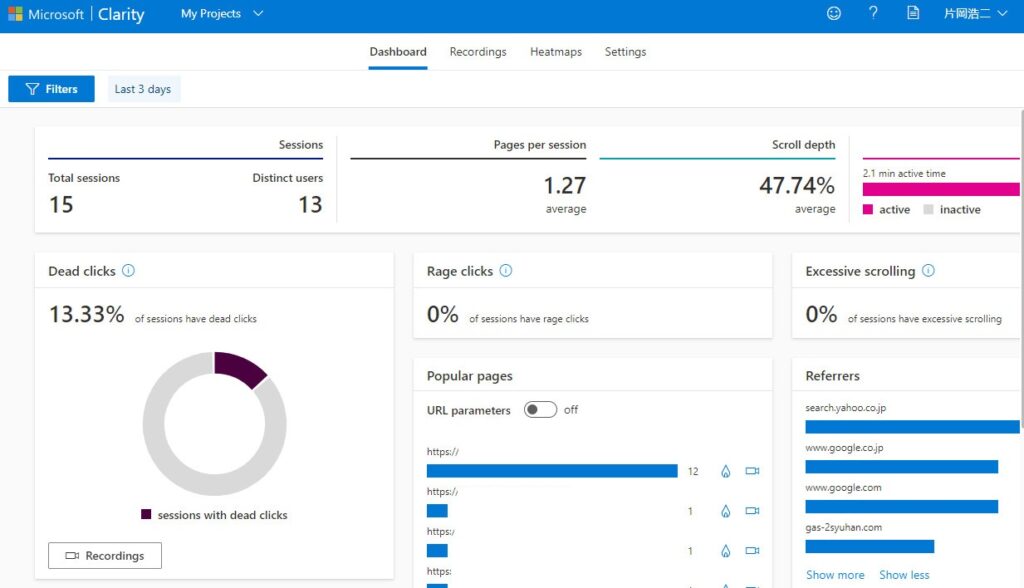
Clarity
Clarityは2020月10月にMicrosoftが提供している分析ツールです。
画像はDashboardの画面です。

Recordingではサイトの訪問者がどういった動きをしたのかを動画で見ることができますし、Heartmapsではよく見られている場所をサーモグラフのような色で表してくれます。
Googleアナリティクスだと想像で補っていた部分を実際に見ることができるので、仮説を検証する時に役立ちます。
表示されるまでにサンプル数が必要になるようで、アクセスが少ないサイトと多いサイトだと多いサイトの方が表示されるのが早かったです。
設定方法は下記記事で解説します。
マイクロソフトの無料ヒートマップツールClarityって知ってる?
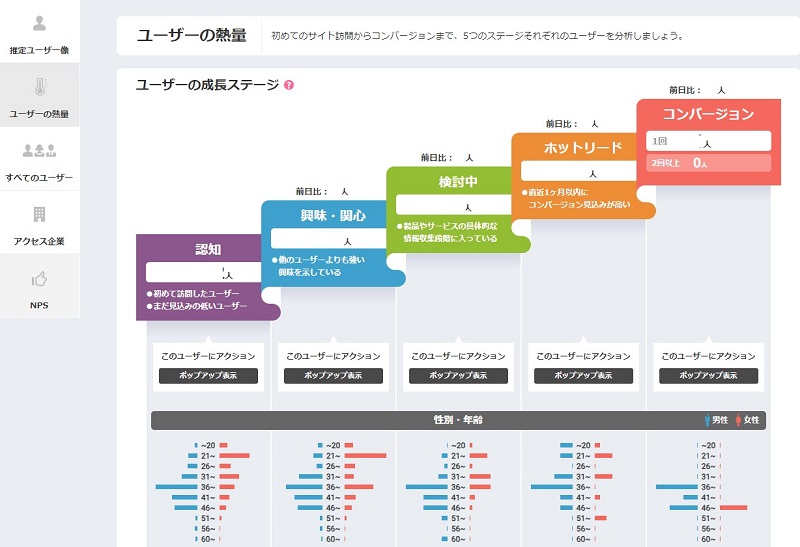
juicer
juicerはユーザー分析DMP(データマネジメントプラットフォーム)です。

推定ユーザー像やユーザーの熱量、アクセス企業といった情報が得られます。

ユーザーの熱量に合わせてポップアップを表示することもできます。複数回訪問してくれた相手にはお役立ち資料の提示をする、検討中などの相手には価格表などを提示するといった使い方もできます。
Webサイトの分析に導入しておきたい解析ツールまとめ
4つの解析ツールはそれぞれ役割が違います。
GoogleサーチコンソールはWebサイトにくるまで、GoogleアナリティクスはWebサイトに来てから、Clarityは数字では読み取れなかった部分を確認するために使うのがいいでしょう。juicerはどんな企業が来てくれているのかを確認できます。
Googleサーコンソールはインデックスを促すためのリクエストを送ったり、Webサイトのエラーが起きている部分を確認して改善するといったメンテンナンスにも使います。
| できること | Googleアナリティクス | Googleサーチコンソール | Clarity | juicer |
|---|---|---|---|---|
| 訪問者の何が分析できる? | サイトに来てからの行動 | サイトに来るまでの行動 | サイトに来てからの行動 | サイトに来てからの行動 |
| どういう形式で分析できる? | 数字 | 数字やコードなど | ヒートマップ・動画 | ユーザーの熱量 訪問企業 |
| カスタム機能 | コンバージョン測定など | サイトのメンテナンスなど | GAとの連携 | 顧客ロイヤリティなどの数値化 |
Clarityで動画を見ていると、ユーザーの生の動きが見れるので見入ってしまうかもしれません。
めっちゃ面白いですよ。




コメント