Clarityは2020年10月からMicrosoft社が提供している分析ツールです。
Googleアナリティクスやサーチコンソールではカバーできないヒートマップツールや行動の録画ができます。
しかもタダ。
Googleと同じ土俵の解析ツールならわざわざ導入する必要はないけど、Clarityは視覚的に分析するツールだから、入れなきゃむしろ損。
ランディングページのスクロール深度もヒートマップで確認できますし、問い合わせフォームやカートページで離脱が多い時に「なんで離脱したのか?」を推測じゃなくて確認ができます。
無料で利用できるので、是非導入してみて下さい。
Clarityの主な機能
Clarityの主な機能はダッシュボード、動画、ヒートマップです。
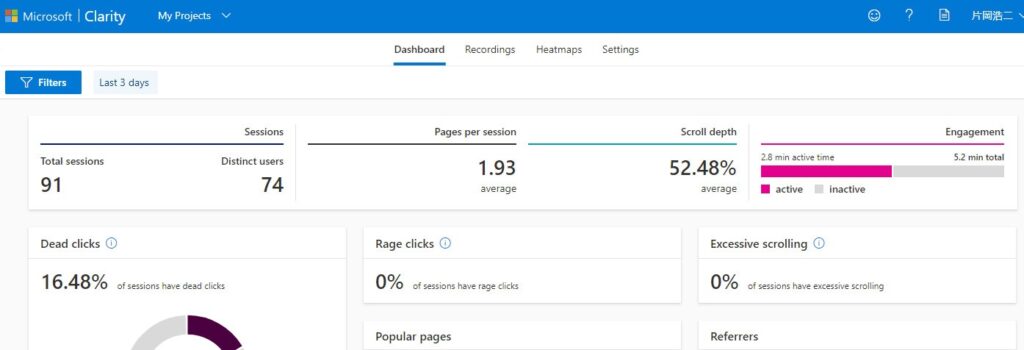
ダッシュボード
Googleアナリティクスよりざっくりとした情報が閲覧できます。
どこまでスクロールしたかが確認できるScroll depthが見れたり、アクションしなかった率Dead clicksが見れるがGoogleアナリティクスと異なる点でしょう。

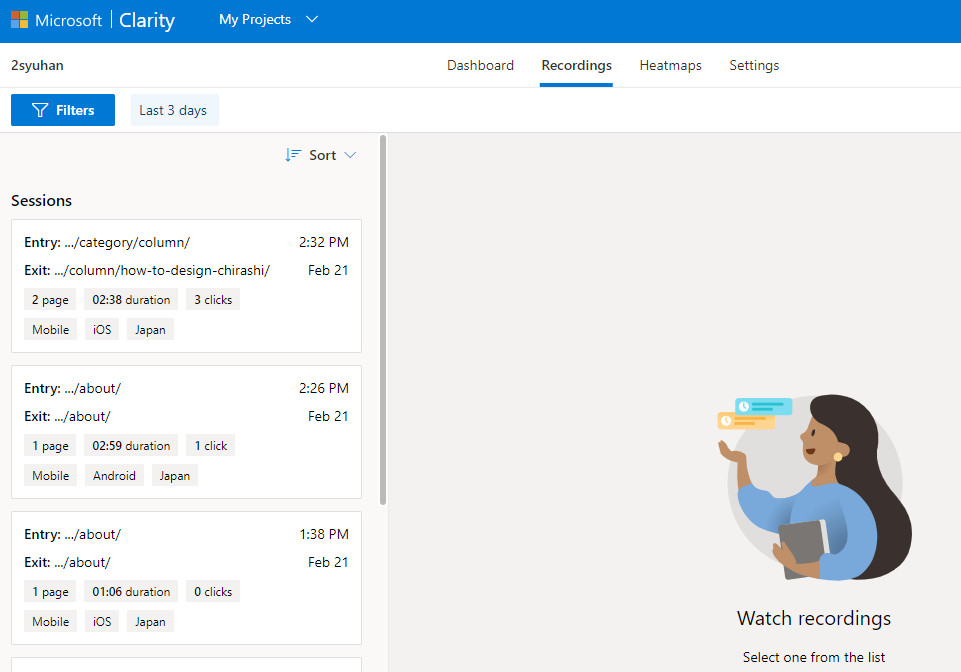
動画
左側にセッションごとの動画(上から2:38、2:59、1:06の動画)が選択できて、クリックするとWatch recordingsの部分で再生されます。
Mobileだとスクロールやタップしているところも表現されています。

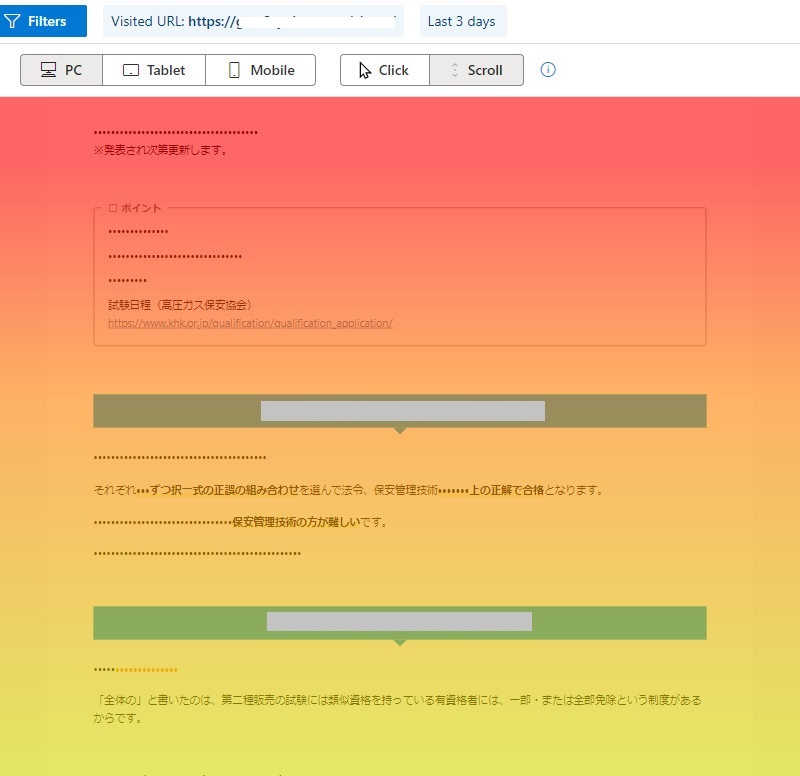
ヒートマップ
PC、Tablet、Mobileといったデバイス別、ClickまたはScrollといったアクション別に暖色から寒色で表現してくれます。
ページ別にどこがよく見られているかが直感的に分かります。(画像はスクロール)

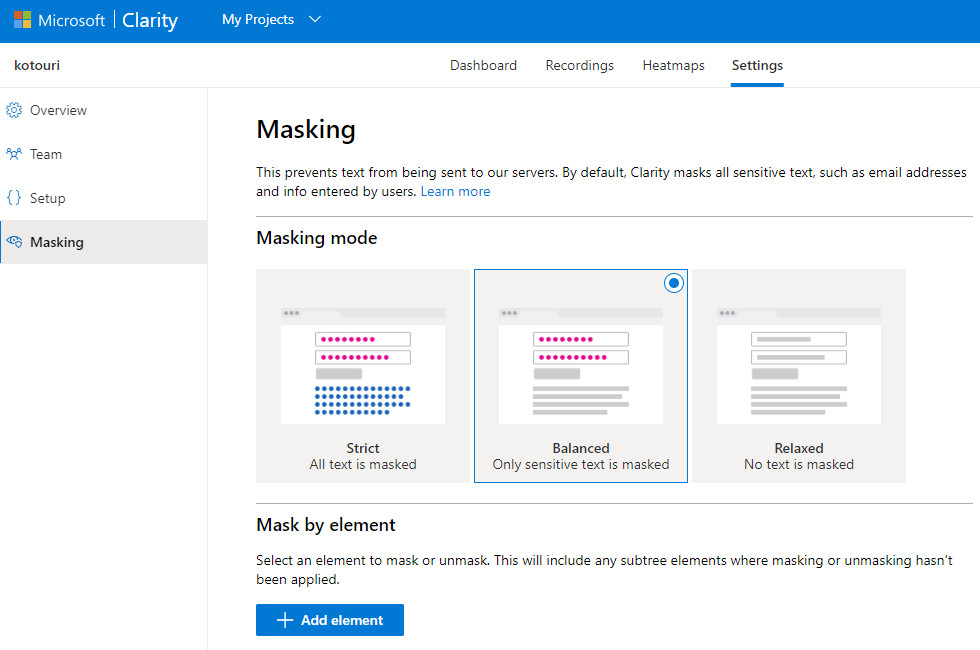
情報をどの程度隠すか設定できる
SettingタブのMaskingメニューをクリックすると、情報をどの程度隠すかを設定できます。
Strictだと全て伏字になりますし、Blancedだと問い合わせフォームで入力された項目を伏字、Relaxedは伏字なし。
何も設定していなければBlancedです。

ブログ記事が部分的に伏字になっていたのは、まだリリースされたばかりのツールだからでしょうね。
個人情報保護の観点から考えても、サイト改善が目的ならStrictかBlancedでいいと思います。
伏字でも記事の識別はつくでしょうし。
Clarityを導入する方法
データー取得の時間いるので、見れるようになるまでは少し時間が必要ですが、導入は5分程度で終わります。
全部で11ステップです。
ワードプレスで作ったサイトがあって、プラグインAll in One SEOを有効化しているという前提です。
Clarityへ移動する
「Clarity」または「Clarity Microsoft」で検索するか、下記URLをクリックしてClarityのサイトヘ移動します。

Get Startedをクリック。

サインアップ
サインアップの方法はMicrosoftアカウント、Facebookアカウント、Googleアカウントでサインアップできます。
Googleアナリティクスと連携する機能もあるので、Googleアカウントでサインアップします。

もし、Googleアカウントを持っていない方はアカウントをまず取得しましょう。
Googleアカウントを取得する方法
Googleアカウントを選択
Googleアカウントを複数持っている場合は、アカウントの選択が必要です。
Googleアナリティクスを連携しているアカウントを選択しましょう。(ビジネスアカウントをお持ちの方は統一しておくといいです。)

メールアドレスの確認
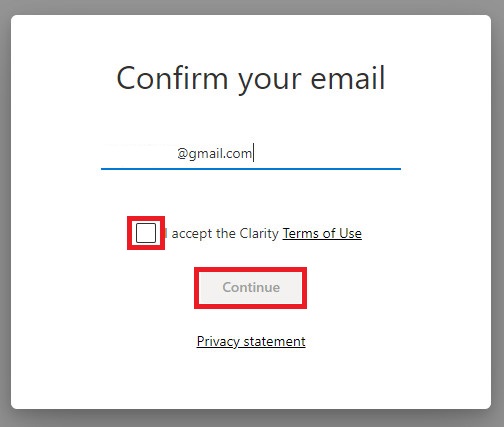
Googleアカウントのメールアドレスの確認が入ります。
同意するにチェックを入れてContinueをクリック。

プロジェクトの作成
ホームページ毎にプロジェクトを作成できます。
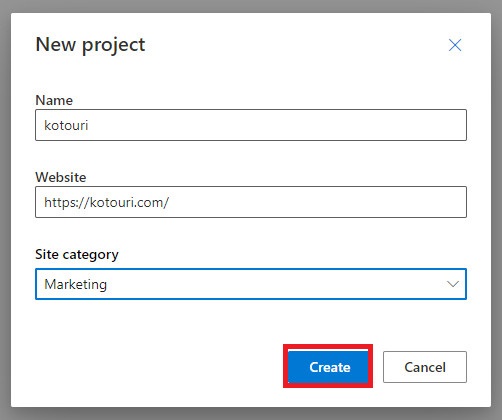
サイト名、ホームページURL、サイトのカテゴリを選択してCreateをクリック。

記入例です。

トラッキングコードをコピーする
プロジェクトを作成すると、セットアップに必要な情報が手に入ります。
SettingタブのClarity tracking codeの部分にコードが書かれています。
Copy to Clipboardをクリックするとコピーされます。

貼り付けたら戻ってくるので、別タブであなたのホームページを開いておいてください。
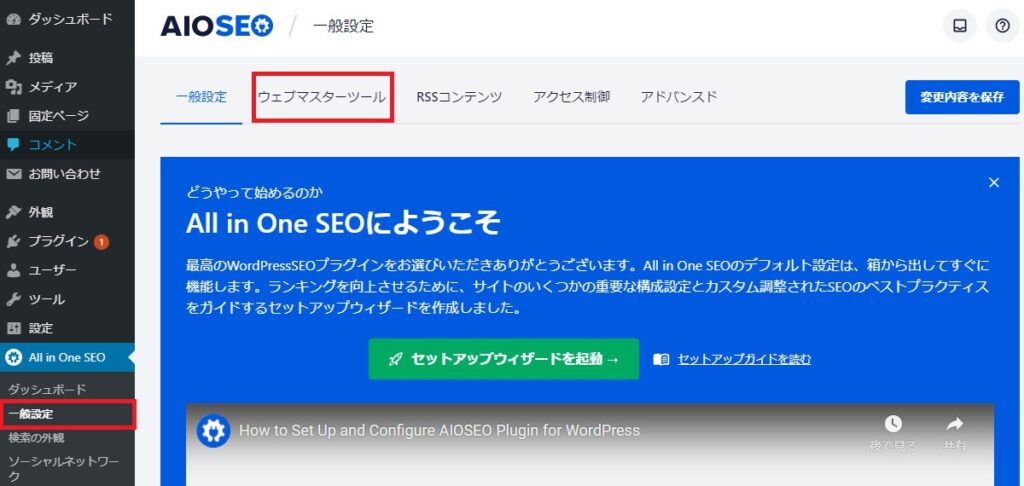
WPの管理画面へ移動
ワードプレスの管理画面へ移動して、設定→All in One SEOの一般設定から「ウェブマスターツール」タブをクリック。

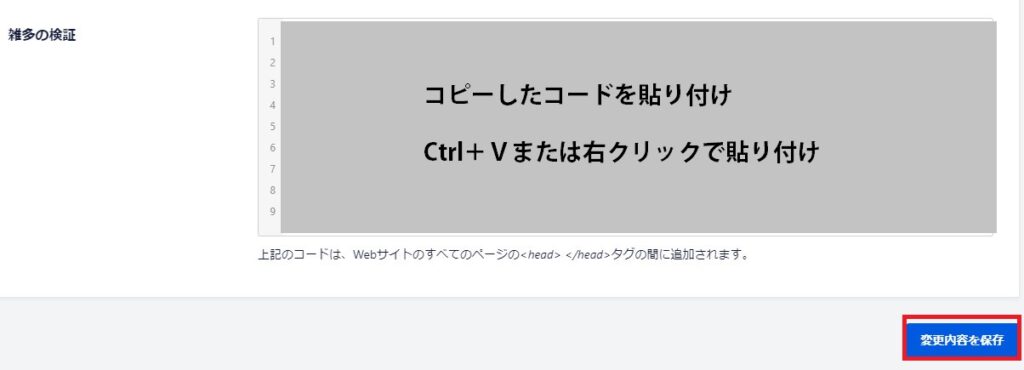
「雑多の検証」に貼り付け
ウェブマスターツールをクリックしてスクロールすると「雑多の検証」ボックスがあります。
ボックス内にClarityからコピーしたコードを貼り付けて「変更内容を保存」をクリック。

終わったらClarityの画面へ戻りましょう。
Google Analyticsと連携する
Setup(Settingタブ)をスクロールして下のGoogle Analytics integrationのGet startedをクリック。

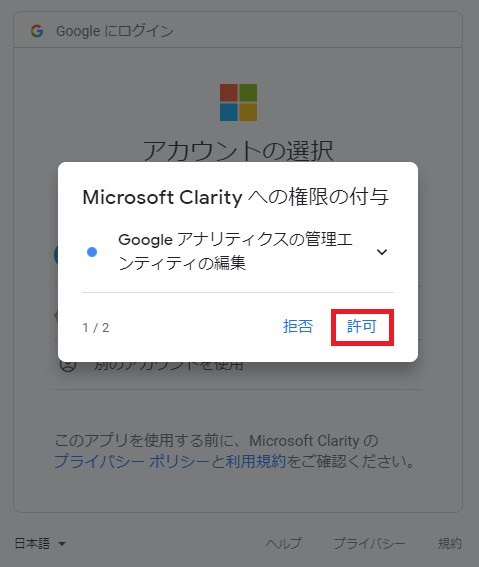
権限を付与する
ポチっと押すとウィンドウが出るので許可×2

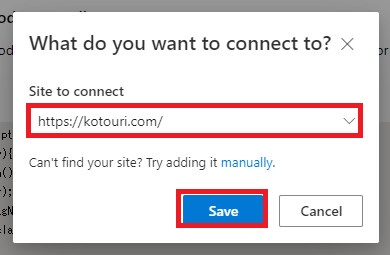
連携するドメインを選択する
権限を付与するとどのサイトと連携しますか?と聞かれるので、プロジェクトと対応するURLを選んでSaveをクリック。

連携するとGet Startedの部分が連携したURLに変化します。

管理用メールアドレスには確認メールが届く
Clarityとの連携が許可されたことの確認メールがGoogleアカウントの管理用メールアドレスに届きます。
問題なければスルーでOKです。
代理で実施する場合はクライアントへ一声かけておきましょう。

データーが取得されるまで待つ
アクセスが多いとデーターが集まるのが早いので、早めに見ることができるようになります。

関係者のIPアドレスをカットしておく
Googleアナリティクスでも関係者のアクセスを除外したように、Clarityでも関係者アクセスを除外しておきましょう。
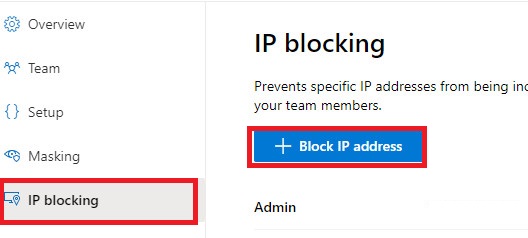
設定(settings)→IP blockingのメニューを選択して、「Block IP address」をクリック。

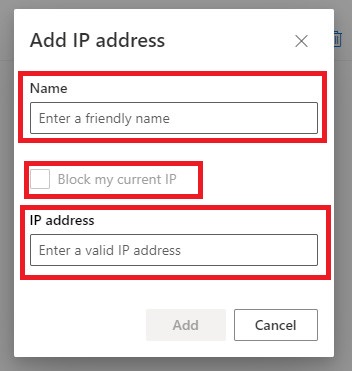
ポップアップが開きます。
管理しやすい名前を記載して、ID addressを入力して追加(Add)をクリック。
Block my curent IPにチェックを入れると、現在アクセスしているIPをブロックしてくれます。

これでセットアップは完了です。
Clarityのメリット
Googleアナリティクスの届かなかった部分を補ってくれるのが最大のメリットです。
- 想像ではなく現実が確認できる。
- たくさんの気づきがもらえる。
- すっごく面白い。
- ユーザーテストなどお金を払って調べていたことが無料でできる
自分の閲覧方法や閲覧スピードとは大きく異なり、スクロールするスピードも止まる場所も人によって違います。
どの部分がよく読まれているのか、逆に飛ばされる部分はどこかといったことが分かるので、人間観察が好きな人なら一日中飽きずに見れると思います。
Clarityのデメリット
きちんとした分析をするには時間がかかるのが最大のデメリットです。
- 動画はセッション時間×サンプル数なので分析に時間がかかる。
- サンプル数を増やさないと偏った見方になる可能性がある。
個別に確認できることの裏返しですね。
何となく見ていると、気づいたらかなりの時間が経ってたりします。
Clarityは訪問者(UX)をより深く理解できるツール
Googleアナリティクスでは平均滞在時間が長い、閲覧数が多いといった数字での情報を見ることはできますが、なぜ平均滞在時間が長いのか、どの部分が評価されて閲覧数が増えているのかは、想像で補う必要がありました。
Clarityを利用することで、想像ではなく確認することができるようになります。
デメリットもありますが、メリットの方が大きく上回っています。
Clarityを有効に活用するには?
月次などの確認にはヒートマップを使って、動画は仮説検証用に使うのが良いと思います。
仮説を作るには?
サーチコンソールで大きな課題を見つけて、Googleアナリティクスとサイトの現状を確認した上で課題の原因についての仮説を立てる。
仮説を検証したり、ABテストなどの施策を実行した時に行動が変わったのかを動画を見て確認するといった使い方が良いかと思います。
閲覧する目的と目安になる時間、あるいはサンプル数を決めておくと時間泥棒にはならないでしょう。
自社のホームページがどのくらい働いているのかわからない。目標の問い合わせ件数を獲得できるように育てたいといったお悩みがあれば、分析支援をご利用ください。外部(デザインやUX)、内部(SEO構造など)の両面からあなたのサイトを見える化します。




コメント