「オプトイン」というのは、メールを受け取ることへの同意です。
「広告又は宣伝を行うための手段としてメールを使うなら、相手の同意を得ないといけない」と特定電子メール法で決まっています。
メルマガやステップメールで自分の商品・サービスの宣伝はもちろん、アフィリエイトなどで他人の商品やサービスを紹介する場合でも同様です。
広告や宣伝されるのって嫌がられるんじゃないの?
オプトインで獲得したメールアドレスリストには、自分または他人の商品・サービスを宣伝します。
CMスキップ機能やアドブロックのアプリなどが売れていることから、広告や宣伝は嫌われていると思いがちです。
ただ、そんな心配はいりません。
ただ、好きなアーティストのライブ情報であったり、好きな作家さんの新作情報、あるいは最寄りのグルメ情報だったらどうでしょう。
情報が届いたら嬉しくありませんか?
そうです。自分が興味のある内容だったら嬉しいけど、関係のない情報だったら邪魔ってことです。
情報の良し悪しは、興味のあるなしでほとんど決まります。
あなたやあなたの発信する情報に興味を持っている人を読者にするのですから、広告や宣伝を恐れる必要はありません。
読者に喜んでもらうためにも、あなたが発信するコンテンツの方向性はきちんと示しましょう。
方向性がブレていると、読者に興味を持ってもらえませんし、邪魔者あつかいされてしまうかもしれません。
あなたも成果が出ないので、お互い不満が溜まってしまいます。
あなたの持っているノウハウや専門スキルをブログ記事で発信して「メルマガはさらに詳しい情報をお届けしますよ」という持って行き方でもいいですし、コトウリのように無料PDFのプレゼントをきっかけにするのもいいでしょう。
オプトインページってどんなページ?
コトウリだと無料e-bookのプレゼントページがオプトインページです。
メルマガ会員の登録フォームがあるページと思っておいてください。
最低限の項目だけで作ったサンプルページはこんな感じ。

所要時間は10分。
文章や構成を考えながら作っても、慣れれば1時間以内には作れるようになります。
オプトインページの作り方
では、実際にオプトインページを作っていきましょう。
ワードプレスなら3ステップ。
準備済みなら1時間程度で作れるかと思います。
- 固定ページを作る
- メール配信システムにシナリオを登録する
- メールアドレスの登録フォームを埋め込む
無料プレゼントとステップメールで使うシナリオがある前提で解説していきます。
もしステップメールのシナリオがない場合は、下記記事を参考にしてみてください。
関連記事 ステップメールの特徴とシナリオ作成方法
無料で始めることができるめる配くんとオレンジメールで解説していきます。
固定ページを作る
WPの管理画面で固定ページを新規作成します。
メルマガ会員に登録してもらいたいので、無料プレゼントを前面に出して、登録を促しましょう。
掲載する内容は
- 無料プレゼントの内容(表紙や目次)
- メールマガジンでお届けするコンテンツの方向性
- 登録フォーム
- 注意書き
- 読むことで得られるベネフィット
- 読んだ人の声
- 特典
くらいが一般的だと思います。
必須項目だけ太字にしておきました。
その他は登録率を高めるために有効な内容です。
無料プレゼントやランディングページ、シナリオを作っているなら流用すればいいので、悩むことなく作れるでしょう。
登録フォームの埋め込みが一番のネックになるかと思います。
メール配信システムにシナリオを登録する
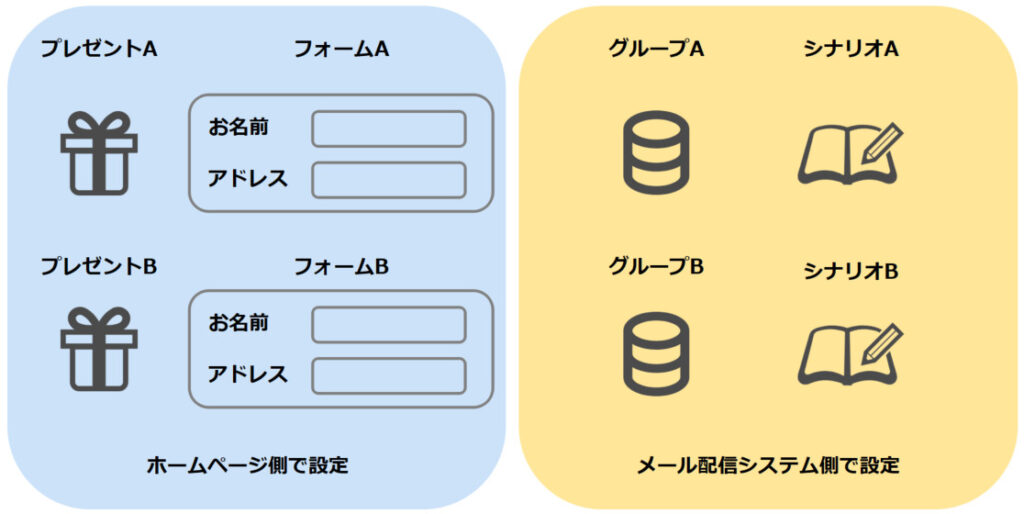
登録フォームは見た目が一緒でも、メール配信システム側で登録するグループを変えることができます。
入口になる無料プレゼントに関連したシナリオを登録しましょう。
シナリオを登録しない場合は、自動返信メールのお送りとリスト取得のみとなります。

読者の興味に合わせたシナリオを登録しておきましょう。
無料オファーの内容や表紙を変更すると反応が変わったりするので面白いですよ。
メールアドレスの登録フォームを埋め込む
メール配信システムのメニューには、「登録フォーム埋め込みコード」というものがあります。
登録してもらいたいシナリオに対応する登録フォームの埋め込みコードをコピーします。
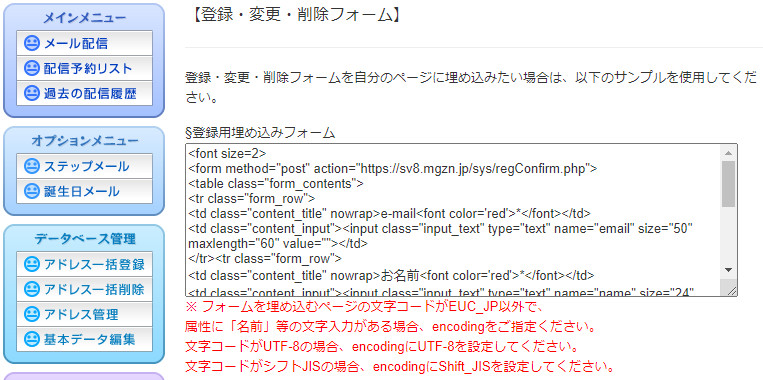
める配くんの場合は、「基本データ編集」から「アドレス登録など埋込フォーム」メニューをクリックすると下記のようなコードが出てきます。

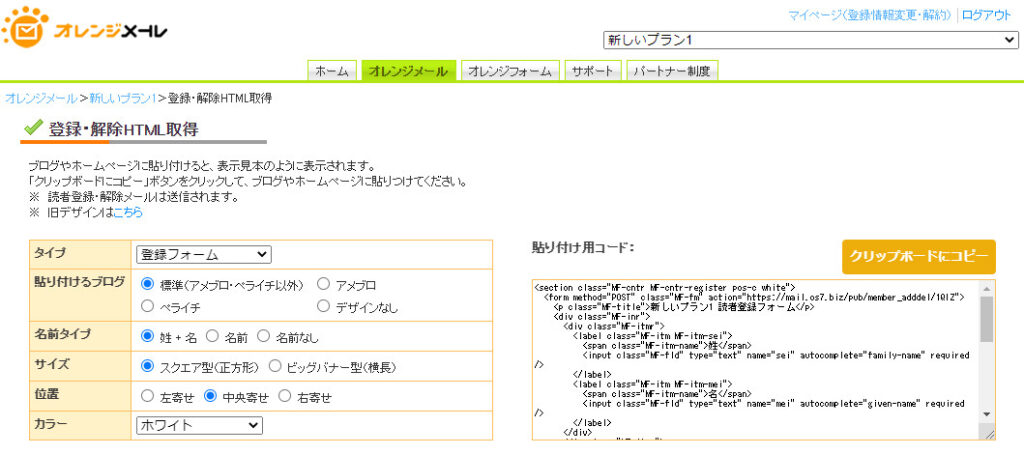
オレンジメールの場合は、「プランを選択」して「読者登録&変更&解除フォーム」メニューの「埋め込み用HTML取得」をクリックすると下記のようなコードが出てきます。

その他のメール配信システムでも、同様のメニューがあります。
登録用コードをコピーして、ワードプレスの作りかけの固定ページへ戻ってきます。
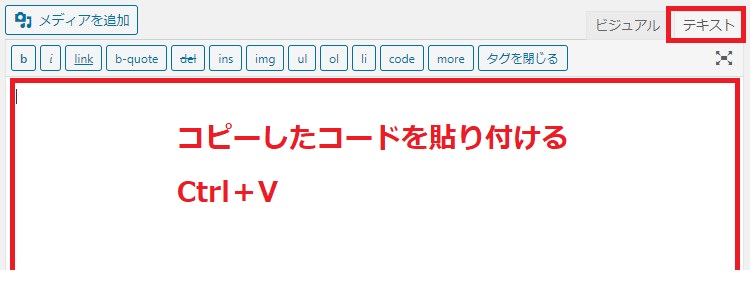
通常はビジュアルエディタで操作していると思いますが、テキストエディタに切り替えましょう。

テキストエディタに切り替えると、HTMLが使えるようになります。
コピーしたコードを貼り付ければ登録フォームの埋め込みができます。
貼り付けた後は、ビジュアルエディタに切り替えてOKです。
これで、オプトインページに必要なパーツは揃いました。
後は、レイアウトを整えれば完成です。
作成した後は、外観→メニューから作ったページを追加したり、ウィジェットでサイドバーに設置したりしましょう。




コメント