リンク切れの時に表示される404ページ。
SWELLはカスタマイザーに404ページメニューがないので、ファイルを編集して直接カスタマイズします。
自分のサイトをカスタマイズする工程ごとにスクショを撮って解説しています。カスタマイズしたい方の参考になれば幸いです。
ファイルを直接編集するので、必ずバックアップを取ってから実行して下さい。
カスタマイズ前
SWELLの404ページはシンプルです。
ヘッダーやフッターもありますし、検索ボックスが表示されるので問題ないっちゃないんですが、ちょっと愛想がないですよね。

カスタマイズ後

せっかく探してくれたのに、申し訳ない気持ちを込めてみました。
カスタマイズの手順
手順は全部で7ステップです。
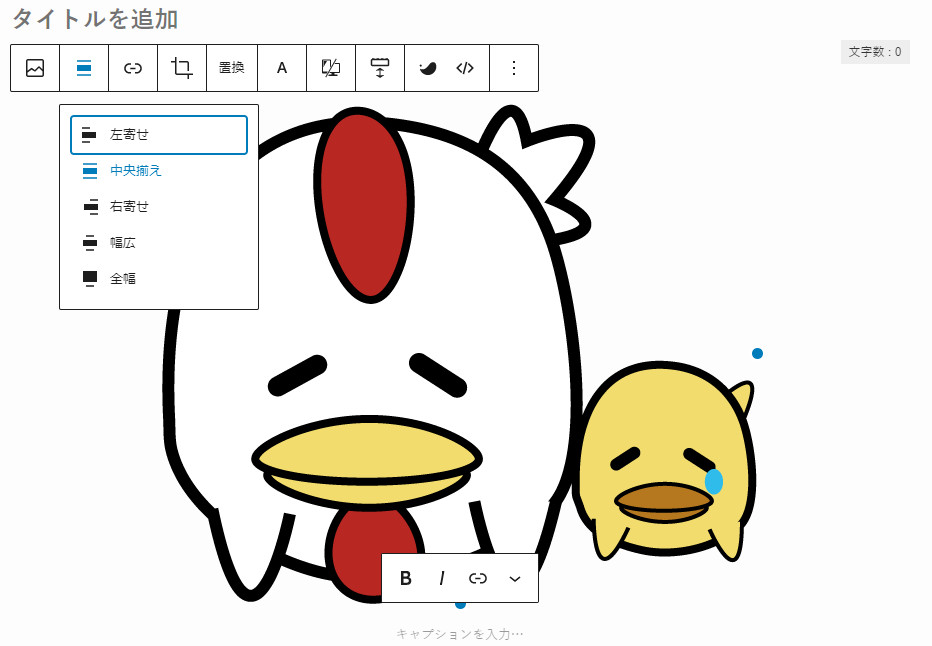
謝る画像などは用意しておいて下さい。

タイトルは入れなくて大丈夫です。
本文に移動して文章や画像を配置しましょう。

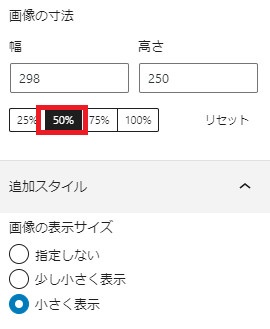
画像サイズが大きい場合は、右メニューにある「画像の寸法」で一気に小さくできます。

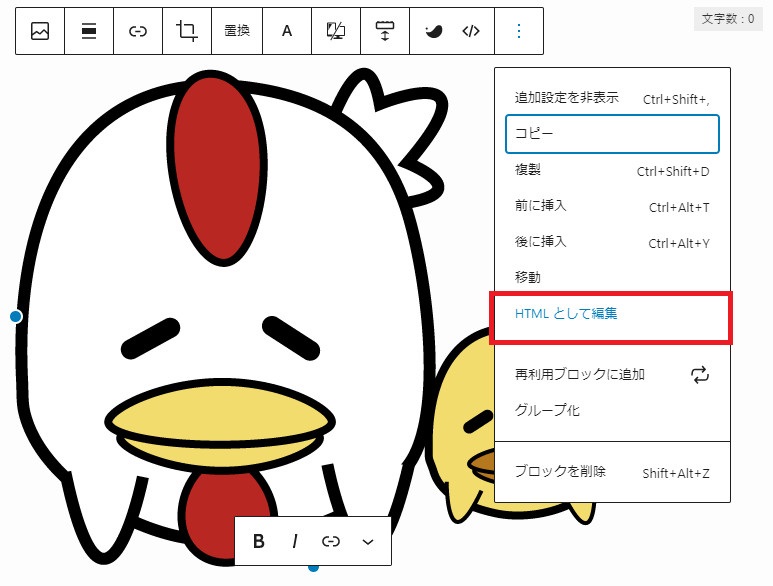
調整が終わったら、ブロックエディタのメニューをクリックして、「HTMLとして編集」をクリックしましょう。

ここにかかれてあるコードをコピーしてメモ帳などのテキストエディタに貼り付けておきましょう。
文章も追加した方はブロックを選択して同様にコピーしましょう。
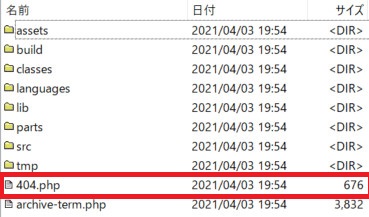
FTPソフトまたはサーバーのファイルマネージャーから、親テーマから404.phpをダウンロードします。
ファイルの場所は、wp-content > theme > swellフォルダに入ってます。

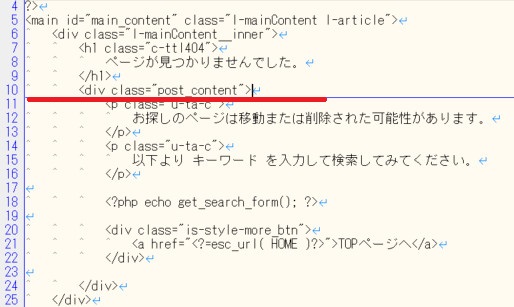
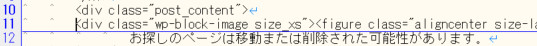
<div class=”post_content”>の部分で改行して、コピーしたコードを貼り付けましょう。

貼り付けるとこんな感じ。
コピーしたコードを全て貼り付けたら上書き保存して下さい。

文字コードはUTF-8で保存して下さい。
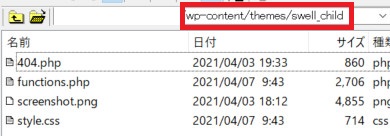
親テーマを上書き保存すると、テーマがアップデートされた時に消える可能性があるため、子テーマへアップロードしましょう。
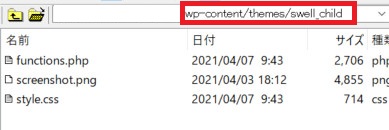
アップロードする場所はwp-content/theme/swell_childです。


ドメイン名/404と打ち込んで表示を確認しましょう。
想定通りの表示になっていればOKです。
これで404ページのカスタマイズは完成です。
まとめ
404ページはリンク切れの時に表示されるページです。
立ち上げた当初はほとんどリンク切れがないため必要性をあまり感じないかもしれません。
ただ、運営期間が長くなって記事数が増えてくると、低品質な記事の削除や外部サイトの閉鎖などで想定していないリンク切れが出てきます。
早めに準備しておくに越したことはありません。
リンク切れはBroken Link Checkerなどのプラグインでチェックできます。
ぜひあなたらしい404ページを作ってみてくださいね。





コメント